Difference between revisions of "Documentation/4.4/gif tutorial"
From Slicer Wiki
| Line 3: | Line 3: | ||
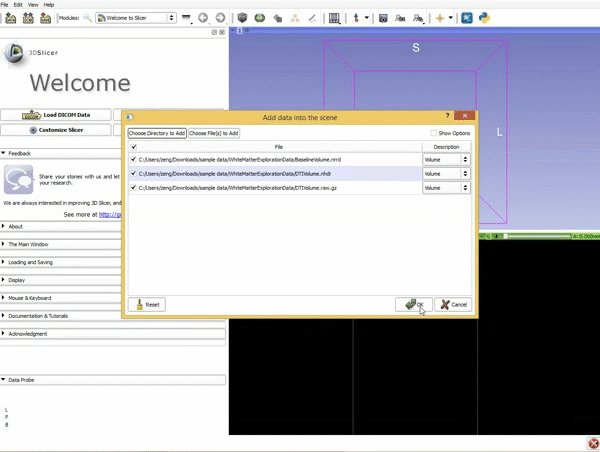
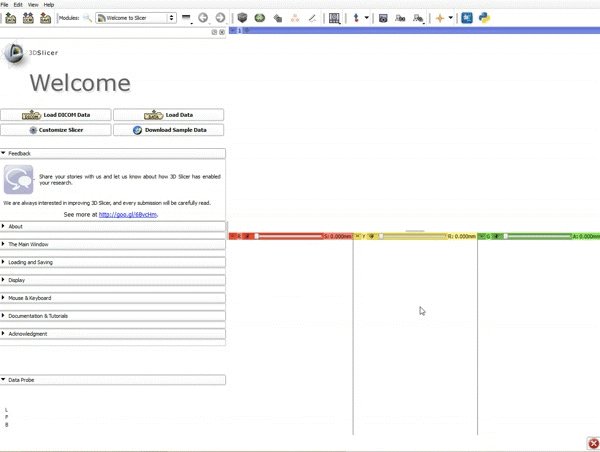
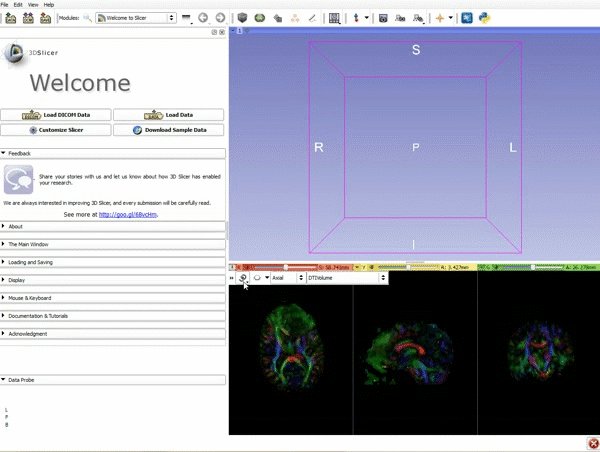
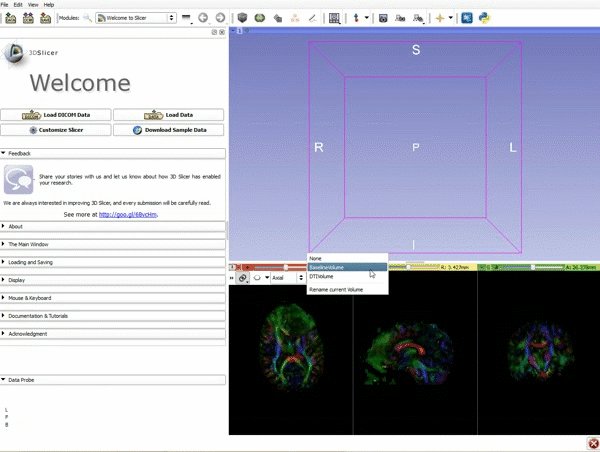
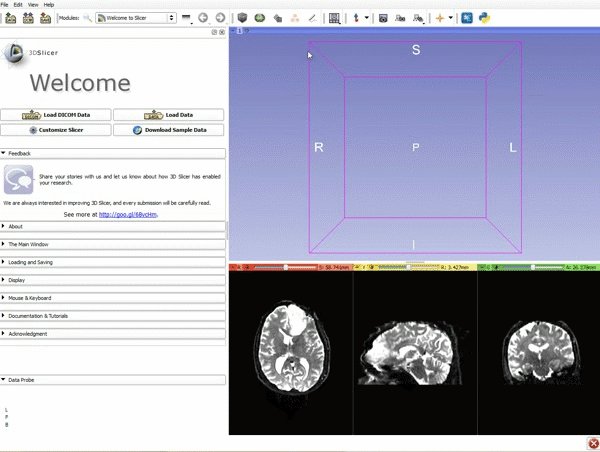
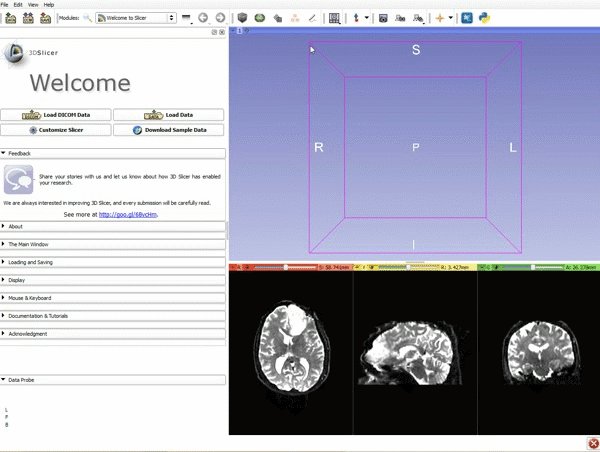
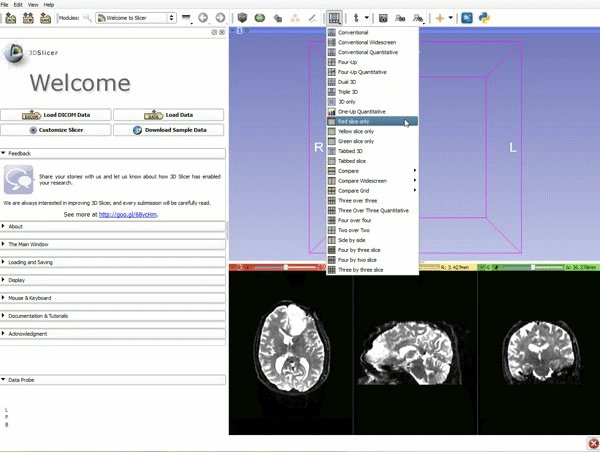
===Loading DTI and Baseline Data=== | ===Loading DTI and Baseline Data=== | ||
