Difference between revisions of "Documentation/Labs/DocumentationImprovments"
From Slicer Wiki
| Line 100: | Line 100: | ||
=== Summary === | === Summary === | ||
| + | |||
| + | {| class="wikitable" | ||
| + | ! Easy | ||
| + | | style="background-color:MediumSeaGreen;"| builtin feature, minimal setup | ||
| + | | <code>style="background-color:MediumSeaGreen;"</code> | ||
| + | |- | ||
| + | ! Moderate | ||
| + | | style="background-color:lightgreen;"| simple install, simple script or cron job | ||
| + | | <code>style="background-color:lightgreen;"</code> | ||
| + | |- | ||
| + | ! Difficult | ||
| + | | style="background-color:orange;"| involved development, advanced setup, not streamlined | ||
| + | | <code>style="background-color:orange;"</code> | ||
| + | |- | ||
| + | ! Not available | ||
| + | | style="background-color:LightCoral;"| doesn't make sens | ||
| + | | <code>style="background-color:lightCoral;"</code> | ||
| + | |} | ||
| + | |||
{| class="wikitable" | {| class="wikitable" | ||
| Line 108: | Line 127: | ||
|- | |- | ||
| Sign-up for contributor account | | Sign-up for contributor account | ||
| − | | Dedicated Account | + | | style="background-color:orange;" | Dedicated Account |
| − | | Github Account | + | | style="background-color:MediumSeaGreen;"| Github Account |
| − | | Github Account | + | | style="background-color:MediumSeaGreen;"| Github Account |
|- | |- | ||
| From Web: Create a new page | | From Web: Create a new page | ||
| − | | Easy | + | | style="background-color:MediumSeaGreen;"| Easy |
| − | | Moderate (step 1, create file, step 2, update index) | + | | style="background-color:lightgreen;" | Moderate (step 1, create file, step 2, update index) |
| − | | Easy (using "Add Article") | + | | style="background-color:MediumSeaGreen;"| Easy (using "Add Article") |
|- | |- | ||
| From Web: Edit exiting page | | From Web: Edit exiting page | ||
| − | | Easy | + | | style="background-color:MediumSeaGreen;"| Easy |
| − | | Easy | + | | style="background-color:MediumSeaGreen;"| Easy |
| − | | Easy | + | | style="background-color:MediumSeaGreen;"| Easy |
|- | |- | ||
| From Web: Edit exiting page uploading images | | From Web: Edit exiting page uploading images | ||
| − | | Easy ( | + | | style="background-color:lightgreen;" | Easy (Click upload link, select image, confirm) |
| − | | Very difficult | + | | style="background-color:LightCoral;" | Very difficult |
| − | | Easy (Drag'n drop) | + | | style="background-color:MediumSeaGreen;"| Easy (Click upload, Drag'n drop, Confirm) |
|- | |- | ||
| From Web: Preview local changes | | From Web: Preview local changes | ||
| − | | Easy | + | | style="background-color:MediumSeaGreen;"| Easy |
| − | | Easy | + | | style="background-color:MediumSeaGreen;"| Easy |
| − | | Easy | + | | style="background-color:MediumSeaGreen;"| Easy |
|- | |- | ||
| From Web: Preview changes for complete website | | From Web: Preview changes for complete website | ||
| − | | NA | + | | style="background-color:LightCoral;" | NA |
| − | | No (or difficult would need to deploy topic/PR in dedicated github page) | + | | style="background-color:MediumSeaGreen;"| No (or difficult would need to deploy topic/PR in dedicated github page) |
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
|- | |- | ||
| Changes available in Git | | Changes available in Git | ||
| − | | No (or very difficult to setup) | + | | style="background-color:LightCoral;" | No (or very difficult to setup) |
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
| − | | Yes (through sync mechanism) | + | | style="background-color:lightgreen;" | Yes (through sync mechanism, conflict could happen) |
|- | |- | ||
| − | | Preview changes | + | | Preview changes on workstation |
| − | | NA | + | | style="background-color:LightCoral;" | NA |
| − | | Yes (1) setup virtual env, then make.bat, make, (2) Potentially provide toolchain as a Slicer extension | + | | style="background-color:lightgreen;" | Yes (1) setup virtual env, then make.bat, make, (2) Potentially provide toolchain as a Slicer extension |
| ?? | | ?? | ||
|- | |- | ||
| Support update pushed on GitHub | | Support update pushed on GitHub | ||
| − | | No | + | | style="background-color:LightCoral; "| No |
