Difference between revisions of "Slicer3:UIDesign"
m (Text replacement - "\[http:\/\/www\.slicer\.org\/slicerWiki\/index\.php\/([^ ]+) ([^]]+)]" to "$2") |
|||
| (286 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
[[Slicer3:Interface_Design|Return to Slicer3 Interface Design and Usability ]] | [[Slicer3:Interface_Design|Return to Slicer3 Interface Design and Usability ]] | ||
| + | [[Slicer4:UIDesign | Go to Slicer4 UI Design page ]] | ||
| + | <br> | ||
| − | + | <br> | |
| − | + | '''This page contains a catalog of user interface design and development notes for various aspects of Slicer 3.4, 3.6 (based on KWWidgets) and links to new work on Slicer 4.0 (based on Qt).''' | |
| − | + | <br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
= Slicer users = | = Slicer users = | ||
| Line 33: | Line 24: | ||
* Application scientists (who use 3DSlicer as a desktop application and turnkey system) | * Application scientists (who use 3DSlicer as a desktop application and turnkey system) | ||
| + | <br> | ||
| + | |||
| + | = User Feedback: Feature, Resource, Application Convention Requests = | ||
| + | |||
| + | |||
| + | Please add usability feedback to Slicer3's [http://www.na-mic.org/Bug/my_view_page.php bug tracker]. If you are not familiar with the bug tracker: | ||
| + | * login or create an account | ||
| + | * choose Slicer3 as your project (upper right corner) | ||
| + | * and select Report Issue. | ||
| + | * make sure to choose the correct category for your report (select "usability" for usability issues). | ||
| + | |||
| + | Early feature requests can also be found '''[[Slicer3:FeatureRequests|here.]]''' | ||
| + | |||
| + | |||
| + | <br> | ||
| + | |||
| + | |||
| + | |||
| + | = Codes to mark contributions = | ||
| + | |||
| + | These wiki pages can be hard to parse. Here's an experiment for marking feedback to make it easier to parse; (copy, paste and customize from below). | ||
| + | |||
| + | [[Image:Opinion.png]] '''(wjp)''' Add a general comment or opinion. | ||
| + | |||
| + | [[Image:Usability.png]] Flag a usability problem. | ||
| + | |||
| + | [[Image:Idea.png]] Mark an idea. | ||
| + | |||
| + | [[Image:Sketch.png]] [[Slicer3:UIDesign#Codes_to_mark_contributions | Mark a link to related info.]] | ||
| + | |||
| + | [[Image:Bug.png]] Report a bug. | ||
| + | |||
| + | [[Image:Fire.png]] Report a really bad bug that's blocking work progress, or causing a crash. | ||
| + | |||
| + | [[Image:MissingOrStaleDoc.png]] Report missing documentation. | ||
| + | |||
| + | [[Image:MissingOrStaleDocLink.png]] Report bad documentation link. | ||
| + | |||
| + | [[Image:WeakDoc.png]] Report insufficient documentation. | ||
| + | |||
| + | = '''Slicer 4.0:''' Working problems in QT Interface Design and Implementation = | ||
| + | |||
| + | [[Slicer3:Developers:Projects:QtSlicer|See this link for ongoing project]] | ||
| + | |||
| + | |||
| + | = '''Slicer 3.6:''' Working problems in Interaction and interface design for KWWidgets-based Slicer interface. = | ||
| + | |||
| + | = Working problem: Consolidated Load in Slicer including a Data Management System = | ||
| − | == | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:XNAT_Desktop_GUI_Design | Link to design sketches extending XNAT Desktop to have OsiriX-like UXP & functionality]] == |
| − | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:Slicer_Consolidated_Load_GUI_Design | Link to info for Slicer Consolidated Load Design integrating a local file management system]] == | |
| − | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:XNAT_Enterprise_QueryWidget | Link to user specifications and design sketches for a Qt-based Query Widget for XNAT Enterprise]] == | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | = Working problem: | + | = Working problem: Mouse Modes in Slicer3 = |
| − | |||
| − | |||
| − | '' | + | Since a left-mouse-button click in Slicer's 3D or Slice Viewers can mean different things at different times; this can be confusing to users, and can lead to mistakes. We are currently deciding a good paradigm for defining and controlling mouse modes in Slicer's 3D viewer and 2D slice windows. We rely on mouse interaction to transform the view, and to perform explicit actions like placing a fiducial, selecting and moving a fiducial, collecting voxel-value samples, and so on. The challenge is to make all actions possible with just the left mouse button (some mice have only one button), and to disambiguate what a left-mouse-button click in the 3D and Slice viewers means. |
| − | + | '''Goals:''' We'd like the interaction paradigm to have the following features: | |
| − | + | * Consistent in all slice windows and 3D viewer | |
| + | * Reflect common software conventions | ||
| + | * Intuitive and easy for beginners | ||
| + | * Fast for intermediate and expert users | ||
| + | * Rely on only one mouse button (but accommodate multiple mouse buttons) | ||
| + | * Support direct manipulation as much as possible | ||
| + | * Provide clear visual feedback about current mouse mode | ||
| + | * Support both '''view transformation''' (rotate, pan, zoom) as the primary mode, and a set of '''mouse actions''' (pick, manipulate, place, etc..., and '''window/level adjustments''' according to convention in medical imaging software packages. | ||
| + | * Consistent classification of all direct-manipulable entities in slicer into a set of groups, and have consistent behavior for 'selecting' all entities within each group. | ||
| − | |||
| − | + | ==Current issues we want to address in existing Slicer3 implementation:== | |
| − | * | + | * Mouse motion should '''default''' to "transform view" mode |