| − | <div style="width: 62%; height: | + | <div style="width: 62%; height:525px; overflow:auto; border: 2px solid #088; margin: 1em auto 1em auto;"> |
{|style="width: 62%; height: 200px;" border="1" | {|style="width: 62%; height: 200px;" border="1" | ||
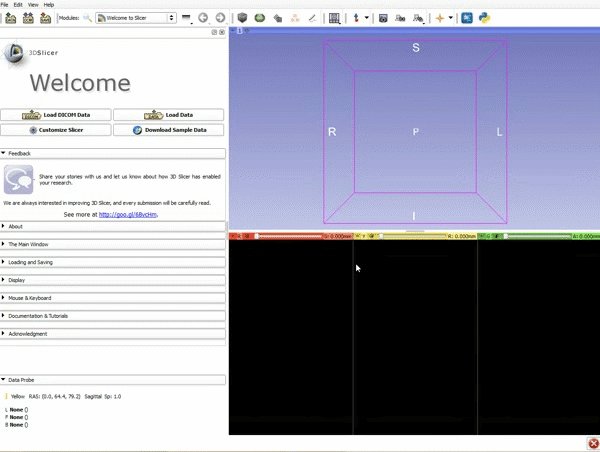
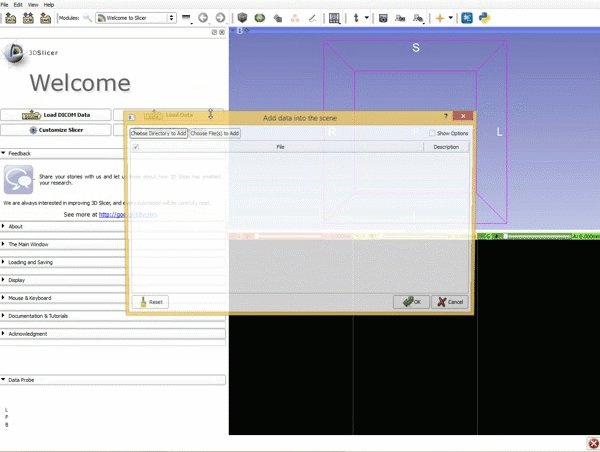
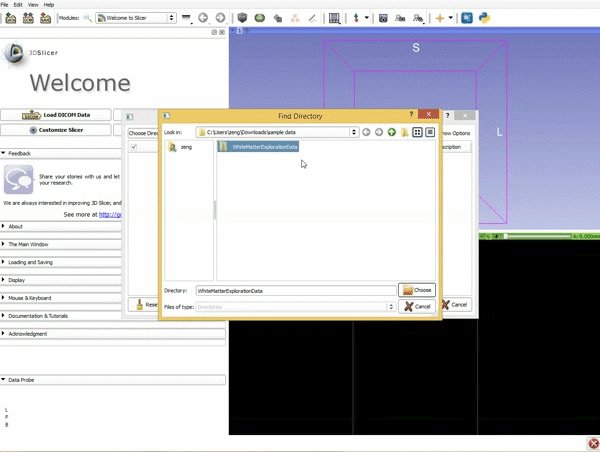
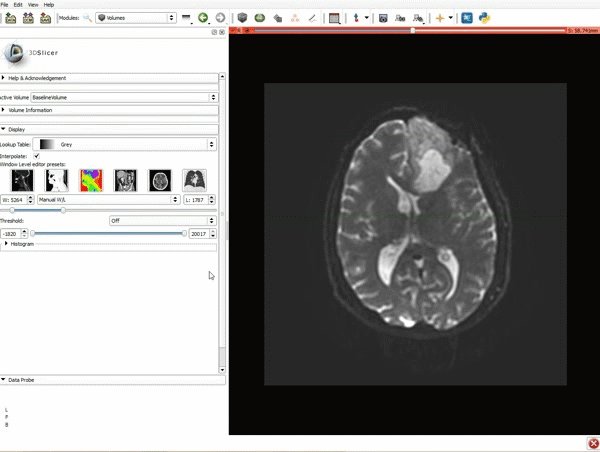
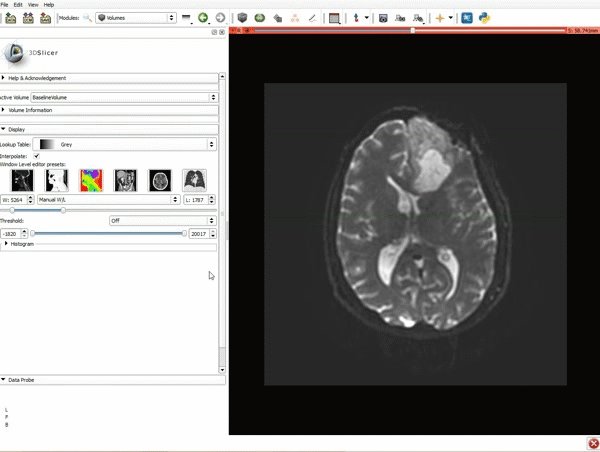
