Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP
From Slicer Wiki
Revision as of 19:21, 8 January 2009 by Wjp (talk | contribs) (→User experience design for Slicer flexible layouts)
Home < Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP
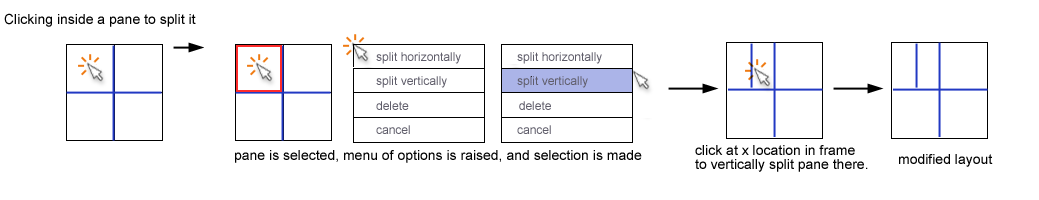
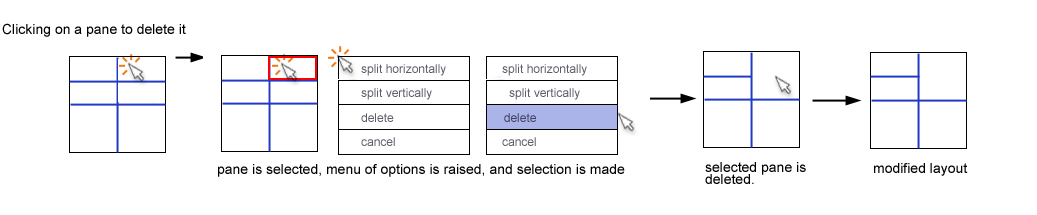
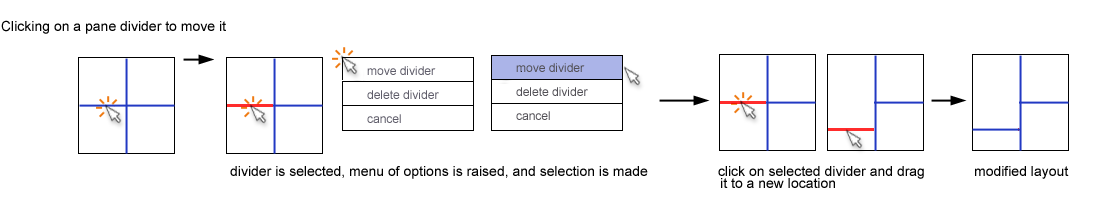
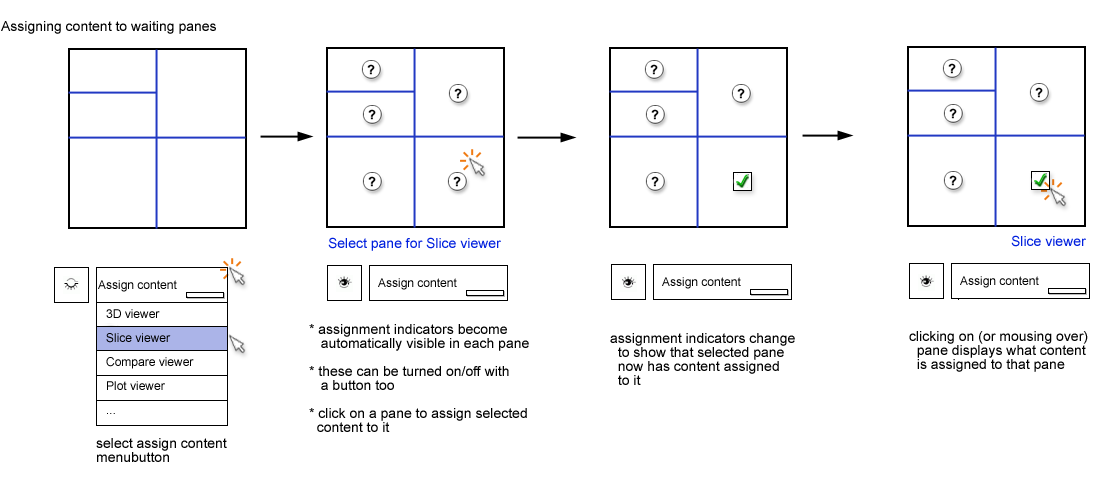
User experience design for Slicer flexible layouts
Back to Flexible Layouts Overview
In a custom layout tool, a user first selects the number of rows and columns they want to begin with by either
- clicking and dragging on a template or
- entering parameters into entry widgets