Difference between revisions of "Documentation/Labs/DocumentationImprovments"
From Slicer Wiki
| Line 98: | Line 98: | ||
== New Platform: Comparison == | == New Platform: Comparison == | ||
| + | |||
=== Summary === | === Summary === | ||
| − | Legend | + | ==== Legend ==== |
{| class="wikitable feature_compare_table" | {| class="wikitable feature_compare_table" | ||
| Line 121: | Line 122: | ||
|} | |} | ||
| − | |||
| − | + | ==== How these tables where created ? ==== | |
| − | |||
| − | |||
| − | List of features for each platforms | + | # Mockup table using http://www.tablesgenerator.com/mediawiki_tables |
| + | # Add new css classes at the end of [[MediaWiki:Common.css]] | ||
| + | # Assign a rating to each cell | ||
| + | |||
| + | ==== List of features for each platforms ==== | ||
{| class="wikitable feature_compare_table" | {| class="wikitable feature_compare_table" | ||
| Line 204: | Line 206: | ||
|- | |- | ||
| Formatting tables | | Formatting tables | ||
| − | | class=" | + | | class="easy" | Yes (using [http://www.tablesgenerator.com/mediawiki_tables www.tablesgenerator.com] |
| − | | class=" | + | | class="easy" | Yes (using [http://www.tablesgenerator.com/mediawiki_tables www.tablesgenerator.com] |
| − | | class="veryeasy" | Yes | + | | class="veryeasy" | Yes (using builtin table editor) |
|- | |- | ||
| Support table sorting | | Support table sorting | ||
Revision as of 22:33, 22 March 2017
Home < Documentation < Labs < DocumentationImprovmentsThis page keeps track of possible improvement related to the Slicer documentation infrastructure.
Contents
Experiments
User manual with GitBook
- Segment-editor: https://lassoan.gitbooks.io/test-book/content/modules/segment-editor/
- SliceTracker: https://fedorov.gitbooks.io/slicetracker/content/
- DCMQI: https://fedorov.gitbooks.io/dcmqi/content/
Improved Wiki User Documentation
This page is being developed by Hillary from Queen University with help from Andras Lasso.
It is based on this mock-up and is intended to become the new Slicer landing page.
- New users page
Discussions
New front page for Slicer.org
- Evaluating transition of front page to a more collaborative platform. Few options:
- Mediawiki Visual editor for front page
- GitHub based static pages. Experiment stored here
- Current workflow:
- Update are performed by Marianna
- What is the role of the front page ?
- Easy to digest introduction to help decide with they would like to move forward
- Appealing, well designed, "modern" looking
- Page we need to "proud of" .. it show case all the great work done in the backend.
- Well integrated with search engine (SEO). This is also coupled with user/developer documentation.
- Given new user guidance ?
- Nice example of a front page for a project: https://robomongo.org/
Improved FAQ
- Spreadsheet about mailing list questions: File:UsersMailingListSlicer4.5.xlsx (between 2015.11. and 2016.07., by Hillary Lia)
New Platform: Requirements
Expected features
- Common
- Analytics
- Searchable
- Integrated with C++ and python documentation generator
- Hackable
- Easily editable by reader with review process
- Embed images
- Embed python and c++ example
- Link to original documentation for Qt, VTK, ITK, SimpleITK, python
- Up/Down vote by user ?
- Collect feedback ?
- versioning history
- authentication integrated with commonly used services (google, github,...)
- prominent visibility of the Slicer web/doc resources on google (related issue: http://www.na-mic.org/Bug/view.php?id=3938)
- Check and report dead links
- User
- Tutorials
- User Guide
- For developer
- Cookbook
- Reference API
Options
- gitbook:
- doxygen:
- sphinx:
- sphinx + readthedocs:
- sphinx + readthedocs + doxygen:
- mediawiki:
- user feedback: https://hypothes.is
- FAQ: dedicated github repo as done here: https://github.com/ipfs/faq ? Benefits:
- search is potentially easier
- easy to insert images and format content
- users can vote on FAQ entries
- labels can be added to categorize entries
- github API can be used (I am assuming!) to pull this and render a web-page, after the FAQ entry has been worked on and finalized by the community
New Platform: Comparison
Summary
Legend
| Very Easy | builtin feature, minimal setup | class="veryeasy"
|
|---|---|---|
| Easy | simple install, simple script or cron job | class="easy"
|
| Moderate | involved development, advanced setup, not streamlined | class="moderate"
|
| Difficult | Not available, doesn't make sense, very involved hackery | class="difficult"
|
How these tables where created ?