|[[image:1.gif|600px|frame|1. Load the sample data by selecting "Load Data", then "Choose Directory to Add" and finally going to wherever it is that you downloaded the sample data and selecting the folder WhiteMatterExplorationData]] | |[[image:1.gif|600px|frame|1. Load the sample data by selecting "Load Data", then "Choose Directory to Add" and finally going to wherever it is that you downloaded the sample data and selecting the folder WhiteMatterExplorationData]] | ||
| Line 18: | Line 18: | ||
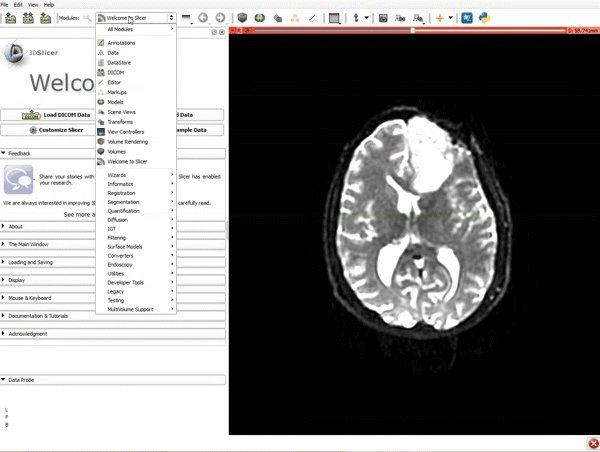
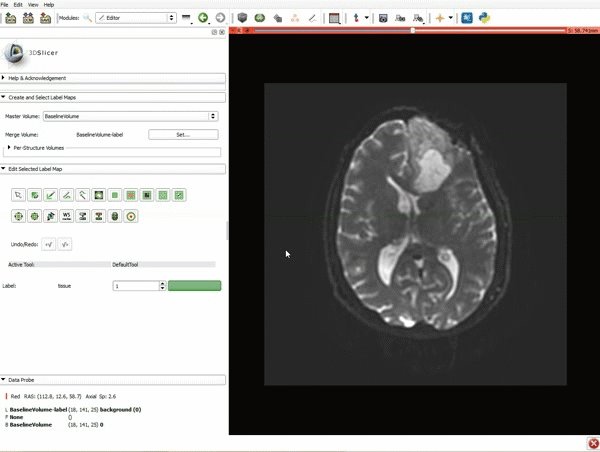