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
| − | | Yes (through sync mechanism) | + | | style="background-color:lightgreen;" | Yes (through sync mechanism, conflict could happen) |
|- | |- | ||
| Possibility to review changes | | Possibility to review changes | ||
| − | | Only afterward | + | | style="background-color:lightgreen;" | Only afterward |
| − | | Yes (with Pull Request) | + | | style="background-color:MediumSeaGreen;"| Yes (with Pull Request) |
| − | | Yes (with Change Request) | + | | style="background-color:MediumSeaGreen;"| Yes (with Change Request) |
|- | |- | ||
| Manage documentation version | | Manage documentation version | ||
| − | | Difficult | + | | style="background-color:LightCoral;" | Difficult |
| − | | Easy | + | | style="background-color:MediumSeaGreen;"| Easy |
| ?? | | ?? | ||
|- | |- | ||
| Allow reader to annotate | | Allow reader to annotate | ||
| − | | No | + | | style="background-color:LightCoral;" | No |
(or through https://hypothes.is/) | (or through https://hypothes.is/) | ||
| − | | No | + | | style="background-color:LightCoral;" | No |
(or through https://hypothes.is/) | (or through https://hypothes.is/) | ||
| − | | Yes - Built in | + | | style="background-color:MediumSeaGreen;"| Yes - Built in |
|- | |- | ||
| Allow reader to comment on page | | Allow reader to comment on page | ||
| − | | Yes | + | | style="background-color:lightgreen;" | Yes |
Talk page (Not used in practice) | Talk page (Not used in practice) | ||
| − | | No | + | | style="background-color:LightCoral;" | No |
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
|- | |- | ||
| Formatting tables | | Formatting tables | ||
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
|- | |- | ||
| Support table sorting | | Support table sorting | ||
| − | | Easy (builtin css class + js) | + | | style="background-color:MediumSeaGreen;"| Easy (builtin css class + js) |
| Yes (To be added to js and css) | | Yes (To be added to js and css) | ||
| Yes (To be added to js and css) | | Yes (To be added to js and css) | ||
|- | |- | ||
| Automatic TOC generation | | Automatic TOC generation | ||
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
|- | |- | ||
| Cross-referencing section | | Cross-referencing section | ||
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
| ?? | | ?? | ||
|- | |- | ||
| Link to existing documentation (Qt, VTK, ...) | | Link to existing documentation (Qt, VTK, ...) | ||
| − | | Using direct link | + | | style="background-color:MediumSeaGreen;"|Using direct link |
| − | | Using direct link (or intersphinx) | + | | style="background-color:MediumSeaGreen;"|Using direct link (or intersphinx) |
| − | | Using direct link | + | | style="background-color:MediumSeaGreen;"|Using direct link |
|- | |- | ||
| Sharing link to page section | | Sharing link to page section | ||
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
After clicking on TOC entry at the top | After clicking on TOC entry at the top | ||
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
Anchor available near section title | Anchor available near section title | ||
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
After clicking on TOC entry on the right | After clicking on TOC entry on the right | ||
|- | |- | ||
| Cross-platform generation toolchain | | Cross-platform generation toolchain | ||
| − | | Not available | + | | style="background-color:LightCoral;" | Not available |
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
| ?? | | ?? | ||
|- | |- | ||
| Indexing by search engine | | Indexing by search engine | ||
| − | | Very Difficult | + | | style="background-color:LightCoral;" | Very Difficult |
| ?? | | ?? | ||
| ?? | | ?? | ||
|- | |- | ||
| Analytics | | Analytics | ||
| − | | Possible with Google analytics | + | | style="background-color:orange;" | Possible with Google analytics (with [https://www.mediawiki.org/wiki/Extension:Google_Analytics_Integration Extension:Google_Analytics_Integration] |
| − | | Builtin support for Google analytics | + | | style="background-color:MediumSeaGreen;"| Builtin support for Google analytics |
| − | | Built-in (but no per page stats) | + | | style="background-color:lightgreen;" | Built-in (but no per page stats) |
