Documentation/Nightly/Developers/Tutorials/PythonAndUIFile
From Slicer Wiki
Revision as of 20:02, 18 July 2018 by JChris.FillionR (talk | contribs)
Home < Documentation < Nightly < Developers < Tutorials < PythonAndUIFile
|
For the latest Slicer documentation, visit the read-the-docs. |
Back to Developers Information←
This tutorial will demonstrate how UI file created using QtDesigner can be loaded and used from a python script loaded using the Slicer python interactor.
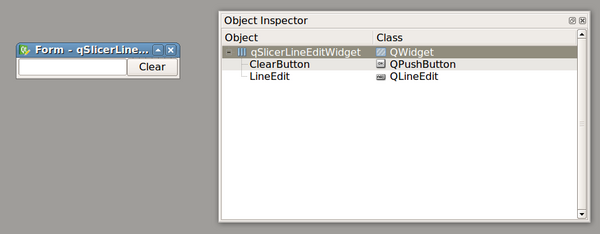
As depicted below, let's assume you created a UI file where a QLineEdit and QPushButton are layout horizontally.
The following code snippet aims at loading the UI file and connecting the associated QPushButton and QLineEdit.
line_edit_widget = slicer.util.loadUI("/home/jchris/Projects/sandbox/qSlicerLineEditWidget.ui")
# Get references to both the QPushButton and the QLineEdit
clear_button = line_edit_widget.findChild(qt.QPushButton, 'ClearButton')
line_edit = line_edit_widget.findChild(qt.QLineEdit, 'LineEdit')
clear_button.connect('clicked()', line_edit, 'clear()')
line_edit_widget.show()
Loading the UI file and accessing the associated objects is internally done using QUILoader.