(diff) ← Older revision | Latest revision (diff) | Newer revision → (diff)
Home < Documentation < 4.6 < Modules < DatabaseInteractor
Introduction and Acknowledgements
|
Extension: Database Interactor
Acknowledgments: This work was supported by the National Institues of Dental and Craniofacial Research and Biomedical Imaging and Bioengineering of the National Institutes of Health.
Author: Clément Mirabel, (University of Michigan)
Contributor1: Juan Carlos Prieto, (UNC)
Contributor2: Lucia Cevidanes (University of Michigan)
Contact: Clément Mirabel, <email>clement.mirabel@gmail.com</email>
License: Apache License, Version 2.0
|
|
|
Module Description
This extension contains multiple panels that allow the user to manage data from a web database. The data displayed in this extension dynamically reacts with user local folders and online database. The user should login with the same credentials than on the server entered as input.
Use Cases
 Logo for Database Interactor |
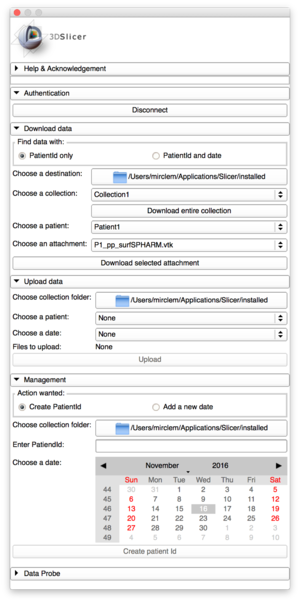
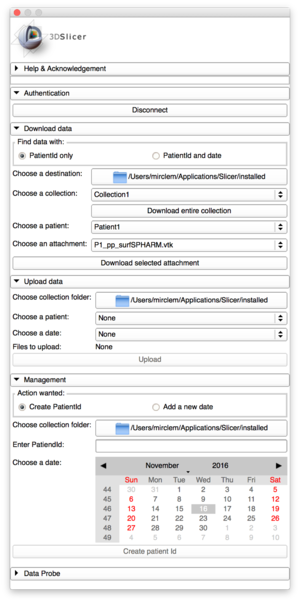
 Interface of Database Interactor |
 Database Interactor in Slicer |
Tutorials
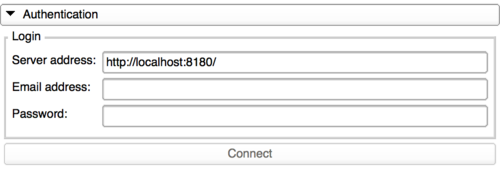
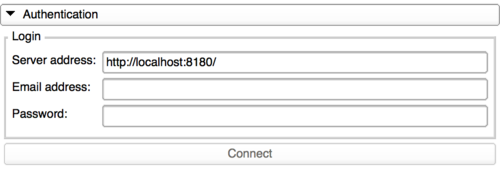
Login to the database

|
This tab allows the user to connect to a web database using the credentials registered in this database. The user can only access the web system if he has the correct permissions.
|
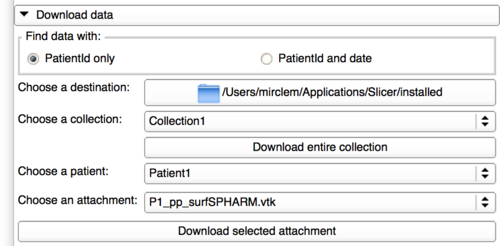
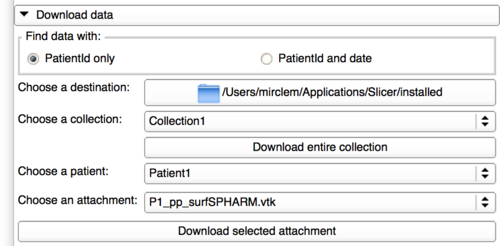
Download data using a patient Id