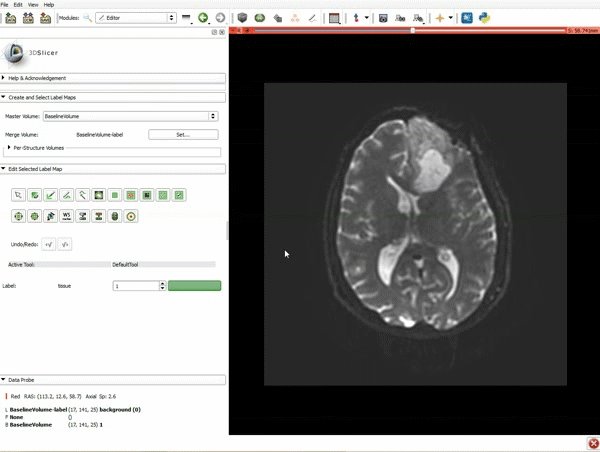
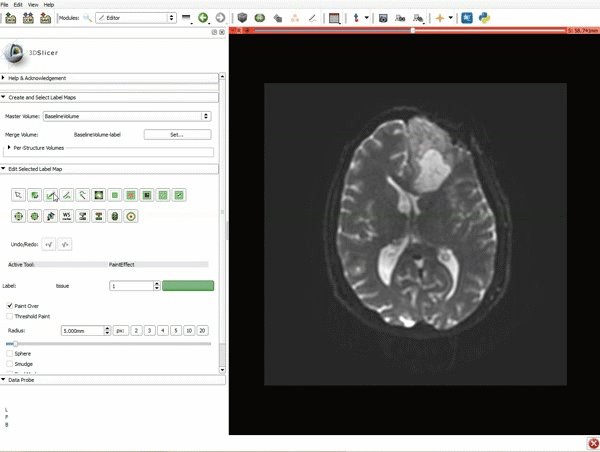
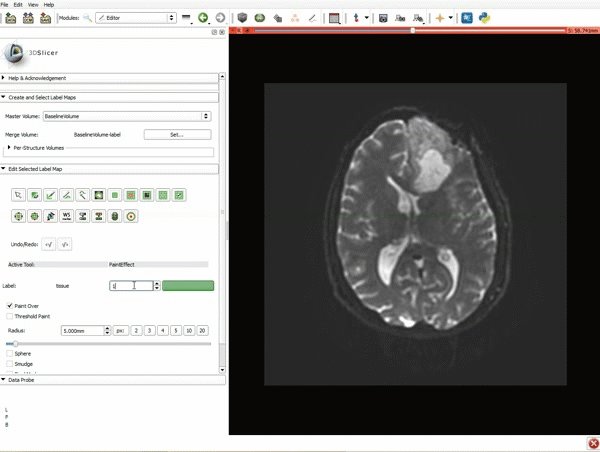
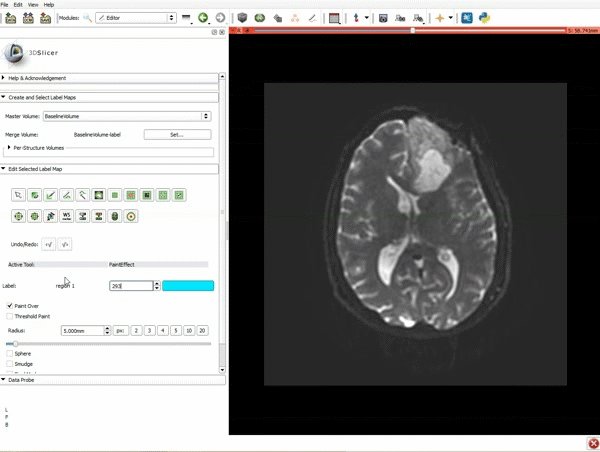
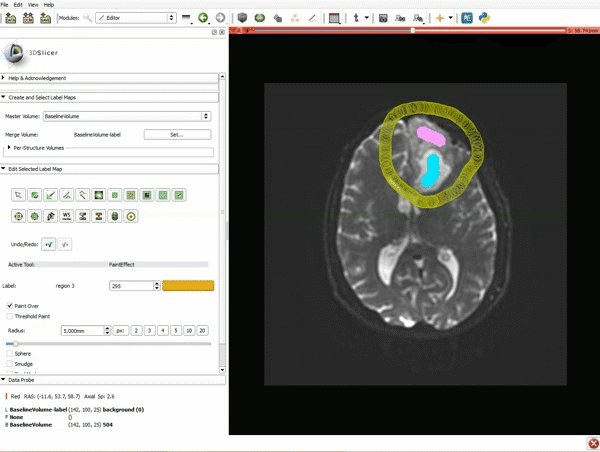
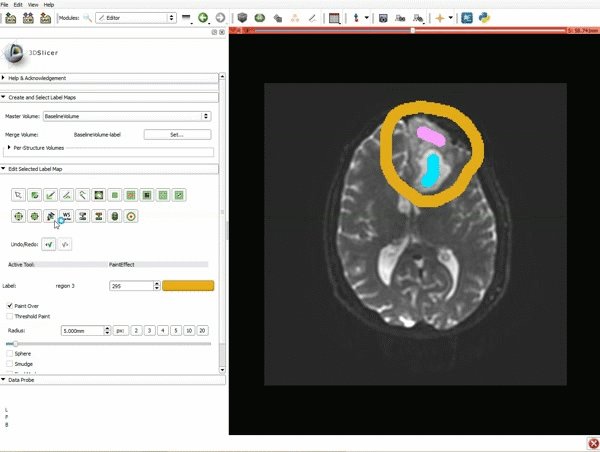
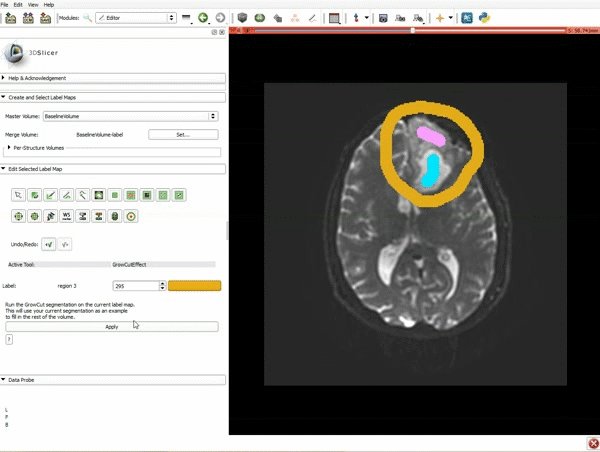
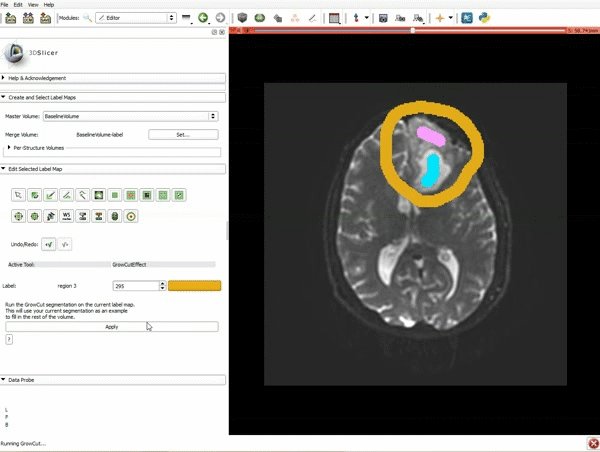
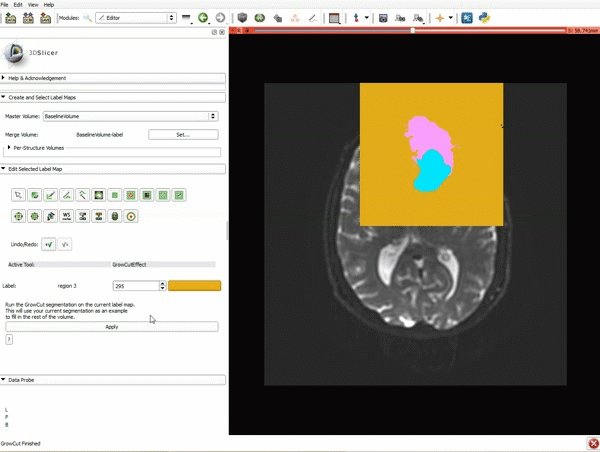
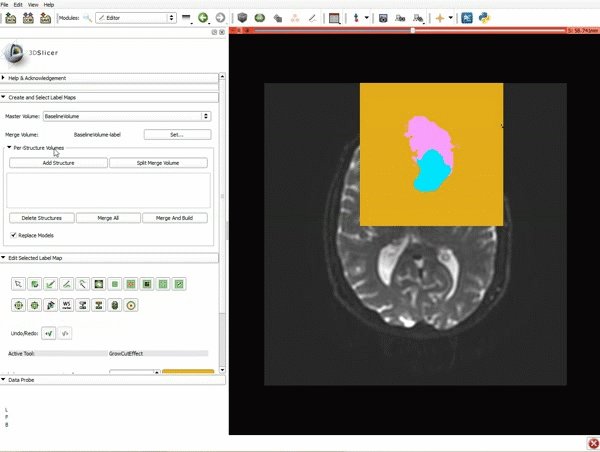
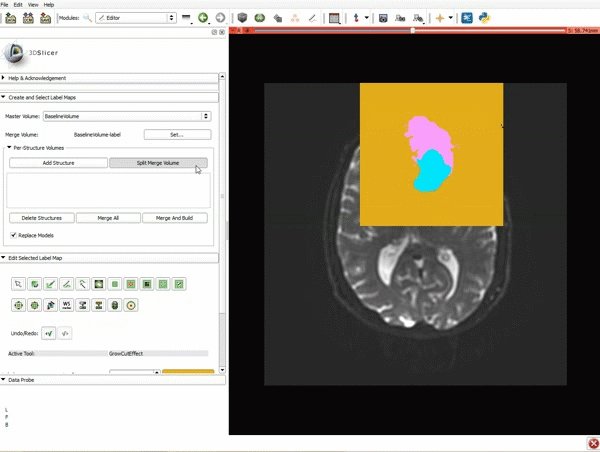
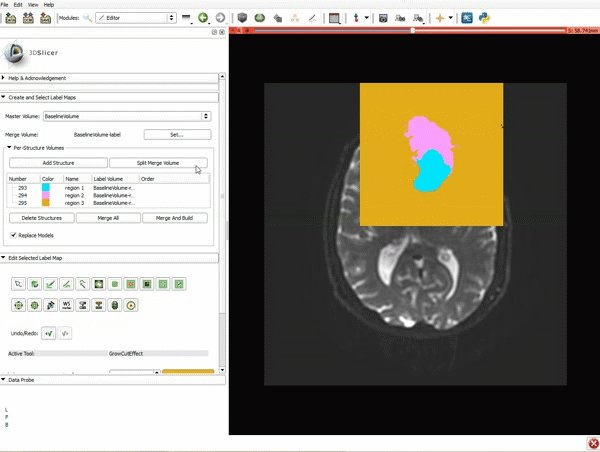
