Slicer4:SceneViewsModule
Return to Slicer 4 projects
Contents
Introduction
The Scene Views module allows a user to capture a screen snapshot to save with the scene view.
In Slicer4, we've separated the concept of the scene view (the mrml scene at a particular point in time, showing/hiding various data) and screen snapshots (an image of the current interface, saved in .png or .jpg etc format). Scene views have a scene snapshot associated with them to provide a visual cue as to what the scene view contains. Screen snapshots now have storage nodes associated with them so that they are saved to disk with the MRML scene.
Usage
| Click on the camera button to create a new scene view. It pops up a screen capture window that allows you to associate an image with the scene view.
You can choose to save an image of the full layout, just the 3D view or just one of the slice views. You can also add a description and change the name. | ||
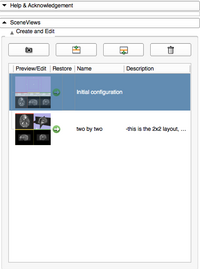
| As scene views are saved, they appear in the Create and Edit box. Click on the image thumbnail to edit the image, name, description.
You can also move the scene views up or down in the order, or delete one by pressing the garbage can button. |
To restore a scene view, taking the program back to the state it was in when you saved that scene view, click on the green arrow restore button. | |
| You can also save and restore scene views and screen snapshots from the controller. |
The scene views are saved in the MRML file, via the File->Save menu.
Developer Details
The Scene Views module is a QT loadable module.
Link to qMRMLThreeDViewsControllerWidget
In order to bring up the scene view capture dialog from the Scene Views module from the 3d views controller widget, the qSlicerIOManager slot openScreenshotDialog goes through the application's module manager to access the "sceneviews" module:
qSlicerAbstractCoreModule *modulePointer = qSlicerApplication::application()->moduleManager()->module("sceneviews");
Then it invokes a method on the module's top level widget:
QMetaObject::invokeMethod(modulePointer, "showSceneViewDialog");
This moves control into the Scene Views module where the widget can access the widget representation's showSceneViewDialog() public slot. The module widget uses this same slot when the user clicks on the camera button to take a new scene view.
First implementation
Implemented in Slicer 4 circa Jan 2011
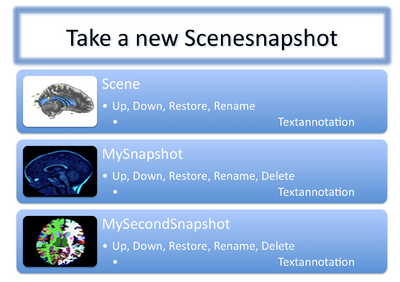
Mockup 2010-10
- This is a mock-up for a proposed new module, the Scene Module
- Take a new snapshot will have a toggle for 3d View only, red/yellow/green Slice viewer or the entire Slicer window as the ROI for the thumbnail