Difference between revisions of "Documentation/Nightly/Modules/CornerAnnotation"
From Slicer Wiki
| Line 16: | Line 16: | ||
{{documentation/{{documentation/version}}/module-introduction-row}} | {{documentation/{{documentation/version}}/module-introduction-row}} | ||
{{documentation/{{documentation/version}}/module-introduction-logo-gallery | {{documentation/{{documentation/version}}/module-introduction-logo-gallery | ||
| − | |Image:SumsLogo2014.jpg|Shiga University of Medical Science in Japan | + | |Image:SumsLogo2014.jpg|Shiga University of Medical Science (SUMS) in Japan |
|{{collaborator|logo|namic}}|NA-MIC | |{{collaborator|logo|namic}}|NA-MIC | ||
|{{collaborator|logo|ncigt}}|NCIGT | |{{collaborator|logo|ncigt}}|NCIGT | ||
Revision as of 23:07, 2 September 2014
Home < Documentation < Nightly < Modules < CornerAnnotation
|
For the latest Slicer documentation, visit the read-the-docs. |
Introduction and Acknowledgements
|
This work is supported by Shiga University of Medical Science in Japan, NA-MIC, NCIGT, and Slicer Community. Author: Atsushi Yamada, PhD, Shiga University of Medical Science (SUMS) in Japan | |||||||
|
Module Description

|

|
Use Cases
Tutorials
N/A
Panels and their use

|
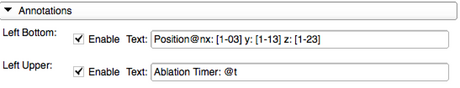
- Annotations panel
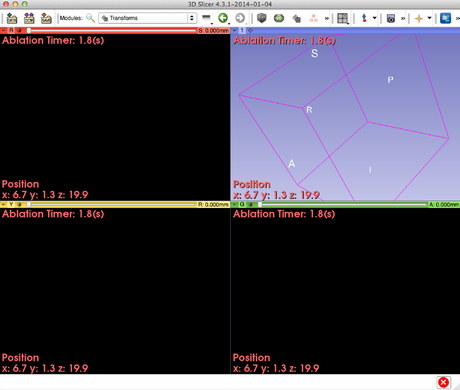
- This module allows to create four annotations: Left Bottom, Left Upper, Right Bottom and Right Upper. Each Enable button display each text you created.
- Text format
- @n: start a new line
- @t: display timer
- [1-10]: Element(1,0) of Node 1

|
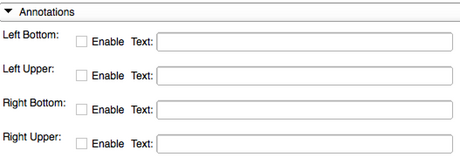
- Configurations panel
- Display Panels check boxes can enable annotations you created to display on 3D, Red, Yellow, and Green views respectively.
- Font Family selector can change font style.
- Font color selector can change font color.
- Font opacity slider bar can change opacity for displayed annotations.
- Timer
- Start button can start the timer.
- Stop button can stop the timer count.
- Reset button can reset the timer count.
- Description
- You can display timer count by typing "@t" in the annotation texts.
- Node selectors
- There are four node selector. You can select Transform Node you created by using Transform module.
- Description
- You can display the transform element (0,2) of Node1 by typing "[1-02]" in the annotation texts.
- You can display the transform element (0,1) of Node2 by typing "[2-01]" in the annotation texts.
Similar Modules
N/A
References
- Source code repository
- Transform Module
Information for Developers
| Section under construction. |