|
After connecting to the database, the user will have access to the file stored in the database and has 2 options:
- Downloading an entire collection. This button will download the selected collection using the following architecture.
CollectionName
|
|-- .DBIDescriptor
|
|-- Patient1
| |
| |-- Date1
| |
| | |-- .DBIDescriptor
| | |
| | |-- Attachment1(.vtk|.nrrd|...)
| | .
| | .
| . .
| . .
. . .
. . .
- Downloading only one attachment. If the user has already downloaded the collection locally, the destination would be
PathToTheCollection/CollectionName/PatienId/Date/. The user needs to select first a collection, then a patient Id and finally the wanted attachment in an attachment list generated by the collection and patient selected.
|
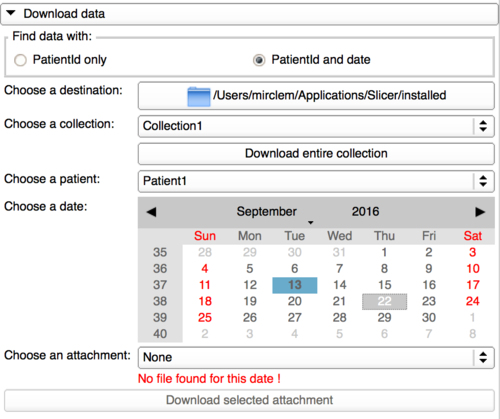
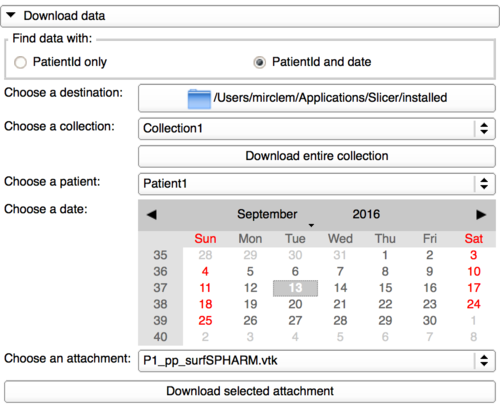
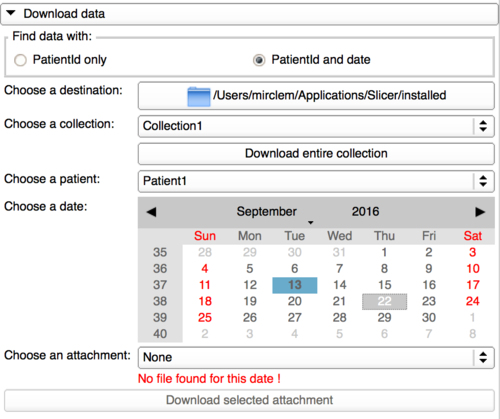
Download data using date and patient Id
To switch to this functionality, it only needs to tick the option "PatientId and date" in the download panel.

|
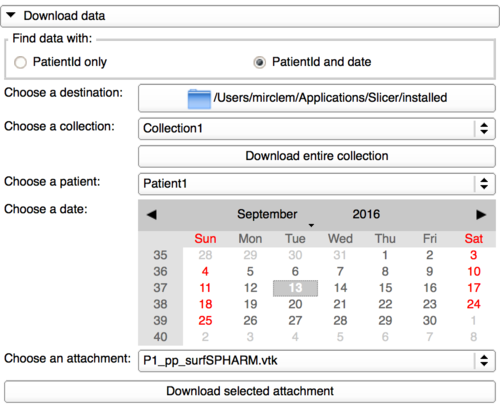
This panel is a bit different than the previous one as it allows the user to use a calendar to find a file date corresponding to the patient Id selected. The user first needs to select a collection, then a patient Id in this collection and the attachment dates corresponding to this patient Id will be displayed in blue and bold in the calendar.
It is still possible to download the entire collection in this panel.
|

|
When a date containing one or multiple attachments is selected, the user can now select in a list an attachment to be downloaded. By clicking on the button "Download selected attachment", the user will download this attachment from the database and store it in the destination specified.
|
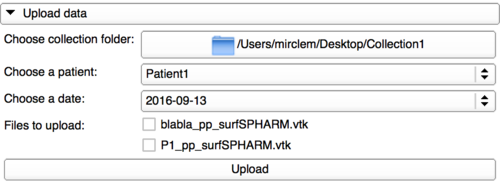
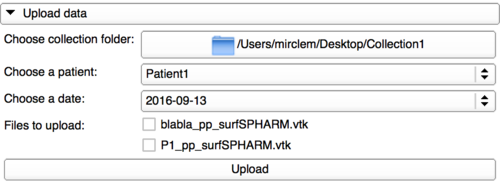
Upload panel

|
In this panel, the user can now upload local data to the web-based system. To do that, it needs first to select the collection directory. That will automatically fill the lists bellow with the content in the collection folder using the same architecture than here.
The user will have the possibility to tick one or multiple attachments to be uploaded. Be careful, switching to another date or patient Id won't keep in memory the attachments you have ticked.
Then, by clicking on the Upload button, the user can upload to the database the attachments ticked.
|
Management panel
Similar Modules
N/A
References
N/A
Information for Developers
The source code is available on github