| − | + | * Interaction relies on three mouse buttons (for rotate, pan, zoom, etc.) which aren't always present on all computers | |
| − | * | + | * It's currently easy to forget about persisting non-transform mouse modes (like pick or place) and assume that the view can be transformed -- leading to annoying errors. We want to avoid these errors |
| − | + | * Would like to free up right mouse button to invoke the display of a 'context menu', but well-established convention uses right mouse button for zooming in all viewers. | |
| − | * | + | * Would like BOTH intuitive one-handed mouse-only interaction to be possible AND hot-key assisted shortcuts to be available. |
| − | + | * We need to combine the concepts of '''active''' (volume or model, etc.), '''selected''' (volume or model...) and '''picked''' (volume or model...) | |
| + | * We need to design presentation treatments for all groups of selectable entities within Slicer, and a consistent presentation treatment for all selected entities within each group. | ||
| − | + | <br> | |
| − | == | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:MouseModes:OtherSoftware | Link to Other software conventions...]] == |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | Sketch | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:MouseModes:SelectionAndManipulation | Link to Notes on Selection and Direct Manipulation ]] == |
| − | [[Image: | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:MouseModes:WhatToPick | Link to Developer & user suggestions for what we need to pick]]== |
| − | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:MouseModes:Draft1 | Link to User suggestions and Early draft ]] == | |
| − | = | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:MouseModes:SelectedVersusActive | Link to Notes on State=Selected vs. State=Active in MRML ]] == |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <br> | |
| − | + | = Working problem: CTSC: Facilitating Tumor Analysis Workflow in Slicer = | |
| − | + | '''Contributors:''' Ron Kikinis, Jeff Yapp, Randy Gollub, Wendy Plesniak | |
| − | + | '''Goals:''' Perform the following analyses in Slicer and create presentation & tutorial materials | |
| − | + | * '''A. Single Volumetric Dataset''' Basic Volumetric Measurements for Tumor Assessement | |
| + | ** Linear | ||
| + | ** Volumetric | ||
| + | * '''B. Dynamic Volumetric Data''' Visualize & Analyze Perfusion Data | ||
| + | ** Define ROI | ||
| + | ** Interactive Plot of Contrast Dilution as Function of Time | ||
| + | ** Measure Peak (first priority) & Transit (second priority) times in Blood Pool & Tumor | ||
| + | ** Save timepoints | ||
| + | *** Intensity(t) for ROI1 | ||
| + | *** Intensity(t) for ROI2 | ||
| + | * '''C. PET Dataset''' Basic Standardized Uptake Value (SUV) Analysis | ||
| + | ** Segment Tumor by Hand (ROI or VOI, circle or sphere will work) | ||
| + | ** Normalize by SUV (use maximum value) | ||
| + | ** Extract Parameters: | ||
| + | *** For single tumor: SUVmax_Baseline, SUVmax_Timepoint, %change | ||
| + | *** For multi tumor: SUM(SUVmax_Baseline) - SUM(SUVmax_Timepoint), %change | ||
| + | * '''D. Visualization Requirements''' Displaying Static, Dynamic and PET data | ||
| + | * '''E. Presentation Materials''' Powerpoint Slides for CTSA IRAT | ||
| + | ** '''Deadline: September (for October meeting)''' | ||
| + | *** Short slideset showing Slicer overview & BC tumor analysis | ||
| + | ** '''Deadline: November (for RSNA in December)''' | ||
| + | *** Full slidesets including Basic Training and Specific hands-on BC tumor analysis | ||
| − | [[ | + | [[media:RSNASlidesUnderDevelopment.ppt | Tutorial slides currently under development ]] |
| − | |||
| − | == | + | === [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:BCAnalysis:Volumetric| Link to info for A. Volumetric Analysis]] === |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | === [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:BCAnalysis:Dynamic| Link to info for B. Dynamic analysis]] === |
| − | |||
| − | |||
| − | |||
| − | + | === [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:BCAnalysis:PET| Link to info for C. PET Analysis]] === | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | = | + | = Working problem: Customizable layouts for Slicer3 = |
| − | |||
| − | |||
| − | + | Instead of a finite set of layout options, we would like to provide users the ability to select among a richer set of layouts, some created to be appropriate for analyzing certain kinds of studies, and the ability to customize their application layout as well. We have begun working on ideas at the NA-MIC January 2009 AHM. | |
| − | + | Contributors: Jim Miller, Steve Pieper, Ron Kikinis, Julien Finet, Jean Christophe Fillion-Robin, Wendy Plesniak | |
| − | == | + | === [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP| Link to first draft of user experience design]] === |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | = | + | === [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP2| Link to second draft of user experience design]] === |
| − | + | === [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP3| Link to tabbed-slicer layout]] === | |
| − | == | + | === [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:Architecture| Link to first ideas about layout architecture ]] === |
| − | + | = Working problem: Slicer3 workflow for Tractography: usability issues, design & planning = | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Working with Dr. Jean-Jacques Lemaire, we are understanding the use of Slicer in a complicated tractography analysis, within the context of a particular workflow. This work is identifying usability issues, software bugs, and ideas for improvement. These pages are a touchstone for the project. | |
