Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP3
From Slicer Wiki
Home < Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP3
Back to Flexible Layouts Overview
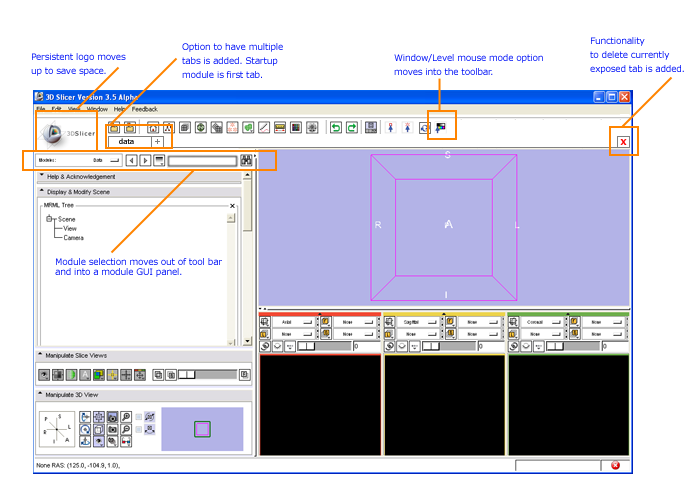
Adding multiple tabs to a Slicer application window
- Challenge: Will be useful to specify and switch among multiple tabs in the main application window.
- Each tab can display a layout, and that layout may include multiple views, multiple module guis, etc.
- Displaying multiple module guis at once requires each module UI to contain module select/navigate controls.
- Need controls for adding a tab, deleting current tab.
- Slicer starts up: first time user sees welcome module in a single tab.
- Slicer starts up: returning user sees their tabs from last session restored.
Open questions
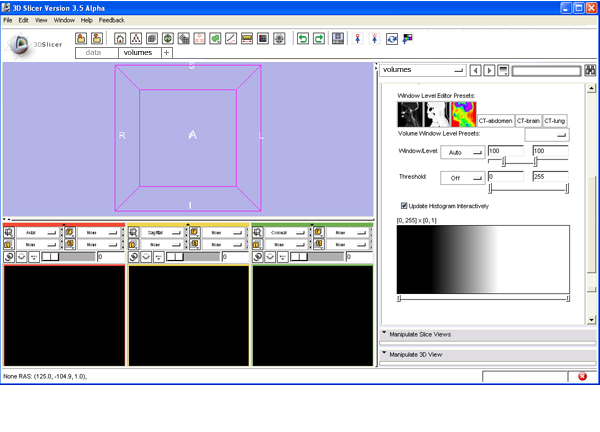
- What is the desired behavior when user selects a module from the toolbar?
- switch the currently raised tab's GUI.
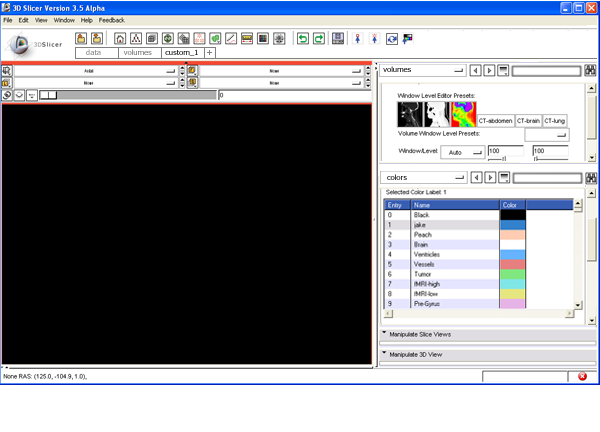
- What happens when user selects "+" to add a new tab?
- new tab is added with same layout as previously raised tab.
- what module is selected -- home? none?
- What happens if the layout contains multiple GUI panels and user selects a new module from the toolbar?
- new module GUI replaces last module GUI to be touched
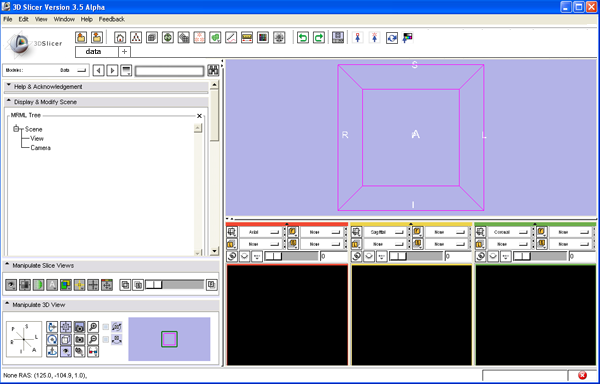
Default layout at startup
Ok: we've just fired up Slicer and we see the following presentation (which is presumably restored from the application registry).
- We see Slicer's Logo
- The data module (my home module) is presented
- A first tab indicating this module is shown (and indicator that shows I can create other tabs).
- The data module GUI now contains controls for changing the raised module, or navigating among previously used modules.
- If I use the module selector, or the module shortcuts in the toolbar, the tab name will change to reflect the module selected in this tab.