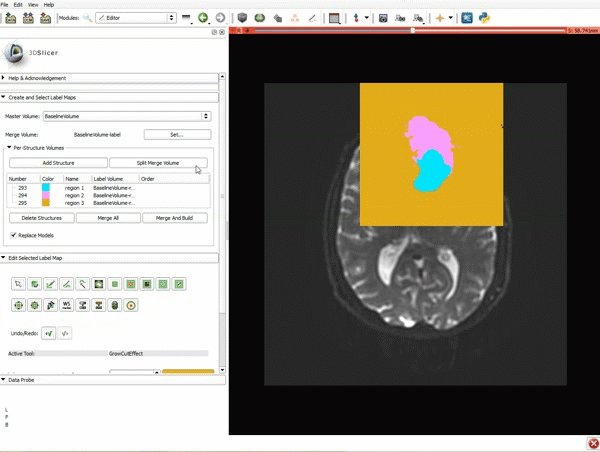
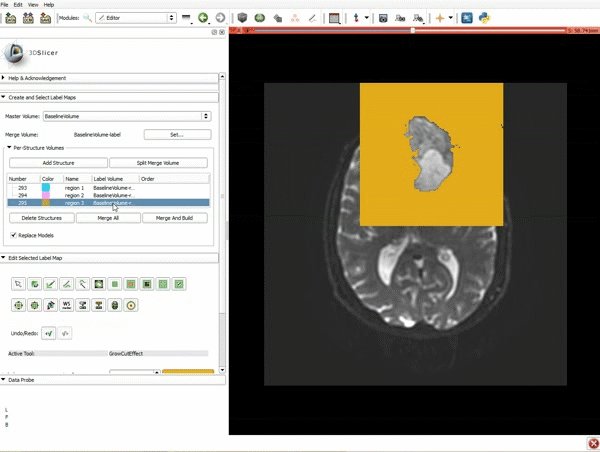
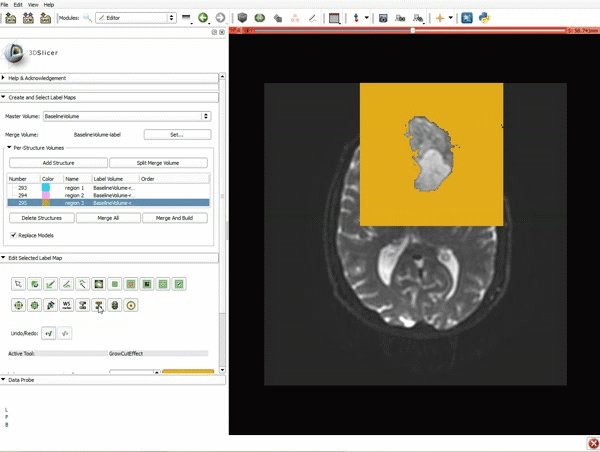
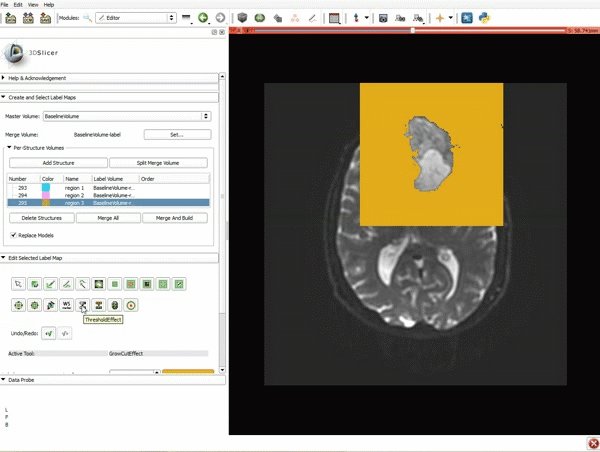
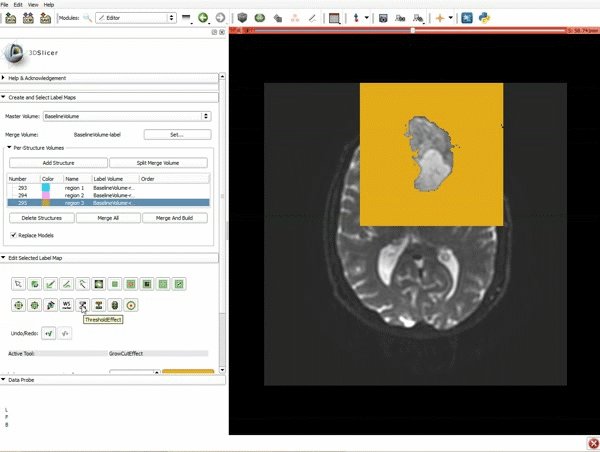
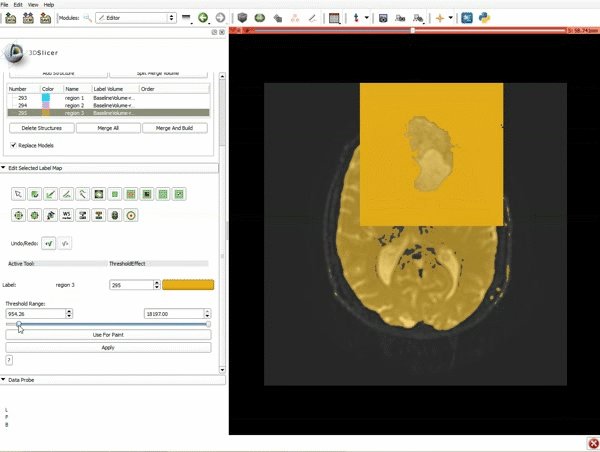
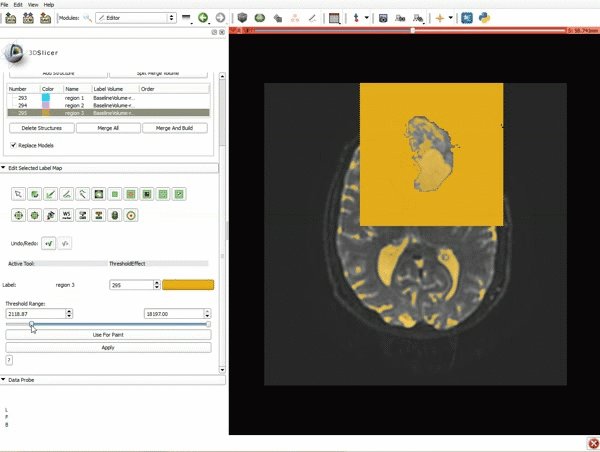
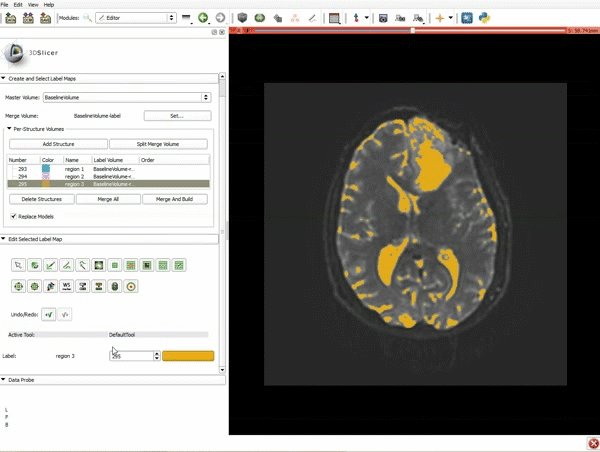
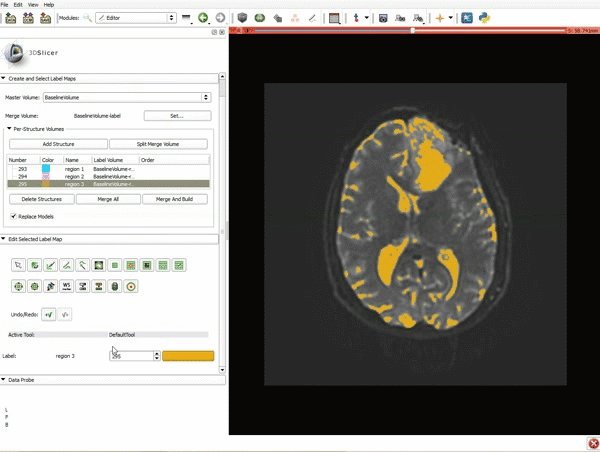
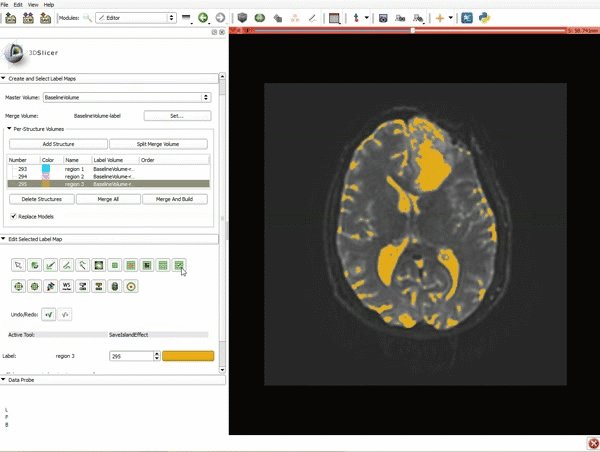
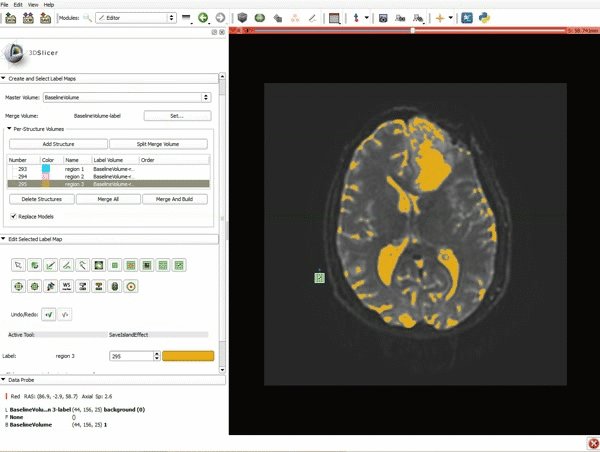
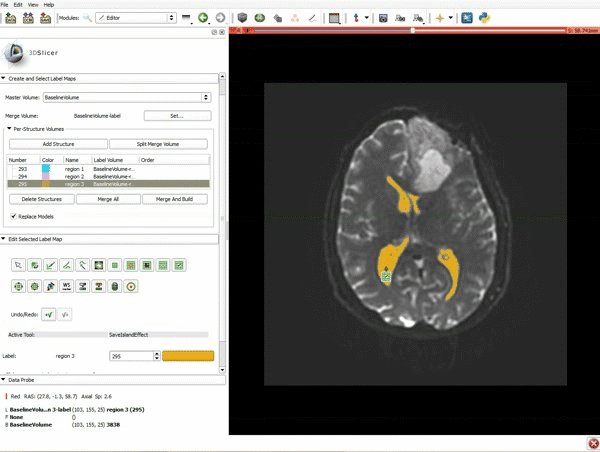
