Difference between revisions of "Documentation/Nightly/Modules/CornerAnnotation"
| Line 14: | Line 14: | ||
Contributors: Junichi Tokuda, Brigham and Women's Hospital (BWH), Koichiro Murakami (BWH, SUMS), Soichiro Tani (SUMS), Shigeyuki Naka (SUMS), Tohru Tani (SUMS)<br> | Contributors: Junichi Tokuda, Brigham and Women's Hospital (BWH), Koichiro Murakami (BWH, SUMS), Soichiro Tani (SUMS), Shigeyuki Naka (SUMS), Tohru Tani (SUMS)<br> | ||
Contact: Atsushi Yamada, <email>ayamada@belle.shiga-med.ac.jp</email><br> | Contact: Atsushi Yamada, <email>ayamada@belle.shiga-med.ac.jp</email><br> | ||
| + | License: [http://www.slicer.org/pages/LicenseText Slicer License] | ||
| + | |||
{{documentation/{{documentation/version}}/module-introduction-row}} | {{documentation/{{documentation/version}}/module-introduction-row}} | ||
{{documentation/{{documentation/version}}/module-introduction-logo-gallery | {{documentation/{{documentation/version}}/module-introduction-logo-gallery | ||
Revision as of 15:38, 9 September 2014
Home < Documentation < Nightly < Modules < CornerAnnotation
|
For the latest Slicer documentation, visit the read-the-docs. |
Introduction and Acknowledgements
|
This work is supported by Shiga University of Medical Science in Japan, NA-MIC, NCIGT, and Slicer Community. Author: Atsushi Yamada, Shiga University of Medical Science (SUMS) in Japan | |||||||
|
Module Description

|

|
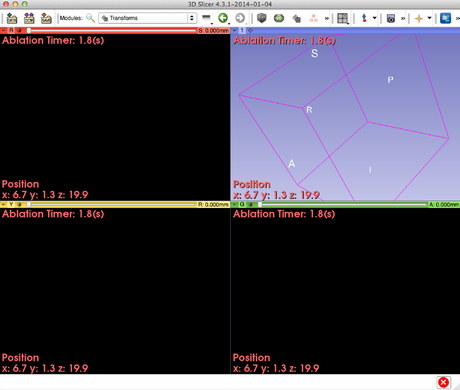
The CornerAnnottion module is a Slicer4 module designed to display annotations, time count, node elements on each panels (3D, Red, Yellow and Green views, respectively) on the Slicer user interface. You can edit annotations, display panels, font style, color, and opacity, respectively.
Use Cases
Tutorials
N/A
Panels and their use

|
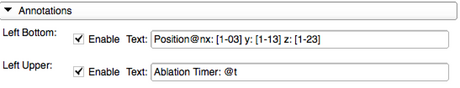
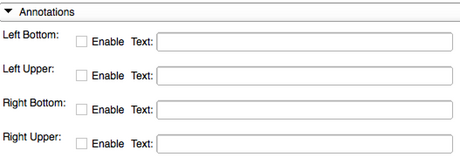
- Annotations panel
- This module allows to create four annotations: Left Bottom, Left Upper, Right Bottom and Right Upper. Each Enable button display each text you created.
- Text format
- @n: start a new line
- @t: display timer
- [3-10]: Element(1,0) of Node3

|
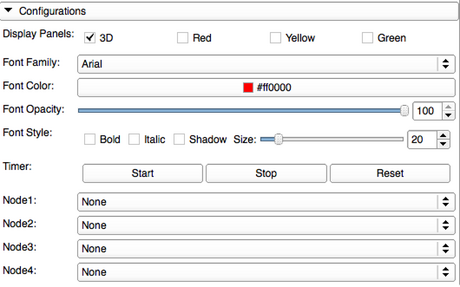
- Configurations panel
- Display Panels check boxes can enable annotations you created to display on 3D, Red, Yellow, and Green views respectively.
- Font Family selector can change font style.
- Font color selector can change font color.
- Font opacity slider bar can change opacity for displayed annotations.
- Font Style
- Bold, Italic, Shadow checkboxes can change the font style of the annotations.
- Size slider bar can change font size.
- Timer
- Start button can start the timer.
- Stop button can stop the timer count.
- Reset button can reset the timer count.
- Description
- You can display timer count by typing "@t" in the annotation texts.
- Node selectors
- There are four node selector. You can select Transform Node you created by using Transform module.
- Description
- You can display the transform element (0,2) of Node1 by typing "[1-02]" in the annotation texts.
- You can display the transform element (0,1) of Node2 by typing "[2-01]" in the annotation texts.
Similar Modules
N/A
References
- Source code repository
- Transform Module
Logo
Information for Developers
| Section under construction. |