|- | |- | ||
| Extensible using plugin | | Extensible using plugin | ||
| − | | Server side extension | + | | style="background-color:orange;" | Server side extension |
| − | | Toolchain plugins | + | | style="background-color:lightgreen;" | Toolchain plugins |
| − | | Toolchain plugins | + | | style="background-color:lightgreen;" | Toolchain plugins |
|- | |- | ||
| Reference Github user | | Reference Github user | ||
| − | | Direct link | + | | style="background-color:lightgreen;" | Direct link |
| − | | Direct link | + | | style="background-color:lightgreen;" | Direct link |
| − | | Direct link | + | | style="background-color:lightgreen;" | Direct link |
|- | |- | ||
| Reference Github issue | | Reference Github issue | ||
| − | | Direct link | + | | style="background-color:lightgreen;" | Direct link |
| − | | Using sphinx_issues extension | + | | style="background-color:lightgreen;" | Using sphinx_issues extension |
| − | | Direct link | + | | style="background-color:lightgreen;" | Direct link |
|- | |- | ||
| Reference Github commit | | Reference Github commit | ||
| − | | Direct link | + | | style="background-color:lightgreen;" | Direct link |
| − | | Direct link | + | | style="background-color:lightgreen;" | Direct link |
| − | | Direct link | + | | style="background-color:lightgreen;" | Direct link |
|- | |- | ||
| Code Syntax Highlight | | Code Syntax Highlight | ||
| − | | Yes | + | | style="background-color:lightgreen;" | Yes (with [https://www.mediawiki.org/wiki/Extension:SyntaxHighlight Extension:SyntaxHighlight]) |
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
| − | | Yes | + | | style="background-color:MediumSeaGreen;"| Yes |
|- | |- | ||
| − | | | + | | Maintaining embedded code snippet |
| − | | | + | | style="background-color:orange;" | Code is copied - Hard to maintain (automatic publication could be done using API) |
| − | | Easy - By using | + | | style="background-color:MediumSeaGreen;"| Easy - By including tested source file using [http://www.sphinx-doc.org/en/stable/markup/code.html#includes include] directive |
| ?? | | ?? | ||
|- | |- | ||
| Document python API | | Document python API | ||
| − | | No (or very difficult) | + | | style="background-color:lightCoral;" | No (or very difficult) |
| − | | Easy - Using sphinx-apidoc and python domain directive | + | | style="background-color:lightgreen;" | Easy - Using sphinx-apidoc and python domain directive |
| ?? | | ?? | ||
|- | |- | ||
| Document python wrapped VTK-based classes | | Document python wrapped VTK-based classes | ||
| − | | No (or very difficult) | + | | style="background-color:LightCoral;" | No (or very difficult) |
| − | | Moderate | + | | style="background-color:lightgreen;" | Moderate |
(using sphinx-apidoc, downloading latest version) | (using sphinx-apidoc, downloading latest version) | ||
| ?? | | ?? | ||
|- | |- | ||
| Document pythonQt wrapped Qt -based classes | | Document pythonQt wrapped Qt -based classes | ||
| − | | No (or very difficult) | + | | style="background-color:LightCoral;" | No (or very difficult) |
| − | | Hard | + | | style="background-color:Orange;" | Hard |
(running sphinx api-doc from within Slicer) - **Need to experiment** | (running sphinx api-doc from within Slicer) - **Need to experiment** | ||
| ?? | | ?? | ||
|- | |- | ||
| Document CMake API | | Document CMake API | ||
| − | | No (or very difficult) | + | | style="background-color:LightCoral;" | No (or very difficult) |
| − | | Easy - using sphinx cmake extension | + | | style="background-color:lightgreen;" | Easy - using sphinx cmake extension |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| ?? | | ?? | ||
|- | |- | ||
| − | | Document Cpp API | + | | Document Cpp API generated from Doxygen |
| − | | No (or very difficult) | + | | style="background-color:LightCoral;" | No (or very difficult) |
| − | | Moderate - Using doxygen + breathe sphinx extension | + | | style="background-color:orange;" | Moderate - Using doxygen + breathe sphinx extension |
| ?? | | ?? | ||
|} | |} | ||
Revision as of 21:33, 22 March 2017
Home < Documentation < Labs < DocumentationImprovmentsThis page keeps track of possible improvement related to the Slicer documentation infrastructure.