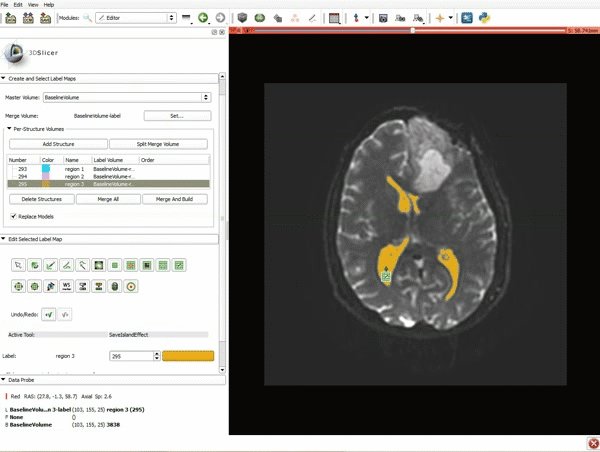
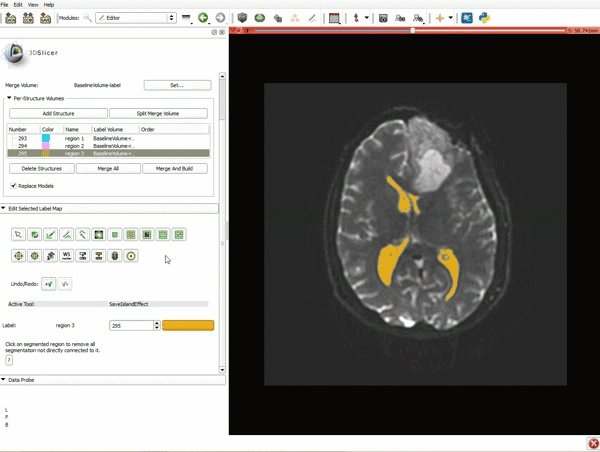
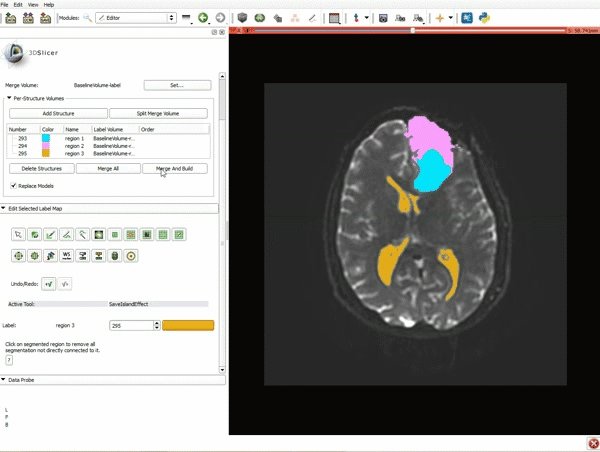
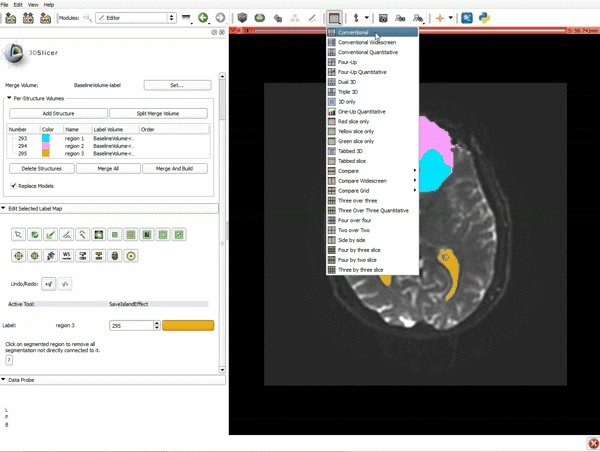
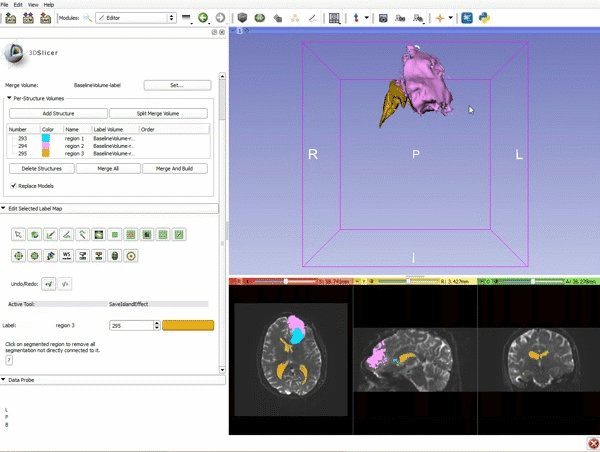
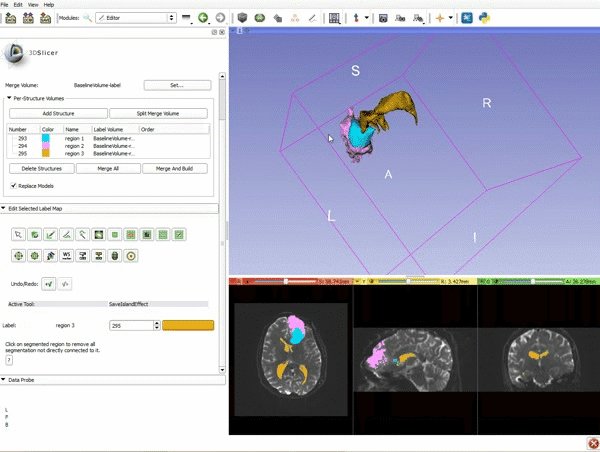
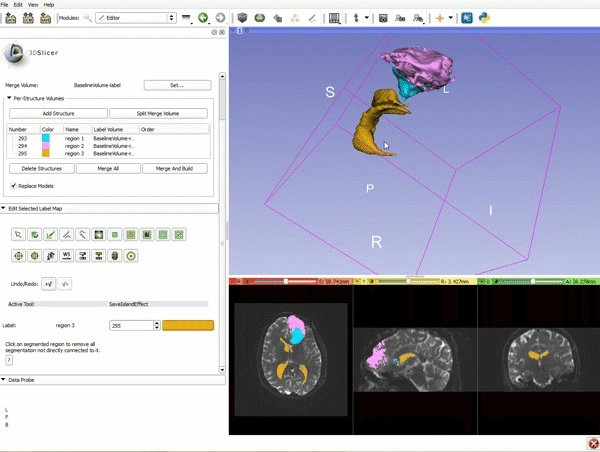
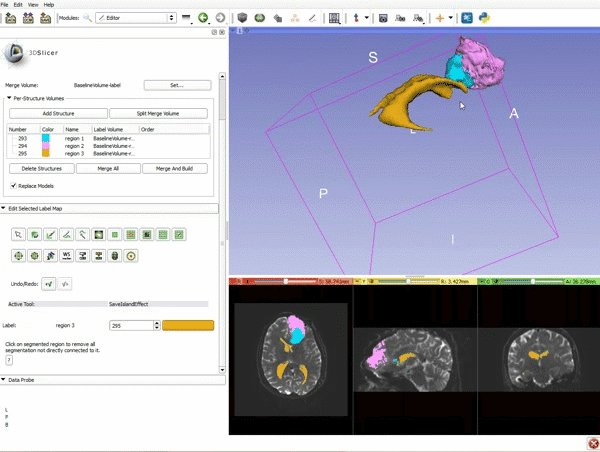
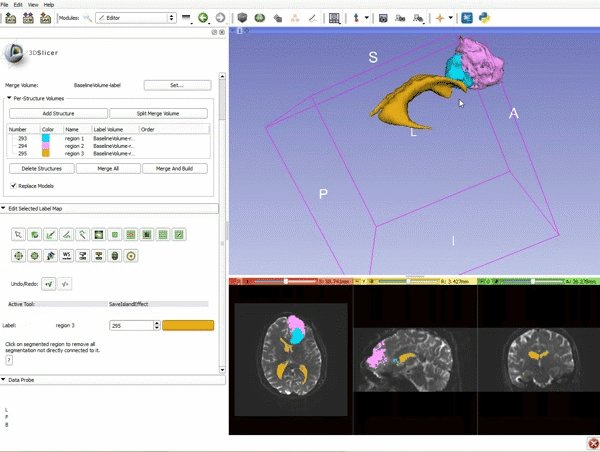
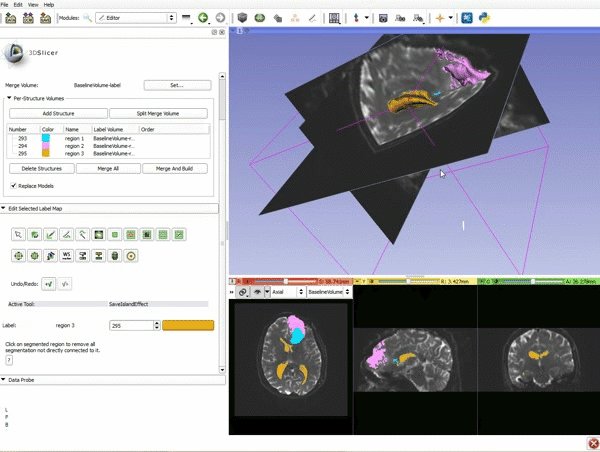
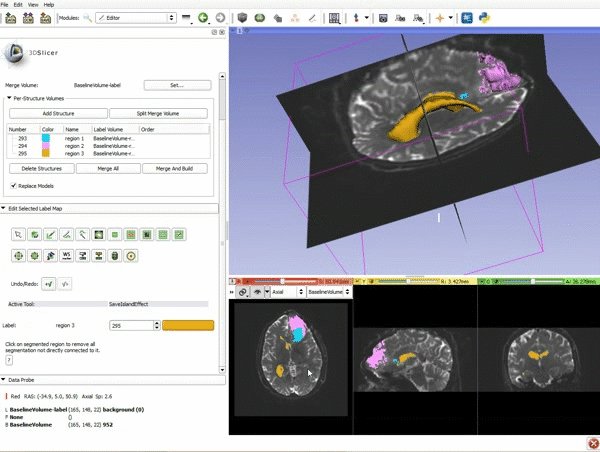
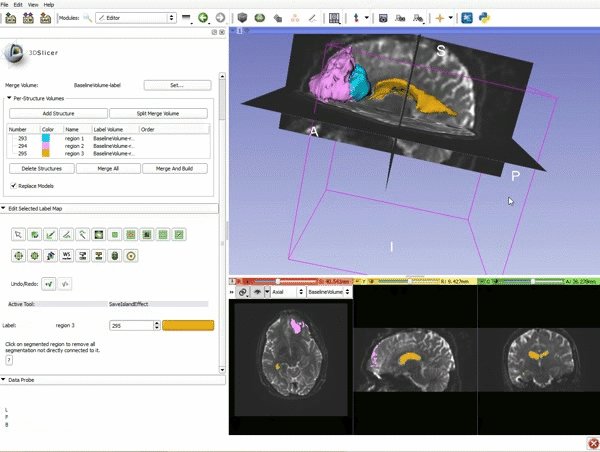