- Mockup table using http://www.tablesgenerator.com/mediawiki_tables
- Add new css classes at the end of MediaWiki:Common.css
- Assign a rating to each cell
List of features for each platforms
| MediaWiki | ReadTheDocs + Sphinx | Gitbook + GitHub | |
|---|---|---|---|
| Sign-up for contributor account | Dedicated Account | Github Account | Github Account |
| From Web: Create a new page | Easy | Moderate (step 1, create file, step 2, update index) | Easy (using "Add Article") |
| From Web: Edit exiting page | Easy | Easy | Easy |
| From Web: Edit exiting page uploading images | Easy (Click upload link, select image, confirm) | Not straighforward, a lot of steps | Easy (Click upload, Drag'n drop, Confirm) |
| From Web: Preview local changes | Easy | Easy | Easy |
| From Web: Preview changes for complete website | NA | No (or difficult would need to deploy topic/PR in dedicated github page) | Yes |
| Changes available in Git | No (or very difficult to setup) | Yes | Yes (through sync mechanism, conflict could happen) |
| Preview changes on workstation | NA | Yes (1) setup virtual env, then make.bat, make, (2) Potentially provide toolchain as a Slicer extension | ?? |
| Support update pushed on GitHub | No | Yes | Yes (through sync mechanism, conflict could happen) |
| Possibility to review changes | Only afterward | Yes (with Pull Request) | Yes (with Change Request) |
| Manage documentation version | Difficult | Easy | ?? |
| Allow reader to annotate | No
(or through https://hypothes.is/) |
No
(or through https://hypothes.is/) |
Yes - Built in |
| Allow reader to comment on page | Yes
Talk page (Not used in practice) |
No | Yes |
| Formatting tables | Yes (using www.tablesgenerator.com | Yes (using www.tablesgenerator.com | Yes (using builtin table editor) |
| Support table sorting | Easy (builtin css class + js) | Yes (To be added to js and css) | Yes (To be added to js and css) |
| Automatic TOC generation | Yes | Yes | Yes |
| Cross-referencing section | Yes | Yes | ?? |
| Link to existing documentation (Qt, VTK, ...) | Using direct link | Using direct link (or intersphinx) | Using direct link |
| Sharing link to page section | Yes
After clicking on TOC entry at the top |
Yes
Anchor available near section title |
Yes
After clicking on TOC entry on the right |
| Cross-platform generation toolchain | Not available | Yes | ?? |
| Indexing by search engine | Difficult, involve tweaking page headers, updating robots.txt, ... | ?? | ?? |
| Analytics | Possible with Google analytics (with Extension:Google_Analytics_Integration | Builtin support for Google analytics | Built-in (but no per page stats) |
| Extensible using plugin | Server side extension | Toolchain plugins | Toolchain plugins |
| Local testing of plugin | NA | update "conf.py" and python import | ??? |
| Reference Github user | Direct link | Direct link | Direct link |
| Reference Github issue | Direct link | Using sphinx_issues extension | Direct link |
| Reference Github commit | Direct link | Direct link | Direct link |