Contents
Experiments
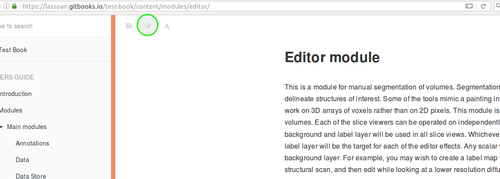
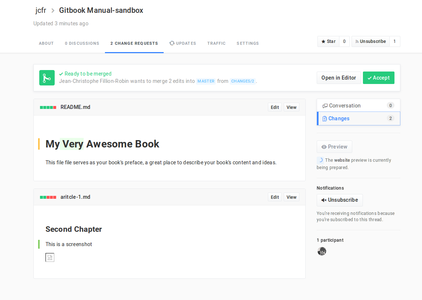
User manual with GitBook
- Segment-editor: https://lassoan.gitbooks.io/test-book/content/modules/segment-editor/
- SliceTracker: https://fedorov.gitbooks.io/slicetracker/content/
- DCMQI: https://fedorov.gitbooks.io/dcmqi/content/
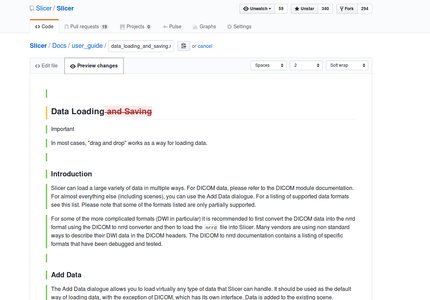
Improved Wiki User Documentation
This page is being developed by Hillary from Queen University with help from Andras Lasso.
It is based on this mock-up and is intended to become the new Slicer landing page.
- New users page
Discussions
New front page for Slicer.org
- Evaluating transition of front page to a more collaborative platform. Few options:
- Mediawiki Visual editor for front page
- GitHub based static pages. Experiment stored here
- Current workflow:
- Update are performed by Marianna
- What is the role of the front page ?
- Easy to digest introduction to help decide with they would like to move forward
- Appealing, well designed, "modern" looking
- Page we need to "proud of" .. it show case all the great work done in the backend.
- Well integrated with search engine (SEO). This is also coupled with user/developer documentation.
- Given new user guidance ?
- Nice example of a front page for a project: https://robomongo.org/
Improved FAQ
- Spreadsheet about mailing list questions: File:UsersMailingListSlicer4.5.xlsx (between 2015.11. and 2016.07., by Hillary Lia)
New Platform: Requirements
Expected features
- Common
- Analytics
- Searchable
- Integrated with C++ and python documentation generator
- Hackable
- Easily editable by reader with review process
- Embed images
- Embed python and c++ example
- Link to original documentation for Qt, VTK, ITK, SimpleITK, python
- Up/Down vote by user ?
- Collect feedback ?
- versioning history
- authentication integrated with commonly used services (google, github,...)
- prominent visibility of the Slicer web/doc resources on google (related issue: http://www.na-mic.org/Bug/view.php?id=3938)
- Check and report dead links
- User
- Tutorials
- User Guide
- For developer
- Cookbook
- Reference API
Options
- gitbook:
- doxygen:
- sphinx:
- sphinx + readthedocs:
- sphinx + readthedocs + doxygen:
- mediawiki:
- user feedback: https://hypothes.is
- FAQ: dedicated github repo as done here: https://github.com/ipfs/faq ? Benefits:
- search is potentially easier
- easy to insert images and format content
- users can vote on FAQ entries
- labels can be added to categorize entries
- github API can be used (I am assuming!) to pull this and render a web-page, after the FAQ entry has been worked on and finalized by the community
New Platform: Comparison
Summary
| Easy | builtin feature, minimal setup | style="background-color:MediumSeaGreen;"
|
|---|---|---|
| Moderate | simple install, simple script or cron job | style="background-color:lightgreen;"
