Difference between revisions of "Documentation/Nightly/Modules/IGTWizard"
| Line 40: | Line 40: | ||
The idea behind this module is to rapidly prototype a module for a specific clinical workflow. Since Slicer 2.x there have been several efforts to create modules that provides all functionalities required for a given clinical application with an integrated GUI. The issue of such approach is that there are many duplicated codes among the modules; the developers have to copy the entire module and modify just a few parts of it even if the new clinical applications share the large part of workflow with the existing modules. | The idea behind this module is to rapidly prototype a module for a specific clinical workflow. Since Slicer 2.x there have been several efforts to create modules that provides all functionalities required for a given clinical application with an integrated GUI. The issue of such approach is that there are many duplicated codes among the modules; the developers have to copy the entire module and modify just a few parts of it even if the new clinical applications share the large part of workflow with the existing modules. | ||
| − | Instead of implementing all features in a module, | + | Instead of implementing all features in a module, this module only binds the existing modules that are required for the given clinical application, and allows the users to go through those modules by simply clicking the navigation buttons. This module can create the navigation buttons, save the button format as a XML format file and reuse the button format by loading it. |
<!-- | <!-- | ||
Here comes a description what the module is good for. Explain briefly how it works and point to the [[documentation/{{documentation/version}}/Modules/{{documentation/modulename}}#References|references]] giving more details on the algorithm. | Here comes a description what the module is good for. Explain briefly how it works and point to the [[documentation/{{documentation/version}}/Modules/{{documentation/modulename}}#References|references]] giving more details on the algorithm. | ||
Revision as of 16:39, 15 January 2015
Home < Documentation < Nightly < Modules < IGTWizard
|
For the latest Slicer documentation, visit the read-the-docs. |
Introduction and Acknowledgements
|
This work is supported by NA-MIC, NCIGT, Slicer Community, Surgical Panning Lab in the Department of Radiology at Brigham and Women's Hospital (BWH) and Biomedical Innovation Center at Shiga University of Medical Science (SUMS) in Japan. Author: Junichi Tokuda (BWH) and Atsushi Yamada (SUMS) | |||||||
|
Module Description

|

|

|
The idea behind this module is to rapidly prototype a module for a specific clinical workflow. Since Slicer 2.x there have been several efforts to create modules that provides all functionalities required for a given clinical application with an integrated GUI. The issue of such approach is that there are many duplicated codes among the modules; the developers have to copy the entire module and modify just a few parts of it even if the new clinical applications share the large part of workflow with the existing modules.
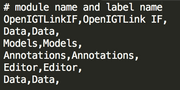
Instead of implementing all features in a module, this module only binds the existing modules that are required for the given clinical application, and allows the users to go through those modules by simply clicking the navigation buttons. This module can create the navigation buttons, save the button format as a XML format file and reuse the button format by loading it.
Use Cases
Tutorials
N/A
Panels and their use
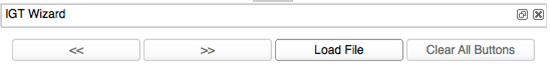
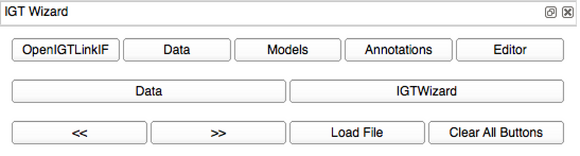
Once the module is loaded, it creates a QDockWidget instance that has buttons to jump to the modules listed above, as well as "back" and "next" button to switch to the previous/next module in the clinical workflow as shown below:
Similar Modules
N/A
References
[1] Abdominal Navigation Module in 2013 Winter Project Week
[2] Github source code repository (https://github.com/tokjun/IGTWizard)
Information for Developers
| Section under construction. |


