Documentation/4.2/Developers/Tutorials/PythonAndUIFile
From Slicer Wiki
Home < Documentation < 4.2 < Developers < Tutorials < PythonAndUIFile
|
For the latest Slicer documentation, visit the read-the-docs. |
Back to Developers Information←
This tutorial will demonstrate how UI file created using QtDesigner can be loaded and used from a python script loaded using the Slicer python interactor.
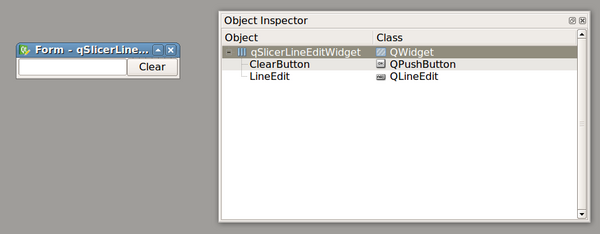
As depicted below, let's assume you created a UI file where a QLineEdit and QPushButton are layout horizontally.
Loading the UI file and accessing the associated objects can be done using QUILoader.
The following code snippet aims at loading the UI file and connecting the associated QPushButton and QLineEdit.
# Load UI file
uiloader = qt.QUiLoader()
file = qt.QFile("/home/jchris/Projects/sandbox/qSlicerLineEditWidget.ui")
file.open(qt.QFile.ReadOnly)
line_edit_widget = uiloader.load(file)
file.close()
# Get references to both the QPushButton and the QLineEdit
clear_button = line_edit_widget.findChild(qt.QPushButton, 'ClearButton')
line_edit = line_edit_widget.findChild(qt.QLineEdit, 'LineEdit')
clear_button.connect('clicked()', line_edit, 'clear()')
line_edit_widget.show()
Idea of possible improvements
- Instead of obtaining the reference using findChild, it use an helper (to be named properly) to ease the access to members.
For example:
line_edit_widget = HELPER(uiloader.load(file))
line_edit_widget.ClearButton.connect('clicked()', line_edit_widget.LineEdit, 'clear()')
or how about
designedFile = HELPER(fileName.ui)