|
| Difficult | involved development, advanced setup, not streamlined | style="background-color:orange;"
|
| Not available | doesn't make sens | style="background-color:lightCoral;"
|
| MediaWiki | ReadTheDocs + Sphinx | Gitbook + GitHub | |
|---|---|---|---|
| Sign-up for contributor account | Dedicated Account | Github Account | Github Account |
| From Web: Create a new page | Easy | Moderate (step 1, create file, step 2, update index) | Easy (using "Add Article") |
| From Web: Edit exiting page | Easy | Easy | Easy |
| From Web: Edit exiting page uploading images | Easy (Click upload link, select image, confirm) | Very difficult | Easy (Click upload, Drag'n drop, Confirm) |
| From Web: Preview local changes | Easy | Easy | Easy |
| From Web: Preview changes for complete website | NA | No (or difficult would need to deploy topic/PR in dedicated github page) | Yes |
| Changes available in Git | No (or very difficult to setup) | Yes | Yes (through sync mechanism, conflict could happen) |
| Preview changes on workstation | NA | Yes (1) setup virtual env, then make.bat, make, (2) Potentially provide toolchain as a Slicer extension | ?? |
| Support update pushed on GitHub | No | Yes | Yes (through sync mechanism, conflict could happen) |
| Possibility to review changes | Only afterward | Yes (with Pull Request) | Yes (with Change Request) |
| Manage documentation version | Difficult | Easy | ?? |
| Allow reader to annotate | No
(or through https://hypothes.is/) |
No
(or through https://hypothes.is/) |
Yes - Built in |
| Allow reader to comment on page | Yes
Talk page (Not used in practice) |
No | Yes |
| Formatting tables | Yes | Yes | Yes |
| Support table sorting | Easy (builtin css class + js) | Yes (To be added to js and css) | Yes (To be added to js and css) |
| Automatic TOC generation | Yes | Yes | Yes |
| Cross-referencing section | Yes | Yes | ?? |
| Link to existing documentation (Qt, VTK, ...) | Using direct link | Using direct link (or intersphinx) | Using direct link |
| Sharing link to page section | Yes
After clicking on TOC entry at the top |
Yes
Anchor available near section title |
Yes
After clicking on TOC entry on the right |
| Cross-platform generation toolchain | Not available | Yes | ?? |
| Indexing by search engine | Very Difficult | ?? | ?? |
| Analytics | Possible with Google analytics (with Extension:Google_Analytics_Integration | Builtin support for Google analytics | Built-in (but no per page stats) |
| Extensible using plugin | Server side extension | Toolchain plugins | Toolchain plugins |
| Reference Github user | Direct link | Direct link | Direct link |
| Reference Github issue | Direct link | Using sphinx_issues extension | Direct link |
| Reference Github commit | Direct link | Direct link | Direct link |