| Code Syntax Highlight | Yes (with Extension:SyntaxHighlight) | Yes | Yes |
| Maintaining embedded code snippet | Code is copied - Hard to maintain (automatic publication could be done using API) | Easy - By including tested source file using include directive | ?? |
| Document python API | No (or very difficult) | Easy - Using sphinx-apidoc and python domain directive | ?? |
| Document python wrapped VTK-based classes | No (or very difficult) | Moderate
(using sphinx-apidoc, downloading latest version) |
?? |
| Document pythonQt wrapped Qt -based classes | No (or very difficult) | Hard
(running sphinx api-doc from within Slicer) - **Need to experiment** |
?? |
| Document CMake API | No (or very difficult) | Easy - using sphinx cmake extension | ?? |
| Document Cpp API generated from Doxygen | No (or very difficult) | To be tested - Using doxygen + breathe sphinx extension | ?? |
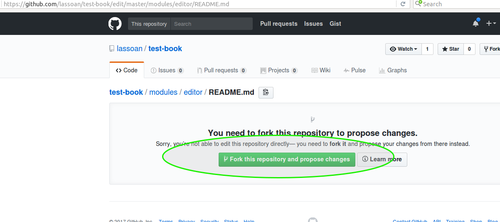
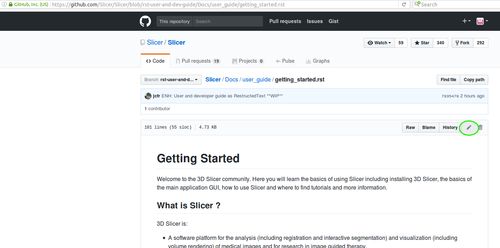
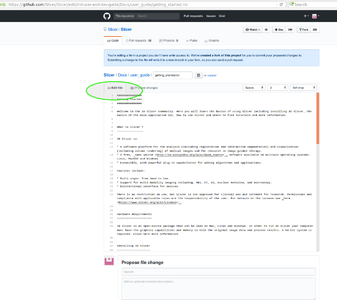
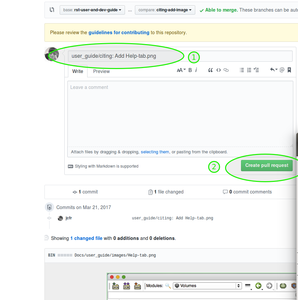
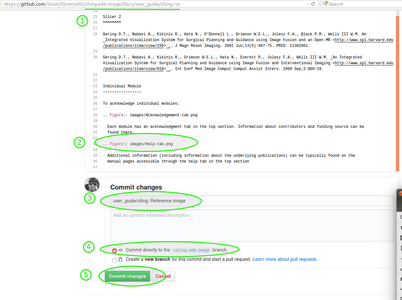
Proposing changes
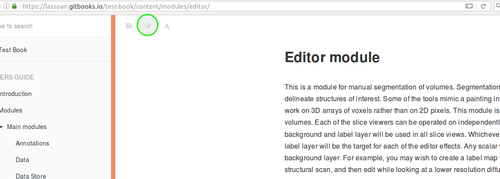
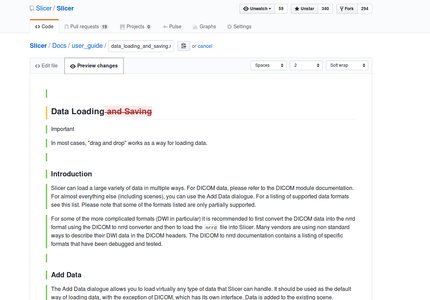
GitBook
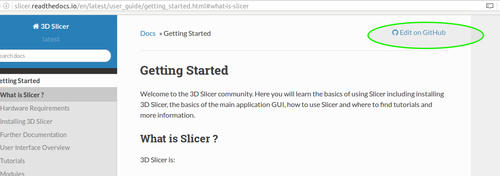
ReadTheDocs
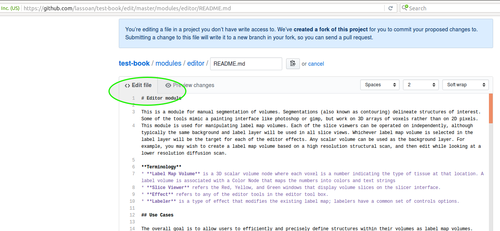
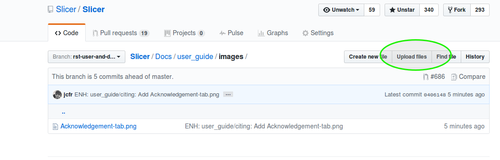
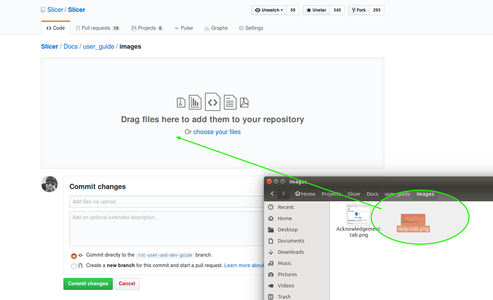
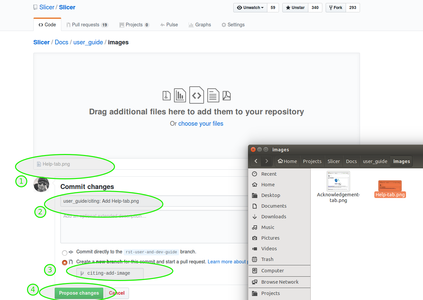
Uploading Images
ReadTheDocs / GitHub
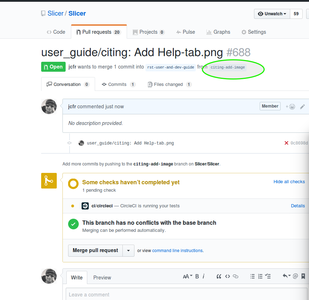
Diff'ing Changes
ReadTheDocs / GitHub
Gitbook
Current platform: Issues and features
slicer.org
 2015-11-22
2015-11-22 1967: Improve "slicer.org" page - Easier access to build / download / contribute
download.slicer.org
1966: Add disclaimer associated with 32bit on download.slicer.org 2015-11-22
2015-11-22 1991: Cosmetics for the slicer download page
Mediawiki: wiki.slicer.org
- Issue reports and feature requests can be listed using this link:
http://tinyurl.com/zzssdfb
Infrastructure
- 2971: Install MetaTags extension
- Would be great to try it. Note that dependent extension StubManager is not maintained anymore
- 1543: Install CategoryTree extension
- 2190: Fix graphviz installation on Slicer wiki
- 2170: Install extension SyntaxHighlight_GeSHi on Slicer wiki
 2015-11-22
2015-11-22 2272: Simplfy the first screen of the Slicer documentation page
- 2968: Slicer wiki - Enable short url => easier configuration of robots.txt
- Account
- 4216: Wiki: Notify Slicer core developers
- Variables extension:
- Analytics
- 4215: Notify Slicer core developers when an account is created
- Improved UI
- 4214: Wiki: Add support for vectorial fonts
- YouTube extension:
Google Calendar
- Google Calendar
https://www.mediawiki.org/wiki/Extension:GoogleCalendarThis extension has not been maintained in some time, and no longer supports recent releases of MediaWik- Instead the following extension could be installed: https://www.mediawiki.org/wiki/Extension:Widgets