Documentation/Labs/VTKPLOT
|
For the latest Slicer documentation, visit the read-the-docs. |
Slicer Plotting Overview
Slicer provides Plotting facilities that include a Plot View that can be packed in the layout, similar to the Slice Views and 3D Views. The architecture also includes nodes that represent the data to be displayed in the plot as well as nodes to represent the display properties of the data and the plot itself. Plot can be serialized with the MRML scene, including the plot data and display properties. In Addition, the Plot view is connected to the Table Module and Views and it is possible to plot array from the table with a simple click.
Plot capabilities
- Plot are represented in the MRML scene
- Multiple Plot Views can be in a layout
- Each Plot View can display any Plot in the MRML scene
- Each Plot can display multiple Arrays of data from a Table or more Tables
- Plot Views can emit signals back to the application as the user interacts with a Plot
- Multiple plots types (Line, Bar, Scatter)
- Zooming using the mouse
- Interactively select data (regions or click and drag).
- Axis labels
- Legends
Shortcuts and Interactions
The Plot infrastructure allow the following interaction:
"Left Click" - selections: rectangular, lasso and Click and Drag (Key_S to change the selection mode) "Middle Click" - pan "Middle scroll" - zoom "Right Click" - zoom in a rectangular selection
"Key_S" - change selection mode "Key_R" - restore axis and frame zoom
"Key_Shift + Left click" - pan
Architecture
Plot View
- [qMRMLPlotWidget]
- The toplevel plotting widget that is packed in layout. Subclass of qMRMLWidget. Contains a qMRMLPlotView and a qMRMLPlotViewControllerWidget.
- [qMRMLPlotView]
- Display canvas of the plot. This is currently a subclass of ctkVTKChartView. This allow 2D plotting (for 3D plotting it will require to update and factorize the ctkVTKChartView).
- [qMRMLPlotViewControllerWidget]
- Widget to control the content and display of a plot.
MRML Nodes
- [vtkMRMLPlotViewNode]
- Node associated with a Plot View. Keeps track of which plot to display in a Plot View. There can be multiple plots in a scene and a given Plot View can display any of the plots.
- [vtkMRMLPlotLayoutNode]
- Represents the content and properties of a plot. Manages a list of Plot Nodes to display in the plot. Provides methods to set the properties of a plot and of the frame.
- [vtkMRMLPlotNode]
- Represents the vtkPlot (the data) that can be displayed in a plot.
Constructing a plot
Below is an example in python to construct and display a plot communicating completely at the level of MRML.
import slicer
import math
# Switch to a layout (39) that contains a Plot View to initiate the construction of the widget and Plot View Node
lns = slicer.mrmlScene.GetNodesByClass('vtkMRMLLayoutNode')
lns.InitTraversal()
ln = lns.GetNextItemAsObject()
ln.SetViewArrangement(39)
# Create a vtkTable
table = vtk.vtkTable()
# Fill the table
arrX = vtk.vtkFloatArray()
arrX.SetName("X Axis")
table.AddColumn(arrX)
arrC = vtk.vtkFloatArray()
arrC.SetName("Cosine")
table.AddColumn(arrC)
arrS = vtk.vtkFloatArray()
arrS.SetName("Sine")
table.AddColumn(arrS)
# Fill in the table with some example values
numPoints = 69
inc = 7.5 / (numPoints - 1)
table.SetNumberOfRows(numPoints)
for i in range(numPoints):
table.SetValue(i, 0, i * inc )
table.SetValue(i, 1, math.cos(i * inc))
table.SetValue(i, 2, math.sin(i * inc))
# Create a MRMLTableNode
TableNode = slicer.mrmlScene.AddNode(slicer.vtkMRMLTableNode())
TableNode.SetAndObserveTable(table)
# Create two plotNodes
plotNode1 = slicer.mrmlScene.AddNode(slicer.vtkMRMLPlotNode())
plotNode2 = slicer.mrmlScene.AddNode(slicer.vtkMRMLPlotNode())
# Set and Observe the MRMLTableNodeID
plotNode1.SetAndObserveTableNodeID(TableNode.GetID());
plotNode1.SetName(arrC.GetName)
plotNode2.SetAndObserveTableNodeID(TableNode.GetID());
plotNode1.SetName(arrS.GetName)
plotNode2.SetYColumnIndex(2);
# Create a PlotLayout node
plotLayoutNode = slicer.mrmlScene.AddNode(slicer.vtkMRMLPlotLayoutNode())
# Add and Observe plots IDs in PlotLayout
plotLayoutNode.AddAndObservePlotNodeID(plotNode1.GetID());
plotLayoutNode.AddAndObservePlotNodeID(plotNode2.GetID());
# Create PlotView node
pvns = slicer.mrmlScene.GetNodesByClass('vtkMRMLPlotViewNode')
pvns.InitTraversal()
plotViewNode = pvns.GetNextItemAsObject()
# Set plotLayout ID in PlotView
plotViewNode.SetPlotLayoutNodeID(plotLayoutNode.GetID());