| − | + | Contributors: Jean-Jacques Lemaire, Nicole Aucoin, Wendy Plesniak, Steve Pieper, Alex Yarmarkovich, Andriy Fedorov, Haiying Liu | |
| − | |||
| − | |||
| − | |||
| − | = | + | == General issues, comments and feature requests== |
| − | + | === [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SlicerUsabilityInTractography:Organization| Link to Organization of Presentation Layer]] === | |
| − | [[Image: | + | === [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SlicerUsabilityInTractography:Semantics| Link to Naming conventions]] === |
| − | + | == Workflow overview and details on sub-steps == | |
| − | + | Below is a rough outline of the tractography analysis workflow currently in use (pending a proofreading check by J-J). The workflow can be broken down into general stages: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | * setting up: including loading and saving and adjusting data display properties | ||
| − | + | * registration of target dataset to a reference dataset | |
| − | * | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | * exploratory and analytic tractography | ||
| + | [[Image:DTIworkflowOverview.png]] | ||
| − | + | (if the figure should be corrected, please let me know how to fix -- maybe deformation should be part of the registration step).Data loading happens up front, but data and the scene may be saved frequently throught the workflow. Highlighted are some areas where serious usability issues have been flagged. | |
| − | Slicer | + | A plan to address these issues will be discussed on Dec 29/30 2008 at the next Slicer Developers meeting. Notes from that meeting and a proposed development plan will be posted here. |
| − | + | The sections below contain collected comments and suggestions for all workflow stages: '''Setting up''', '''Registration''', and '''Tractography'''. Markers on the figures indicate places where problems are reported. | |
| − | |||
| − | + | [[Image:DTIworkflowSetup.png]] | |
| − | + | === [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SlicerUsabilityInTractography:Loading | Link to Comments on Data/Scene Loading]] === | |
| − | + | === [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SlicerUsabilityInTractography:Saving | Link to Comments on Saving]] === | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | - | + | === [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SlicerUsabilityInTractography:PreRegistration| Link to Comments on Quality check & Deformation (Pre-registration)]] === |
| − | == | + | === [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SlicerUsabilityInTractography:Registration| Link to Comments on Registration]] === |
| − | + | [[Image:DTIworkflowRegistration.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | === [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SlicerUsabilityInTractography:Tractography| Link to Comments on Tractography]] === |
| − | [[ | + | [[Image:DTIworkflowTractography.png]] |
| − | + | <br> | |
| − | + | = Working problem: Welcome Module for Slicer3.4 release = | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:WelcomeModule:Draft | Link to Mockup]]== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:WelcomeModule:VersionA | Link to First Draft Implementation]]== | |
| − | == | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:WelcomeModule:VersionB | Link to Second Draft Implementation]]== |
| + | <br> | ||
| − | + | = Working problem: Design revision on Fiducials GUI for Slicer3.4 release = | |
| − | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:FiducialsGUIDesignRevisions:Draft | Link to Draft1]]== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:FiducialsGUIDesignRevisions:Draft2 | Link to Draft2]]== | |
| + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:FiducialsGUIDesignRevisions:Draft3 | Link to Draft3]]== | ||
| + | = Working problem: Module Management Wizard Interface & Interaction Design Storyboard = | ||
| − | + | This wizard allows users to uninstall modules from their current build or to download and install new modules. Currently working on a usable design. Storyboard roughed out during IGT project week Dec8-12 '08, (Terry Lorber, Steve Pieper, Wendy Plesniak) | |
| − | [ | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:ModuleManagementWizard:Draft1|Link to Draft 1]]== |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:ModuleManagementWizard:Draft1|Link to Draft 2]] (not yet ready)== | ||
| − | + | <br> | |
| − | + | = Working problem: Consolidating Load functionality = | |
| − | |||
| − | |||
| − | |||
| − | + | Functionality to load data is spread all over the application... we want to begin consolidating it in some simple fashion and to gradually implement a more integrated and appropriate solution. | |
| − | == | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:ConsolidatedLoad:Draft1|Link to Draft 1]]== |
| − | + | <br> | |
| + | =Working problem: Save Data Widget= | ||
| − | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SaveDataWidget:Draft1|Link to Draft 1 and notes]]== | |
| − | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SaveDataWidget:Draft2|Link to Draft 2 and notes]]== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SaveDataWidget:Draft3|Link to Draft 3 and notes]]== | ||
| − | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SaveDataWidget:Draft4|Link to Draft 4 and notes]]== | |
| − | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SaveDataWidget:Draft5|Link to Draft 5 and notes]]== | |
| − | + | <br> | |
| − | |||
| − | |||
| − | |||
| − | + | =Working problem: Slicer & XNAT Informatics = | |
| − | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SlicerInformatics:Draft1|Link to Fetch Medical Informatics (FetchMI) implementation 1 notes]]== | |
| − | == | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SlicerInformatics:Profiling_and_Refining|Link to Fetch Medical Informatics (FetchMI) and RemoteIO profiling/refining notes]]== |
| − | |||
| − | |||
| − | + | == [[Image:Sketch.png]] [http://www.na-mic.org/Wiki/index.php/CTSC_Ellen_Grant,_CHB Link to CTSC Use-case: Grant & Pienaar at Children's Hospital Boston] == | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[ | + | == [[Image:Sketch.png]] [http://www.na-mic.org/Wiki/index.php/CTSC_Brad_Dickerson,_MGH Link to CTSC Use-case: Brad Dickerson at Mass General NMR] == |
| − | -- | + | == [[Image:Sketch.png]] [http://www.na-mic.org/Wiki/index.php/CTSC_Simon_Warfield,_CHB Link to CTSC Use-case: Warfield & Weisen at Children's] == |
| + | == [[Image:Sketch.png]] [http://www.na-mic.org/Wiki/index.php/CTSC_IGT,_BWH Link to CTSC Use-case: Managing Image Guided Therapy (NCIGT) Restrospective Data at Brigham & Women's Hospital] == | ||
| − | + | == [[Image:Sketch.png]] [http://www.na-mic.org/Wiki/index.php/CTSC_Slicer_XNE Link to FetchMI XNE extension planning (work with Curtis Lisle)] == | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <br> | |
| − | + | = Working problem: Scene Snapshot Interface = | |
| − | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:SceneSnapshots | Link to Scene Snapshot UI Design]]== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <br> | |
| − | - | + | = Working problem: Application-wide support for ROI definition = |
| − | + | ==GOALS:== | |
| − | * | + | * determine relationships between label maps, implicit regions (spheres, circles, ellipses), and vector-format region definitions. |
| − | * | + | * determine what kinds of ROIs we will allow users to create/edit at application level |
| − | *- | + | * determine how to expose ROI functionality application-wide (without "wormholing" to an ROI module) |
| − | * | + | * provide tools for defining, editing ROIs |
| − | + | * provide tools for converting ROIs into label maps (?) | |
| − | * | + | * provide good mouse+hotkey design |
| − | * | + | * generalize implementation to eventually accommodate DICOM-format ROIs |
| − | * | + | * determine relationship between fiducial lists and ROIs (from implementation pov). |
| − | |||
| − | [[ | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:EditorToolbox | Link to Draft ROI design]] == |
| − | - | + | == [[Image:Sketch.png]] [[ Slicer3:EditorUsabilitySessions#Editor_design_sketch_3_.28ROI_toolbox.29: | Link to Interface & interaction design]] drafted at June NA-MIC Project Week == |
| − | + | == [[Image:Sketch.png]] [[Slicer3:EditorUsabilitySessions | Link to Earlier notes from Editor module usability sessions]] == | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <br> | |
| − | + | = Working problem: Consistent checkbuttons and radiobuttons across platforms (Issue Resolved) = | |
| − | + | == GOALS == | |
| − | + | Currently, radiobutton and checkbutton indicators display their state differently on different platforms Slicer supports. For instance, visually similar indicators on linux and windows actually represent different states. This can be confusing for people who work on both platforms. So instead of using the default Tk bitmaps for the indicators, we are proposing to use our own image data which will display the same on all platforms. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | * develop a custom slicer widget as an extension of vtkKWCheckButton | |
| + | * disambiguate current "deslected" radiobutton icon state -- it can be read as "disabled" | ||
| + | * override method for turning the old indicator visible/invisible (always keep it off) | ||
| + | * develop visually parseable convention for icons to represent: | ||
| + | ** selected | ||
| + | ** deselected | ||
| + | ** disabled | ||
| + | * use methods SetImageToIcon and SetSelectImageToIcon to display selected/deselected icons, selected/deselected icons+indicators | ||
| + | * provide blank icons with and without indicators for people to download. | ||
| − | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:RadioCheckButtons | Link to Radio and check button tests]] == | |
| − | + | <br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | = Working problem: Navigating with fiducials (Issue resolved: implemented in Editor module and Edit Box)= | |
| − | - | + | ==GOALS:== |
| + | * use fiducials as markers for features of interest | ||
| + | * allow navigation to fiducial points within a slice window and | ||
| + | * allow navigation to same fiducial point in all slice windows (a feature we're calling 'jumpslice'). | ||
| + | * want to read-out which fiducial is currently being viewed while navigating | ||
| + | * want to expose these features in top level in each slice controller widget | ||
| + | * want also to keep the slice scrollbar from getting too small to use. | ||
| + | * want to indicate which slice scrollbar direction is R,L, S,I, A,P, depending on orientation | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[ | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:NavigatingWithFiducials | Link to Fiducial navigation UI design sketches]] == |
| − | + | <br> | |