| Code Syntax Highlight | Yes (with Extension:SyntaxHighlight) | Yes | Yes |
| Maintaining embedded code snippet | Code is copied - Hard to maintain (automatic publication could be done using API) | Easy - By including tested source file using include directive | ?? |
| Document python API | No (or very difficult) | Easy - Using sphinx-apidoc and python domain directive | ?? |
| Document python wrapped VTK-based classes | No (or very difficult) | Moderate
(using sphinx-apidoc, downloading latest version) |
?? |
| Document pythonQt wrapped Qt -based classes | No (or very difficult) | Hard
(running sphinx api-doc from within Slicer) - **Need to experiment** |
?? |
| Document CMake API | No (or very difficult) | Easy - using sphinx cmake extension | ?? |
| Document Cpp API generated from Doxygen | No (or very difficult) | Moderate - Using doxygen + breathe sphinx extension | ?? |
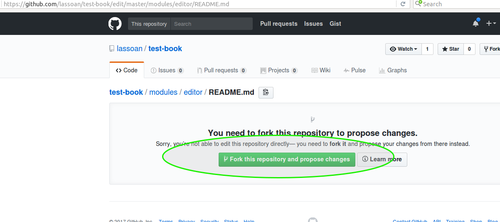
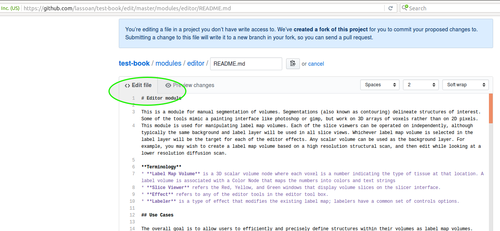
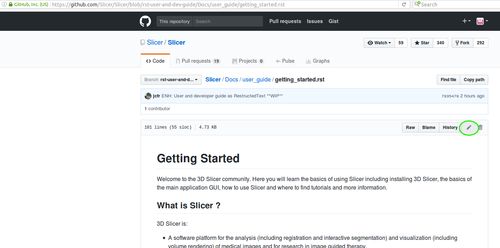
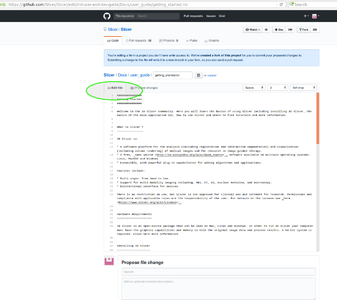
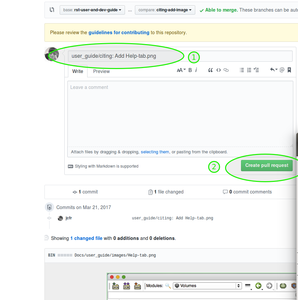
Proposing changes
GitBook
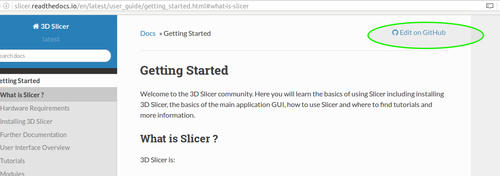
ReadTheDocs
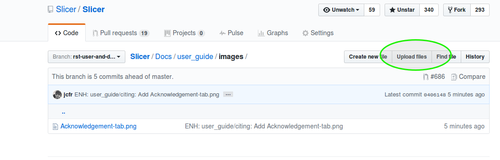
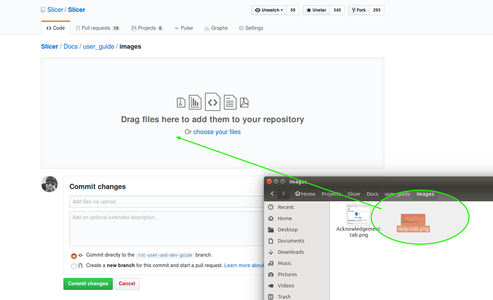
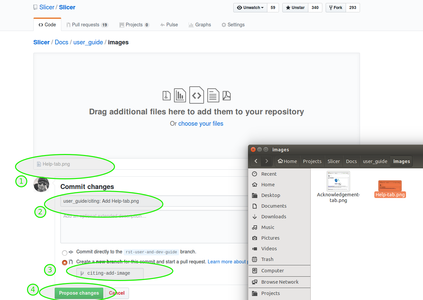
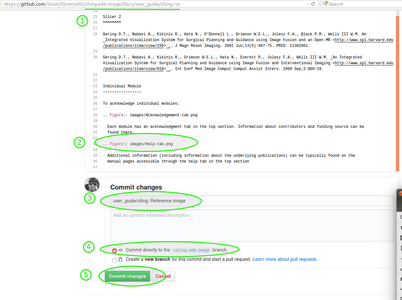
Uploading Images
ReadTheDocs / GitHub
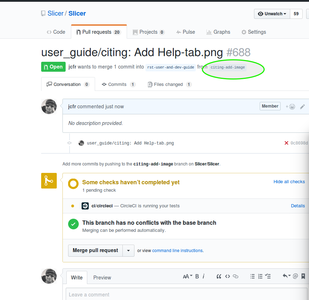
Diff'ing Changes
ReadTheDocs / GitHub
Gitbook
Current platform: Issues and features
slicer.org
 2015-11-22
2015-11-22 1967: Improve "slicer.org" page - Easier access to build / download / contribute
download.slicer.org
1966: Add disclaimer associated with 32bit on download.slicer.org 2015-11-22
2015-11-22 1991: Cosmetics for the slicer download page
Mediawiki: wiki.slicer.org
- Issue reports and feature requests can be listed using this link:
http://tinyurl.com/zzssdfb
Infrastructure
- 2971: Install MetaTags extension
- Would be great to try it. Note that dependent extension StubManager is not maintained anymore
- 1543: Install CategoryTree extension
- 2190: Fix graphviz installation on Slicer wiki
- 2170: Install extension SyntaxHighlight_GeSHi on Slicer wiki
 2015-11-22
2015-11-22 2272: Simplfy the first screen of the Slicer documentation page
- 2968: Slicer wiki - Enable short url => easier configuration of robots.txt
- Account
- 4216: Wiki: Notify Slicer core developers
- Variables extension:
- Analytics
- 4215: Notify Slicer core developers when an account is created
- Improved UI
- 4214: Wiki: Add support for vectorial fonts
- YouTube extension:
Google Calendar
- Google Calendar
https://www.mediawiki.org/wiki/Extension:GoogleCalendarThis extension has not been maintained in some time, and no longer supports recent releases of MediaWik- Instead the following extension could be installed: https://www.mediawiki.org/wiki/Extension:Widgets