Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP3
From Slicer Wiki
Revision as of 23:27, 10 February 2010 by Wjp (talk | contribs) (→Adding a tab with a user-specified custom layout containing multiple module GUIs.)
Home < Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP3
Back to Flexible Layouts Overview
Adding multiple tabs to a Slicer application window
- Challenge: Will be useful to specify and switch among multiple tabs in the main application window.
- Each tab can display a layout, and that layout may include multiple views, multiple module guis, etc.
- Displaying multiple module guis at once requires each module UI to contain module select/navigate controls.
- Need controls for adding a tab, deleting current tab.
- Slicer starts up: first time user sees welcome module in a single tab.
- Slicer starts up: returning user sees their tabs from last session restored.
Open questions
- What is the desired behavior when user selects a module from the toolbar?
- switch the currently raised tab's GUI.
- What happens when user selects "+" to add a new tab?
- new tab is added with same layout as previously raised tab.
- what module is selected -- home? none?
- What happens if the layout contains multiple GUI panels and user selects a new module from the toolbar?
- new module GUI replaces last module GUI to be touched
- See comments about navigating among modules versus navigating among layouts as mentioned in the section below...
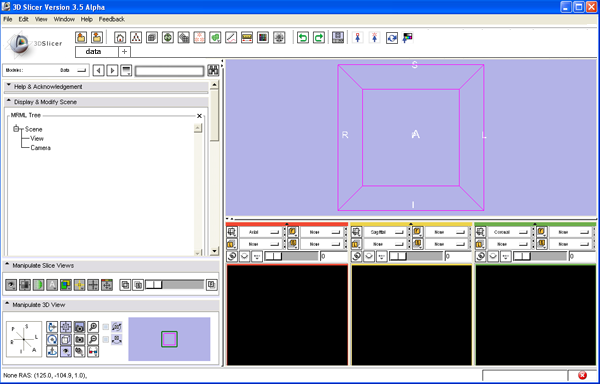
Default layout at startup
Ok: we've just fired up Slicer and we see the following presentation (which is presumably restored from the application registry).
- We see Slicer's Logo
- The data module (my home module) is presented
- A first tab indicating this module is shown (and indicator that shows I can create other tabs).
- The data module GUI now contains controls for changing the raised module, or navigating among previously used modules.
- If I use the module selector, or the module shortcuts in the toolbar, the tab name will change to reflect the module selected in this tab.
- YUK: the line between navigating among modules and "layouts" can become blurry.
- For instance: a developer may design their module to use a custom layout: say there are two GUI panels, a 3Dviewer and a plot viewer in MyCustomModule.
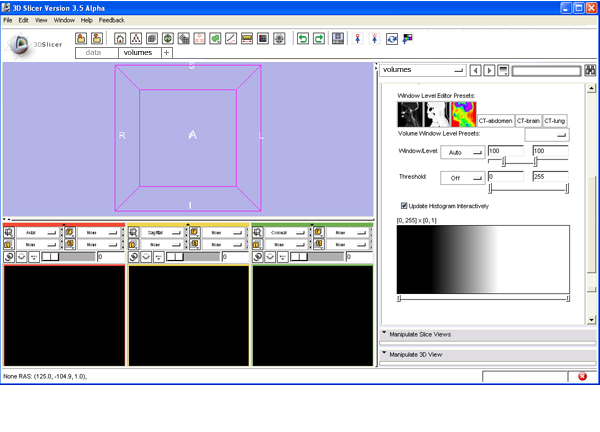
- In the layout below, I have previously selected the "Data Module" and a "Conventional Layout". Now I choose "MyCustomModule" and both the GUI panel(s) and the layout change.
- What happens when I select the "last module" button to go back to the Data Module? -- does the layout change as well?
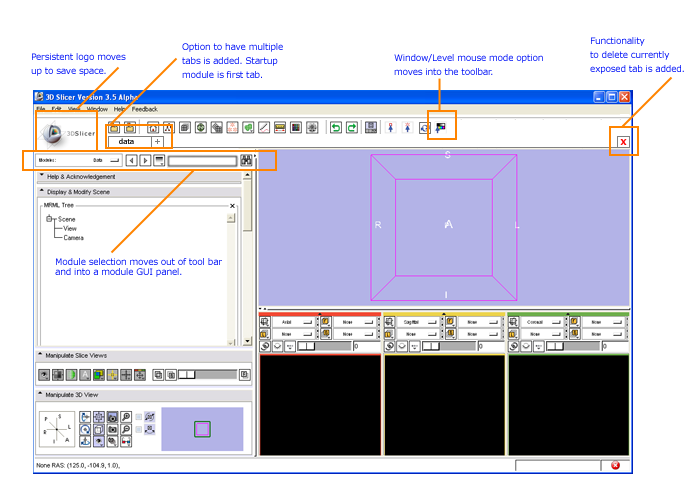
Annotations of modifications to main application layout to accommodate tabs (and multiple module GUIs)
Adding a new tab
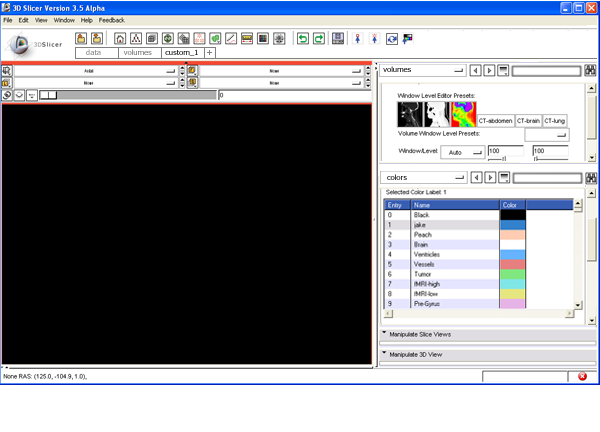
Adding a tab with a user-specified custom layout containing multiple module GUIs.
- User clicks the + icon to create a new tab.
- Tab is raised:
- Question: what module if any is displayed in new tab? -- suggest none: just a module selector with "Select module:" in menubutton. (other ideas?)
- Question: what layout is displayed in new tab? -- suggest same layout that is in previously raised tab. (thoughts?)
- User selects Layouts->Define Custom Layout from toolbar
- Layout designer interface pops up and
- user defines a grid,
- assigns views and UIs to panes,
- names the new layout "Custom".
- user exits the layout designer.
- new pane is now presented according to "Custom" layout and is named "Custom_1".
- user selects volumes module in one GUI panel, and data module in another UI panel in "Custom_1" tab.
- If user selects "Models Module" from the toolbar:
- Question: Which GUI panel changes?
- If "Custom_1" tab contains NO module GUIs at all? -- say, just views and a plot widget:
- Question: What happens when user selects "Models Module" from the toolbar?