| − | + | = Working problem: Cine display for viewing and analyzing multi-volume data in Slicer3 = | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[ | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:CineDisplay | Link to Drafts of UI for Cine Display ]]== |
| − | + | <br> | |
| − | + | = Working problem: Linked controls in Slicer3 = | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Goals == | |
| + | Slice viewing can operate in the context of a single slice reformation or in a ''linked'' state where multiple slice viewers respond to interactions with any slice viewer. When Slice Viewers are linked, a number of viewing geometry and view representation parameters are linked across viewers. | ||
| − | + | == [[Image:Sketch.png]] [[Slicer3:UIDesign:WorkingProblems:LinkedControls | Link to Drafts of UI for Linked Controls ]]== | |
| − | + | <br> | |
| − | + | = Background: Slicer 3.2 usability & ideas for Slicer 3.3= | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | * [[ Slicer3:ApplicationUsabilitySession | Application GUI sessions ]] | |
| − | + | * [[ Slicer3:EditorUsabilitySessions | Editor Module sessions ]] | |
| + | * [[ Slicer3:FiducialsUsabilitySessions | Fiducials functionality ]] | ||
| − | + | = Some Embodiment History= | |
| − | [[ | + | * [[Media:GUIMap.png| Earlier embodiment of main application GUI]] |
| + | * [[Media:SmallSliceGUI.png| Earlier design for Slice Viewer and Slice Controller Widgets]] | ||
| + | * [[Media:NavZoomWidgetSketch.png|Design sketch for the 3D navigation & Slice magnifier widget]] | ||
| + | * [[Media:SlicerLookFeelDraftSmall.jpg|Early look and feel draft]] | ||
| + | * [[Media:LayoutSketch.gif|First sketch of the GUI layout design]] | ||
| + | * Link to a running [[Slicer3:VisualBlog|visual blog ]] highlighting progress in the Slicer3 embodiment. | ||
| + | <br> | ||
[[Slicer3:Interface_Design|Return to Slicer3 Interface Design and Usability ]] | [[Slicer3:Interface_Design|Return to Slicer3 Interface Design and Usability ]] | ||
Latest revision as of 02:26, 27 November 2019
Home < Slicer3:UIDesignReturn to Slicer3 Interface Design and Usability
This page contains a catalog of user interface design and development notes for various aspects of Slicer 3.4, 3.6 (based on KWWidgets) and links to new work on Slicer 4.0 (based on Qt).
Contents
- 1 Slicer users
- 2 User Feedback: Feature, Resource, Application Convention Requests
- 3 Codes to mark contributions
- 4 Slicer 4.0: Working problems in QT Interface Design and Implementation
- 5 Slicer 3.6: Working problems in Interaction and interface design for KWWidgets-based Slicer interface.
- 6 Working problem: Consolidated Load in Slicer including a Data Management System
- 7 Working problem: Mouse Modes in Slicer3
- 7.1 Current issues we want to address in existing Slicer3 implementation:
- 7.2 Link to Other software conventions...
- 7.3 Link to Notes on Selection and Direct Manipulation
- 7.4 Link to Developer & user suggestions for what we need to pick
- 7.5 Link to User suggestions and Early draft
- 7.6 Link to Notes on State=Selected vs. State=Active in MRML
- 8 Working problem: CTSC: Facilitating Tumor Analysis Workflow in Slicer
- 9 Working problem: Customizable layouts for Slicer3
- 10 Working problem: Slicer3 workflow for Tractography: usability issues, design & planning
- 11 Working problem: Welcome Module for Slicer3.4 release
- 12 Working problem: Design revision on Fiducials GUI for Slicer3.4 release
- 13 Working problem: Module Management Wizard Interface & Interaction Design Storyboard
- 14 Working problem: Consolidating Load functionality
- 15 Working problem: Save Data Widget
- 16 Working problem: Slicer & XNAT Informatics
- 16.1 Link to Fetch Medical Informatics (FetchMI) implementation 1 notes
- 16.2 Link to Fetch Medical Informatics (FetchMI) and RemoteIO profiling/refining notes
- 16.3 Link to CTSC Use-case: Grant & Pienaar at Children's Hospital Boston
- 16.4 Link to CTSC Use-case: Brad Dickerson at Mass General NMR
- 16.5 Link to CTSC Use-case: Warfield & Weisen at Children's
- 16.6 Link to CTSC Use-case: Managing Image Guided Therapy (NCIGT) Restrospective Data at Brigham & Women's Hospital
- 16.7 Link to FetchMI XNE extension planning (work with Curtis Lisle)
- 17 Working problem: Scene Snapshot Interface
- 18 Working problem: Application-wide support for ROI definition
- 19 Working problem: Consistent checkbuttons and radiobuttons across platforms (Issue Resolved)
- 20 Working problem: Navigating with fiducials (Issue resolved: implemented in Editor module and Edit Box)
- 21 Working problem: Cine display for viewing and analyzing multi-volume data in Slicer3
- 22 Working problem: Linked controls in Slicer3
- 23 Background: Slicer 3.2 usability & ideas for Slicer 3.3
- 24 Some Embodiment History
Slicer users
Core user communities:
- (NAC) Longitudinal and multi-channel dataset analysis
- (BIRN/NA-MIC) Individual and group analysis
- (IGT/AMIGO) Real-time control and tracking in the operating theater
- (IGT) Neurosurgical planning and guidance
Types of users:
- Algorithm researchers (who work within 3DSlicer's development environment and with associated toolkits)
- Biomedical engineers (who rely on 3DSlicer's interactive enironment and scripting capabilities)
- Application scientists (who use 3DSlicer as a desktop application and turnkey system)
User Feedback: Feature, Resource, Application Convention Requests
Please add usability feedback to Slicer3's bug tracker. If you are not familiar with the bug tracker:
- login or create an account
- choose Slicer3 as your project (upper right corner)
- and select Report Issue.
- make sure to choose the correct category for your report (select "usability" for usability issues).