# Set a few properties on the Plot.
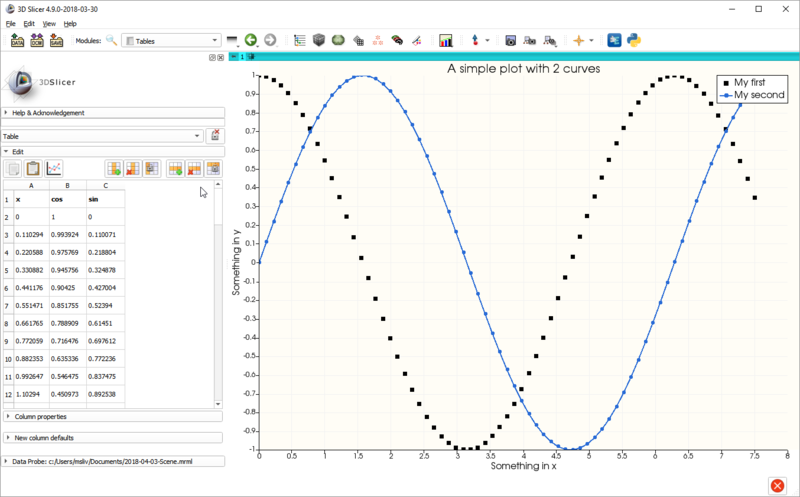
plotLayoutNode.SetAttribute('TitleName', 'A simple plot with 2 curves')
plotLayoutNode.SetAttribute('XAxisLabelName', 'Something in x')
plotLayoutNode.SetAttribute('YAxisLabelName', 'Something in y')
plotLayoutNode.SetAttribute('SetType','Scatter')
This code produces the chart below.
Properties
Individual properties (such as the color) of a plot can be changed calling the vtkPlot stored in a vtkMRMLPlotNode
In addition a set of properties regarding the "frame" are available for a PlotLayout. These are stored as Attributes of PlotLayoutNode. Available properties are:
"Type" - "Line", "Line and Scatter", "Scatter", "Bar" "TitleName" - title ploted on the PlotLayout "ShowTitle" - show title "on" or "off" "XAxisLabelName" - label ploted on the x-axis "ShowXAxisLabel" - show x-axis label "on" or "off" "ClickAndDragAlongX" - set the action along x-axis "on" or "off" "ClickAndDragAlongY" - set the action along y-axis "on" or "off" "YAxisLabelName" - label ploted on the y-axis "ShowYAxisLabel" - show y-axis label "on" or "off" "ShowGrid" - show grid "on" or "off" "ShowLegend" - show legend "on" or "off" "FontType" - global Font for the PlotLayout: "Arial", "Times", "Courier" "TitleFontSize" - default: "20" "AxisTitleFontSize" - default: "16" "AxisLabelFontSize" - default: "12" "LookupTable" colorNodeID default: "NULL"
Signals
Plot Views provide signals that allow Slicer to respond to user interactions with the Chart canvas.
- void dataSelected(vtkStringArray* mrmlPlotIDs, vtkCollection* selectionCol)
- Signal emitted when a data point or more has been selected. Returns the MRMLPlotNodes IDs and the correspective arrays with the data points ids (vtkIdTypeArray).