===Segmentation=== | ===Segmentation=== | ||
| − | <div style="width: 62%; height: | + | <div style="width: 62%; height:525px; overflow:auto; border: 2px solid #088; margin: 1em auto 1em auto;"> |
{|style="width: 62%; height: 200px;" border="1" | {|style="width: 62%; height: 200px;" border="1" | ||
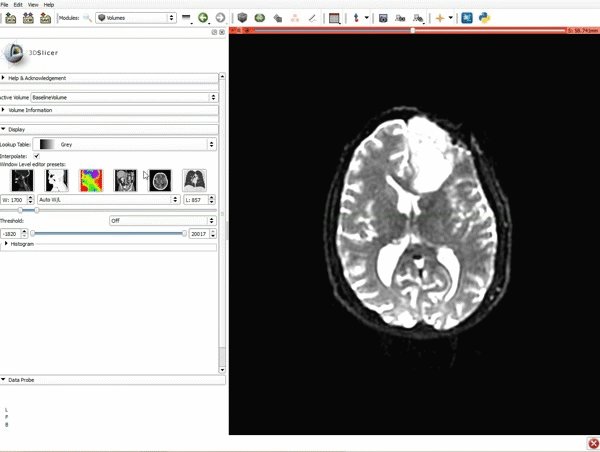
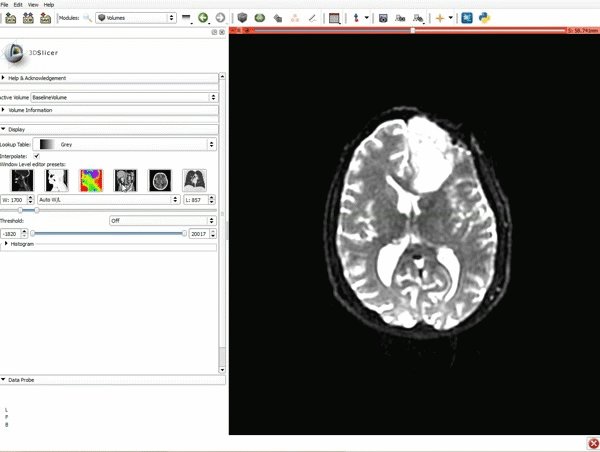
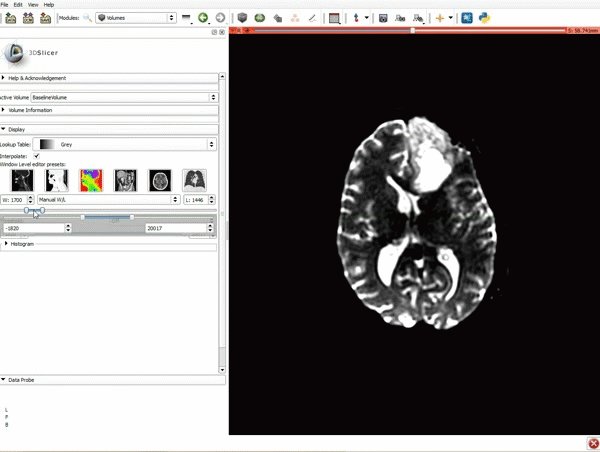
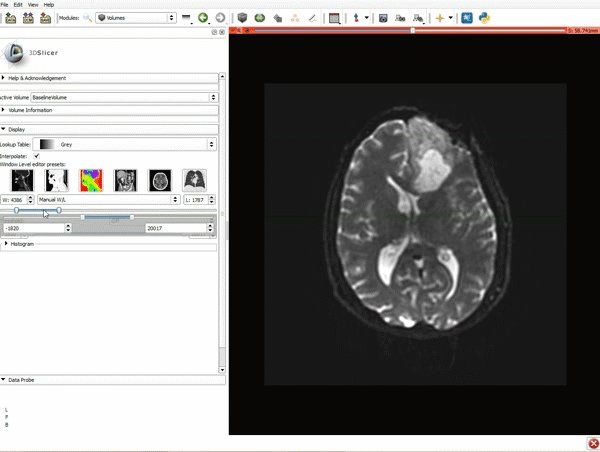
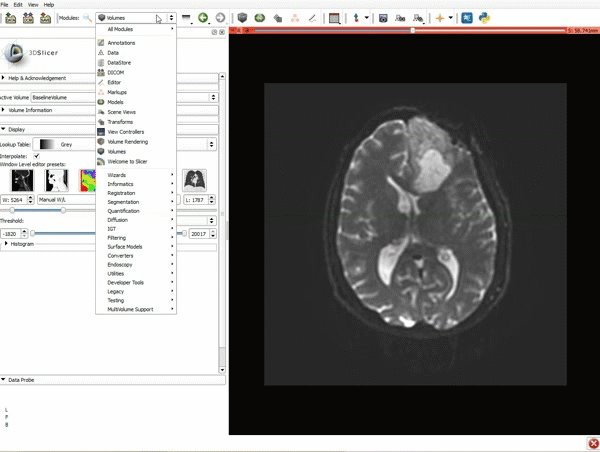