Early feature requests can also be found here.
Codes to mark contributions
These wiki pages can be hard to parse. Here's an experiment for marking feedback to make it easier to parse; (copy, paste and customize from below).
![]() (wjp) Add a general comment or opinion.
(wjp) Add a general comment or opinion.
![]() Report a really bad bug that's blocking work progress, or causing a crash.
Report a really bad bug that's blocking work progress, or causing a crash.
![]() Report bad documentation link.
Report bad documentation link.
![]() Report insufficient documentation.
Report insufficient documentation.
Slicer 4.0: Working problems in QT Interface Design and Implementation
See this link for ongoing project
Slicer 3.6: Working problems in Interaction and interface design for KWWidgets-based Slicer interface.
Working problem: Consolidated Load in Slicer including a Data Management System
 Link to design sketches extending XNAT Desktop to have OsiriX-like UXP & functionality
Link to design sketches extending XNAT Desktop to have OsiriX-like UXP & functionality
 Link to info for Slicer Consolidated Load Design integrating a local file management system
Link to info for Slicer Consolidated Load Design integrating a local file management system
 Link to user specifications and design sketches for a Qt-based Query Widget for XNAT Enterprise
Link to user specifications and design sketches for a Qt-based Query Widget for XNAT Enterprise
Working problem: Mouse Modes in Slicer3
Since a left-mouse-button click in Slicer's 3D or Slice Viewers can mean different things at different times; this can be confusing to users, and can lead to mistakes. We are currently deciding a good paradigm for defining and controlling mouse modes in Slicer's 3D viewer and 2D slice windows. We rely on mouse interaction to transform the view, and to perform explicit actions like placing a fiducial, selecting and moving a fiducial, collecting voxel-value samples, and so on. The challenge is to make all actions possible with just the left mouse button (some mice have only one button), and to disambiguate what a left-mouse-button click in the 3D and Slice viewers means.
Goals: We'd like the interaction paradigm to have the following features:
- Consistent in all slice windows and 3D viewer
- Reflect common software conventions
- Intuitive and easy for beginners
- Fast for intermediate and expert users
- Rely on only one mouse button (but accommodate multiple mouse buttons)
- Support direct manipulation as much as possible
- Provide clear visual feedback about current mouse mode
- Support both view transformation (rotate, pan, zoom) as the primary mode, and a set of mouse actions (pick, manipulate, place, etc..., and window/level adjustments according to convention in medical imaging software packages.
- Consistent classification of all direct-manipulable entities in slicer into a set of groups, and have consistent behavior for 'selecting' all entities within each group.
Current issues we want to address in existing Slicer3 implementation:
- Mouse motion should default to "transform view" mode
- Interaction relies on three mouse buttons (for rotate, pan, zoom, etc.) which aren't always present on all computers
- It's currently easy to forget about persisting non-transform mouse modes (like pick or place) and assume that the view can be transformed -- leading to annoying errors. We want to avoid these errors
- Would like to free up right mouse button to invoke the display of a 'context menu', but well-established convention uses right mouse button for zooming in all viewers.
- Would like BOTH intuitive one-handed mouse-only interaction to be possible AND hot-key assisted shortcuts to be available.
- We need to combine the concepts of active (volume or model, etc.), selected (volume or model...) and picked (volume or model...)
- We need to design presentation treatments for all groups of selectable entities within Slicer, and a consistent presentation treatment for all selected entities within each group.
 Link to Other software conventions...
Link to Other software conventions...
 Link to Notes on Selection and Direct Manipulation
Link to Notes on Selection and Direct Manipulation
 Link to Developer & user suggestions for what we need to pick
Link to Developer & user suggestions for what we need to pick
 Link to User suggestions and Early draft
Link to User suggestions and Early draft
 Link to Notes on State=Selected vs. State=Active in MRML
Link to Notes on State=Selected vs. State=Active in MRML
Working problem: CTSC: Facilitating Tumor Analysis Workflow in Slicer
Contributors: Ron Kikinis, Jeff Yapp, Randy Gollub, Wendy Plesniak
Goals: Perform the following analyses in Slicer and create presentation & tutorial materials
- A. Single Volumetric Dataset Basic Volumetric Measurements for Tumor Assessement
- Linear
- Volumetric
- B. Dynamic Volumetric Data Visualize & Analyze Perfusion Data
- Define ROI
- Interactive Plot of Contrast Dilution as Function of Time
- Measure Peak (first priority) & Transit (second priority) times in Blood Pool & Tumor
- Save timepoints
- Intensity(t) for ROI1
- Intensity(t) for ROI2
- C. PET Dataset Basic Standardized Uptake Value (SUV) Analysis
- Segment Tumor by Hand (ROI or VOI, circle or sphere will work)
- Normalize by SUV (use maximum value)
- Extract Parameters:
- For single tumor: SUVmax_Baseline, SUVmax_Timepoint, %change
- For multi tumor: SUM(SUVmax_Baseline) - SUM(SUVmax_Timepoint), %change
- D. Visualization Requirements Displaying Static, Dynamic and PET data
- E. Presentation Materials Powerpoint Slides for CTSA IRAT
- Deadline: September (for October meeting)
- Short slideset showing Slicer overview & BC tumor analysis
- Deadline: November (for RSNA in December)
- Full slidesets including Basic Training and Specific hands-on BC tumor analysis
- Deadline: September (for October meeting)
Tutorial slides currently under development
 Link to info for A. Volumetric Analysis
Link to info for A. Volumetric Analysis
 Link to info for B. Dynamic analysis
Link to info for B. Dynamic analysis
 Link to info for C. PET Analysis
Link to info for C. PET Analysis
Working problem: Customizable layouts for Slicer3
Instead of a finite set of layout options, we would like to provide users the ability to select among a richer set of layouts, some created to be appropriate for analyzing certain kinds of studies, and the ability to customize their application layout as well. We have begun working on ideas at the NA-MIC January 2009 AHM.
