Documentation/4.5/Developers/Slicelets
|
For the latest Slicer documentation, visit the read-the-docs. |
Contents
Slicelets
Slicer application user interface is very rich and complex, to allow free experimentation with all available tools. However, if Slicer is used for implementing a well-defined workflow, it is more efficient to develop a custom user interface, that only shows the required user interfaced, in a streamlined, simplified fashion.
Slicelets are special Slicer modules that can provide full user interface, which can be used instead of Slicer's main application user interface.
Runnning a slicelet
There are not too many differences between slicelets and regular module. In fact, any regular module can be run standalone, without the main application user interface. The --no-main-window command-line argument has to be specified to prevent showing the main application user interface and --python-code has to be provided to start the module.
For example, to show the Command line module "Add", you could use (note: on Windows replace ./Slicer by Slicer.exe):
./Slicer --no-main-window --python-code "slicer.modules.add.widgetRepresentation().show()"
.... to show a Loadable module, you could use:
./Slicer --no-main-window --python-code "slicer.modules.models.widgetRepresentation().show()"
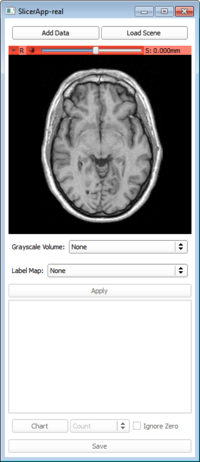
In general, additional user interface elements need to be added if a module is used without the main application user interface, for example for loading data and saving the results. A simple example is the Label Statistics module, which can run as a regular module in Slicer but also can be started as a Slicelet. When it is started as a slicelet, it has buttons for loading input data:
./Slicer --no-main-window --python-code "slicer.modules.labelstatistics.widgetRepresentation().show()"
A slicelet implemented in python can be started from a custom location (the advantage is that the module does not have to be added to the Slicer module paths, but a disadvantage is that the module location has to be known):
./Slicer --no-main-window --python-script lib/Slicer-4.3/qt-scripted-modules/LabelStatistics.py
The line may be too complex to enter each time to start a slicelet. Either a shortcut or batch file can be created that runs the command or the command-line arguments can be hardcoded in the Slicer application settings:
Edit SlicerLauncherSettings.ini.
Before:
... [Application] path=<APPLAUNCHER_DIR>/bin/./SlicerApp-real arguments= ...
After:
... [Application] path=<APPLAUNCHER_DIR>/bin/./SlicerApp-real arguments=--no-main-window ...
Doing so, you wouldn't have to type the argument --no-main-window each time.
Similarly, you could also include the --python-code "..." arguments into the launcher settings file.
Alternatively, instead of adding the "--python-code" argument into the launcher settings, you could create a file named .slicerrc.py inside your home folder with the following content:
modules = ["add", "models", "labelstatistics"] for module in modules: getattr(slicer.modules, module).widgetRepresentation().show()
Slicelet examples
Simple example: Label Statistics module, see screenshot
Simple example with image viewer (see screenshot on the right): SliceletTest
More complex example: ScoliosisMonitoring
User interface examples
Three modules are within a tab widget:
import qt import __main__ tabWidget = qt.QTabWidget() modules = ["add", "models", "labelstatistics"] for module in modules: tabWidget.addTab(getattr(slicer.modules, module).widgetRepresentation(), module) tabWidget.show() __main__.tabWidget = tabWidget # Keep track of the widget to avoid its premature destruction
Finally, to create a small UI including:
- a 3D view
- a button to load data
- a tab widget
- a module selector allowing to add any module to the tab widget
... the following could be done:
def onModuleSelected(modulename):
global tabWidget
tabWidget.addTab(getattr(slicer.modules, modulename.lower()).widgetRepresentation(), modulename)
import qt
import __main__
mainWidget = qt.QWidget()
vlayout = qt.QVBoxLayout()
mainWidget.setLayout(vlayout)
layoutManager = slicer.qMRMLLayoutWidget()
layoutManager.setMRMLScene(slicer.mrmlScene)
layoutManager.setLayout(slicer.vtkMRMLLayoutNode.SlicerLayoutOneUp3DView)
vlayout.addWidget(layoutManager)
hlayout = qt.QHBoxLayout()
vlayout.addLayout(hlayout)
loadDataButton = qt.QPushButton("Load Data")
hlayout.addWidget(loadDataButton)
loadDataButton.connect('clicked()', slicer.util.openAddVolumeDialog)
saveDataButton = qt.QPushButton("Save Data")
hlayout.addWidget(saveDataButton)
saveDataButton.connect('clicked()', slicer.util.openSaveDataDialog)
moduleSelector = slicer.qSlicerModuleSelectorToolBar()
moduleSelector.setModuleManager(slicer.app.moduleManager())
hlayout.addWidget(moduleSelector)
moduleSelector.connect('moduleSelected(QString)', onModuleSelected)
tabWidget = qt.QTabWidget()
vlayout.addWidget(tabWidget)
modules = ["add", "models", "labelstatistics"]
for module in modules:
onModuleSelected(module)
mainWidget.show()
__main__.mainWidget = mainWidget # Keep track of the widget to avoid its premature destruction
Making the slicelet more light-weight
By default Slicer loads all modules when your slicelet is started to make sure you have access to all features. If some features are not needed then they can be disabled or removed to reduce the Slicer package size or startup time.
Reducing Slicer startup time
Start Slicer, in the menu select Edit / Application settings. In the Modules section uncheck all modules in the module list that you do not need. There are dependencies between modules, therefore it may require some experimentation to find the minimum set of necessary modules.
Typical startup time on an average PC (i5 processor, 8GB RAM, SSD drive) is 6-8 seconds (15-20 seconds if it is the first time after starting the system). This can be reduced to 1 second if most modules are disabled.
Reducing Slicer package size
If the size of installation footprint of Slicer is an issue then there are two main options to address this:
- Delete the shared library files (.dll on Windows, .so on Linux) of the modules that are not needed in your Slicer installation
- Disable options when you build Slicer (you can disable major components, such as SimpleITK ~150MB, EMSegment ~100MB, CLI modules ~100MB). You can then create your own installation package that contains only the reduced set of files.
Removing modules from the Slicer installation makes the disk footprint smaller and of course reduces the startup time as well.
Additional steps to run the slicelet without a main window
The default Slicer main window performs a couple of initialization operations that are missed when you start Slicer with the --no-main-window option. Therefore, for certain features, these initialization operations has to be performed in the slicelet.
Layout manager
You need to create a layout manager and set it in the main application to be able to use the Editor.
... mainWidget = qt.QWidget() mainWidget.objectName = "qSlicerAppMainWindow" vlayout = qt.QVBoxLayout() mainWidget.setLayout(vlayout) layoutWidget = slicer.qMRMLLayoutWidget() layoutManager = slicer.qSlicerLayoutManager() layoutManager.setMRMLScene(slicer.mrmlScene) layoutManager.setScriptedDisplayableManagerDirectory(slicer.app.slicerHome + "/bin/Python/mrmlDisplayableManager") layoutWidget.setLayoutManager(layoutManager) slicer.app.setLayoutManager(layoutManager) layoutWidget.setLayout(slicer.vtkMRMLLayoutNode.SlicerLayoutFourUpView) vlayout.addWidget(layoutWidget) ...
Logging
Set up Slicer's Python logger by calling:
import slicer.util import logging
Then, messages can be logged as described in Documentation/4.5/Developers/Style_Guide#Logging
Status bar
If your main window does not have a status bar and you use features that display information on the status bar then you may need to override slicer.util.showStatusMessage utility function.