Documentation/Nightly/Modules/CornerAnnotation
|
For the latest Slicer documentation, visit the read-the-docs. |
Introduction and Acknowledgements
|
This work is supported by Shiga University of Medical Science in Japan, NA-MIC, NCIGT, and Slicer Community. Author: Atsushi Yamada, (Shiga University of Medical Science (SUMS) in Japan) | |||||||
|
Module Description

|

|
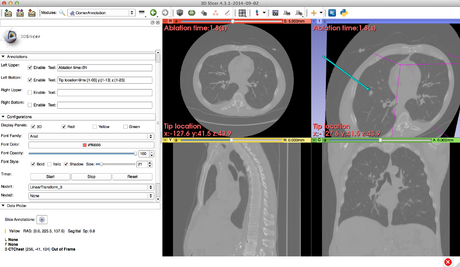
The CornerAnnottion module is a Slicer4 module designed to display annotations, time count, node elements on each panels (3D, Red, Yellow and Green views, respectively) on the Slicer user interface. You can edit annotations, display panels, font style, color, and opacity, respectively.
Use Cases

|
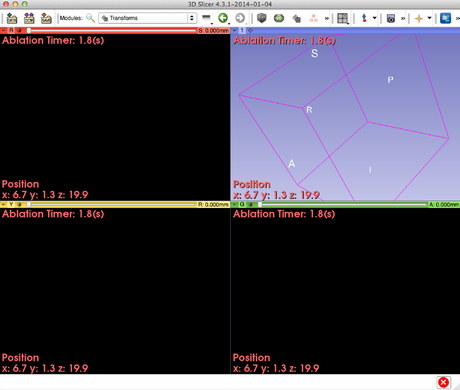
Corner annotation module allows to display any texts you create at any corners on your Slicer viewers. Furthermore, you can also display a timer count and elements of transform matrixes you set. Therefore, you can use this module, for example, to alert a surgeon to an ablation time and to indicate the tip of the tracker for quantitative assessment attractively in image guided therapy. We hope this module can help 3D Slicer to be used more for image guided therapy.
Tutorials
N/A
Panels and their use

|
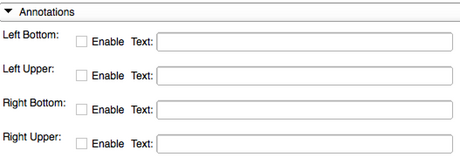
- Annotations panel
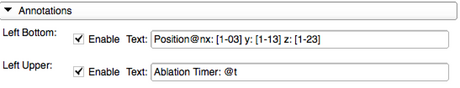
- This module allows to create four annotations: Left Bottom, Left Upper, Right Bottom and Right Upper. Each Enable button display each text you created.
- Text format
- @n: start a new line
- @t: display timer
- [3-10]: Element(1,0) of Node3

|
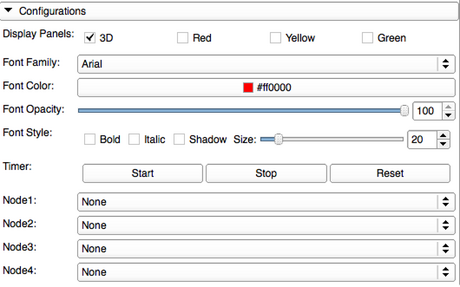
- Configurations panel
- Display Panels check boxes can enable annotations you created to display on 3D, Red, Yellow, and Green views respectively.
- Font Family selector can change font style.
- Font color selector can change font color.
- Font opacity slider bar can change opacity for displayed annotations.
- Font Style
- Bold, Italic, Shadow checkboxes can change the font style of the annotations.
- Size slider bar can change font size.
- Timer
- Start button can start the timer.
- Stop button can stop the timer count.
- Reset button can reset the timer count.
- Description
- You can display timer count by typing "@t" in the annotation texts.
- Node selectors
- There are four node selector. You can select Transform Node you created by using Transform module.
- Description
- You can display the transform element (0,2) of Node1 by typing "[1-02]" in the annotation texts.
- You can display the transform element (0,1) of Node2 by typing "[2-01]" in the annotation texts.
Similar Modules
N/A
References
- Github source code repository
- Transform Module
Logo
Information for Developers
| Section under construction. |