Contributors: Jim Miller, Steve Pieper, Ron Kikinis, Julien Finet, Jean Christophe Fillion-Robin, Wendy Plesniak
 Link to first draft of user experience design
Link to first draft of user experience design
 Link to second draft of user experience design
Link to second draft of user experience design
 Link to tabbed-slicer layout
Link to tabbed-slicer layout
 Link to first ideas about layout architecture
Link to first ideas about layout architecture
Working problem: Slicer3 workflow for Tractography: usability issues, design & planning
Working with Dr. Jean-Jacques Lemaire, we are understanding the use of Slicer in a complicated tractography analysis, within the context of a particular workflow. This work is identifying usability issues, software bugs, and ideas for improvement. These pages are a touchstone for the project.
Contributors: Jean-Jacques Lemaire, Nicole Aucoin, Wendy Plesniak, Steve Pieper, Alex Yarmarkovich, Andriy Fedorov, Haiying Liu
General issues, comments and feature requests
 Link to Organization of Presentation Layer
Link to Organization of Presentation Layer
 Link to Naming conventions
Link to Naming conventions
Workflow overview and details on sub-steps
Below is a rough outline of the tractography analysis workflow currently in use (pending a proofreading check by J-J). The workflow can be broken down into general stages:
- setting up: including loading and saving and adjusting data display properties
- registration of target dataset to a reference dataset
- exploratory and analytic tractography
(if the figure should be corrected, please let me know how to fix -- maybe deformation should be part of the registration step).Data loading happens up front, but data and the scene may be saved frequently throught the workflow. Highlighted are some areas where serious usability issues have been flagged.
A plan to address these issues will be discussed on Dec 29/30 2008 at the next Slicer Developers meeting. Notes from that meeting and a proposed development plan will be posted here.
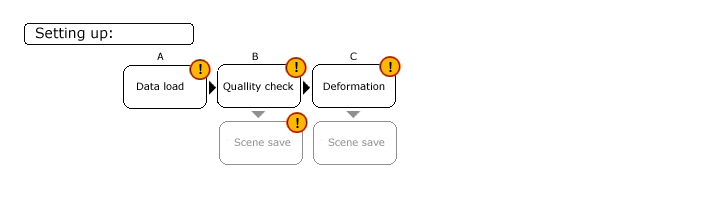
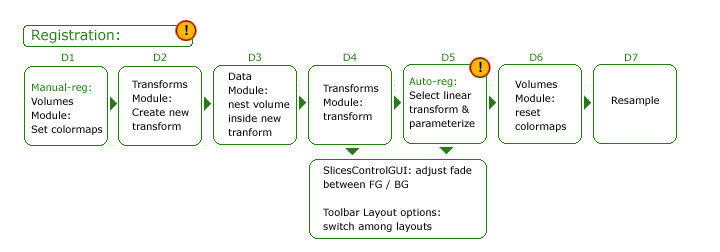
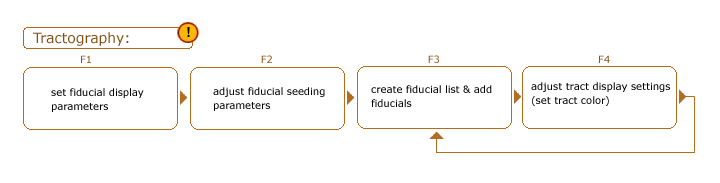
The sections below contain collected comments and suggestions for all workflow stages: Setting up, Registration, and Tractography. Markers on the figures indicate places where problems are reported.
 Link to Comments on Data/Scene Loading
Link to Comments on Data/Scene Loading
 Link to Comments on Saving
Link to Comments on Saving
 Link to Comments on Quality check & Deformation (Pre-registration)
Link to Comments on Quality check & Deformation (Pre-registration)
 Link to Comments on Registration
Link to Comments on Registration
 Link to Comments on Tractography
Link to Comments on Tractography
Working problem: Welcome Module for Slicer3.4 release
 Link to Mockup
Link to Mockup
 Link to First Draft Implementation
Link to First Draft Implementation
 Link to Second Draft Implementation
Link to Second Draft Implementation
Working problem: Design revision on Fiducials GUI for Slicer3.4 release
 Link to Draft1
Link to Draft1
 Link to Draft2
Link to Draft2
 Link to Draft3
Link to Draft3
Working problem: Module Management Wizard Interface & Interaction Design Storyboard
This wizard allows users to uninstall modules from their current build or to download and install new modules. Currently working on a usable design. Storyboard roughed out during IGT project week Dec8-12 '08, (Terry Lorber, Steve Pieper, Wendy Plesniak)
 Link to Draft 1
Link to Draft 1
 Link to Draft 2 (not yet ready)
Link to Draft 2 (not yet ready)
Working problem: Consolidating Load functionality
Functionality to load data is spread all over the application... we want to begin consolidating it in some simple fashion and to gradually implement a more integrated and appropriate solution.