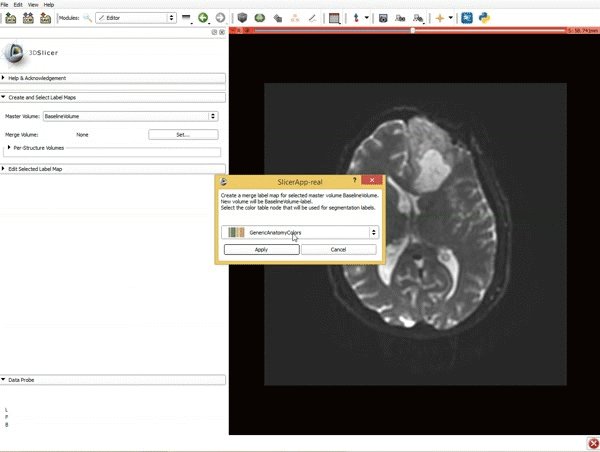
|[[image:5.gif|600px|frame|1. a) Click on the Modules menu and select the module Editor. b)The ‘SlicerApp-real’ window appears. Select the label map GenericAnatomyColors and click Apply.]] | |[[image:5.gif|600px|frame|1. a) Click on the Modules menu and select the module Editor. b)The ‘SlicerApp-real’ window appears. Select the label map GenericAnatomyColors and click Apply.]] | ||
Revision as of 19:45, 8 July 2015
Home < Documentation < 4.4 < gif tutorial|