Difference between revisions of "Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP"
From Slicer Wiki
| Line 30: | Line 30: | ||
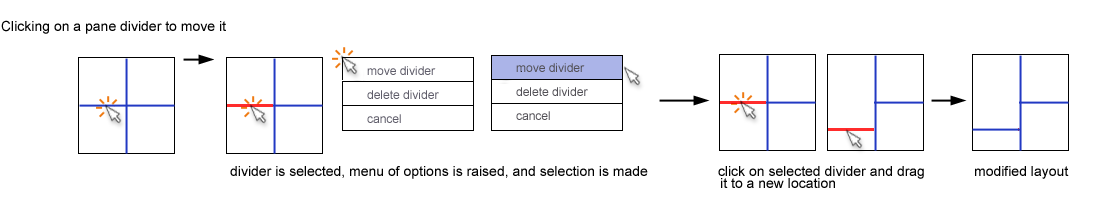
[[image:FlexibleLayoutUXPmovepane.png]] | [[image:FlexibleLayoutUXPmovepane.png]] | ||
| − | == Question to consider when selecting any pane divider == | + | == '''Question''' to consider when selecting any pane divider == |
[[image:FlexibleLayoutUXPselectExtendedPane.png]] | [[image:FlexibleLayoutUXPselectExtendedPane.png]] | ||
Revision as of 19:34, 8 January 2009
Home < Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXPUser experience design for Slicer flexible layouts
Back to Flexible Layouts Overview
Selecting an intial grid
In a custom layout tool, a user first selects the number of rows and columns they want to begin with by either
- clicking and dragging on a template or
- entering parameters into entry widgets
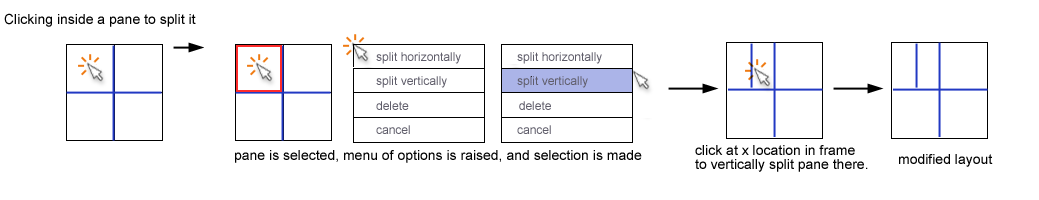
Splitting a "pane" in the grid
Subsequent modifications apply to the layout containing the specified number of rows and columns.
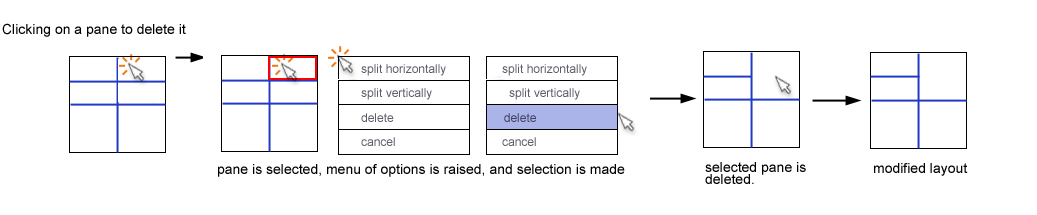
User can modify layout by clicking on
- individual panes, or
- pane dividers,
but outer-most edges can not be modified.