 Link to Draft 1
Link to Draft 1
Working problem: Save Data Widget
 Link to Draft 1 and notes
Link to Draft 1 and notes
 Link to Draft 2 and notes
Link to Draft 2 and notes
 Link to Draft 3 and notes
Link to Draft 3 and notes
 Link to Draft 4 and notes
Link to Draft 4 and notes
 Link to Draft 5 and notes
Link to Draft 5 and notes
Working problem: Slicer & XNAT Informatics
 Link to Fetch Medical Informatics (FetchMI) implementation 1 notes
Link to Fetch Medical Informatics (FetchMI) implementation 1 notes
 Link to Fetch Medical Informatics (FetchMI) and RemoteIO profiling/refining notes
Link to Fetch Medical Informatics (FetchMI) and RemoteIO profiling/refining notes
 Link to CTSC Use-case: Grant & Pienaar at Children's Hospital Boston
Link to CTSC Use-case: Grant & Pienaar at Children's Hospital Boston
 Link to CTSC Use-case: Brad Dickerson at Mass General NMR
Link to CTSC Use-case: Brad Dickerson at Mass General NMR
 Link to CTSC Use-case: Warfield & Weisen at Children's
Link to CTSC Use-case: Warfield & Weisen at Children's
 Link to CTSC Use-case: Managing Image Guided Therapy (NCIGT) Restrospective Data at Brigham & Women's Hospital
Link to CTSC Use-case: Managing Image Guided Therapy (NCIGT) Restrospective Data at Brigham & Women's Hospital
 Link to FetchMI XNE extension planning (work with Curtis Lisle)
Link to FetchMI XNE extension planning (work with Curtis Lisle)
Working problem: Scene Snapshot Interface
 Link to Scene Snapshot UI Design
Link to Scene Snapshot UI Design
Working problem: Application-wide support for ROI definition
GOALS:
- determine relationships between label maps, implicit regions (spheres, circles, ellipses), and vector-format region definitions.
- determine what kinds of ROIs we will allow users to create/edit at application level
- determine how to expose ROI functionality application-wide (without "wormholing" to an ROI module)
- provide tools for defining, editing ROIs
- provide tools for converting ROIs into label maps (?)
- provide good mouse+hotkey design
- generalize implementation to eventually accommodate DICOM-format ROIs
- determine relationship between fiducial lists and ROIs (from implementation pov).
 Link to Draft ROI design
Link to Draft ROI design
 Link to Interface & interaction design drafted at June NA-MIC Project Week
Link to Interface & interaction design drafted at June NA-MIC Project Week
 Link to Earlier notes from Editor module usability sessions
Link to Earlier notes from Editor module usability sessions
Working problem: Consistent checkbuttons and radiobuttons across platforms (Issue Resolved)
GOALS
Currently, radiobutton and checkbutton indicators display their state differently on different platforms Slicer supports. For instance, visually similar indicators on linux and windows actually represent different states. This can be confusing for people who work on both platforms. So instead of using the default Tk bitmaps for the indicators, we are proposing to use our own image data which will display the same on all platforms.
- develop a custom slicer widget as an extension of vtkKWCheckButton
- disambiguate current "deslected" radiobutton icon state -- it can be read as "disabled"
- override method for turning the old indicator visible/invisible (always keep it off)
- develop visually parseable convention for icons to represent:
- selected
- deselected
- disabled
- use methods SetImageToIcon and SetSelectImageToIcon to display selected/deselected icons, selected/deselected icons+indicators
- provide blank icons with and without indicators for people to download.
 Link to Radio and check button tests
Link to Radio and check button tests
GOALS:
- use fiducials as markers for features of interest
- allow navigation to fiducial points within a slice window and
- allow navigation to same fiducial point in all slice windows (a feature we're calling 'jumpslice').
- want to read-out which fiducial is currently being viewed while navigating
- want to expose these features in top level in each slice controller widget
- want also to keep the slice scrollbar from getting too small to use.
- want to indicate which slice scrollbar direction is R,L, S,I, A,P, depending on orientation
Working problem: Cine display for viewing and analyzing multi-volume data in Slicer3
 Link to Drafts of UI for Cine Display
Link to Drafts of UI for Cine Display
Working problem: Linked controls in Slicer3
Goals
Slice viewing can operate in the context of a single slice reformation or in a linked state where multiple slice viewers respond to interactions with any slice viewer. When Slice Viewers are linked, a number of viewing geometry and view representation parameters are linked across viewers.
 Link to Drafts of UI for Linked Controls
Link to Drafts of UI for Linked Controls
Background: Slicer 3.2 usability & ideas for Slicer 3.3
Some Embodiment History
- Earlier embodiment of main application GUI
- Earlier design for Slice Viewer and Slice Controller Widgets
- Design sketch for the 3D navigation & Slice magnifier widget
- Early look and feel draft
- First sketch of the GUI layout design
- Link to a running visual blog highlighting progress in the Slicer3 embodiment.