Difference between revisions of "Documentation/4.3/Modules/Colors"
(Nightly -> 4.3) |
|||
| Line 8: | Line 8: | ||
{{documentation/{{documentation/version}}/module-introduction-start|{{documentation/modulename}}}} | {{documentation/{{documentation/version}}/module-introduction-start|{{documentation/modulename}}}} | ||
{{documentation/{{documentation/version}}/module-introduction-row}} | {{documentation/{{documentation/version}}/module-introduction-row}} | ||
| − | :'''Author(s)/Contributor(s):''' Nicole Aucoin (SPL, BWH) | + | :'''Author(s)/Contributor(s):''' Nicole Aucoin (SPL, BWH), Jim Miller (GE), Julien Finet (Kitware Inc.) |
: '''Acknowledgements:''' This work is part of the [http://www.na-mic.org/ National Alliance for Medical Image Computing] (NA-MIC), funded by the National Institutes of Health through the NIH Roadmap for Medical Research, Grant U54 EB005149.<br> | : '''Acknowledgements:''' This work is part of the [http://www.na-mic.org/ National Alliance for Medical Image Computing] (NA-MIC), funded by the National Institutes of Health through the NIH Roadmap for Medical Research, Grant U54 EB005149.<br> | ||
: '''Contact:''' Nicole Aucoin, <email>nicole@bwh.harvard.edu</email><br> | : '''Contact:''' Nicole Aucoin, <email>nicole@bwh.harvard.edu</email><br> | ||
| Line 28: | Line 28: | ||
The Colors Module manages color look up tables. | The Colors Module manages color look up tables. | ||
| − | + | Color look up tables are used by mappers to translate between an integer and a color value for display of models and volumes. | |
Slicer supports three kinds of tables: | Slicer supports three kinds of tables: | ||
# Continuous scales, like the greyscale table. | # Continuous scales, like the greyscale table. | ||
| − | # Parametric tables, defined by an equation, such as the | + | # Parametric tables, defined by an equation, such as the fMRIPA table. |
# Discrete tables, such as those read in from a file. | # Discrete tables, such as those read in from a file. | ||
| Line 38: | Line 38: | ||
You can specify a directory from which to read color files using the Edit -> Application Settings window, Module Settings frame, in the User defined color file paths section. --> | You can specify a directory from which to read color files using the Edit -> Application Settings window, Module Settings frame, in the User defined color file paths section. --> | ||
| − | You can create a duplicate of a color table to allow editing the names, values and color by clicking on the | + | You can create a duplicate of a color table to allow editing the names, values and color by clicking on the [[image:Slicer43-Colors-FolderPlus.jpeg]] icon next to the drop down meny of color table nodes. You can then save the new color table via the File -> Save interface. |
You can load a color table file from the File -> Add Data dialog. | You can load a color table file from the File -> Add Data dialog. | ||
| Line 57: | Line 57: | ||
===Custom LUTs=== | ===Custom LUTs=== | ||
| − | You can create custom LUTs by [[Documentation/{{documentation/version}}/SlicerApplication/LookupTables#Custom_LUTs|creating a table with the colors on the wiki]]. | + | You can create custom LUTs by [[Documentation/{{documentation/version}}/SlicerApplication/LookupTables#Custom_LUTs|creating a table with the colors on the wiki]], saving to file and then loading them into Slicer. |
===Categories=== | ===Categories=== | ||
| Line 63: | Line 63: | ||
* Discrete | * Discrete | ||
| − | ** [[image:Discretelabels.png]] Labels: A legacy | + | ** [[image:Discretelabels.png]] Labels: A legacy color table that contains some anatomical mapping |
| − | ** [[image:DiscreteFullRainbow.png ]] FullRainbow: A full rainbow of 256 colors, goes from red to red with all rainbow colors in between. Useful for | + | ** [[image:DiscreteFullRainbow.png ]] FullRainbow: A full rainbow of 256 colors, goes from red to red with all rainbow colors in between. Useful for colorful display of a label map. |
** [[image:DiscreteGrey.png]] Grey: A grey scale ranging from black at 0 to white at 255. Useful for displaying MRI volumes. | ** [[image:DiscreteGrey.png]] Grey: A grey scale ranging from black at 0 to white at 255. Useful for displaying MRI volumes. | ||
| − | ** [[image:DiscreteIron.png]] Iron: A scale from red to yellow, 157 | + | ** [[image:DiscreteIron.png]] Iron: A scale from red to yellow, 157 colors. |
| − | ** [[image:DiscreteRainbow.png]] Rainbow: Goes from red to purple, passing through the colors of the rainbow in between. Useful for a colorful display of a label map | + | ** [[image:DiscreteRainbow.png]] Rainbow: Goes from red to purple, passing through the colors of the rainbow in between. Useful for a colorful display of a label map. |
** [[image:DiscreteOcean.png]] Ocean: A lighter blue scale of 256 values, useful for showing registration results. | ** [[image:DiscreteOcean.png]] Ocean: A lighter blue scale of 256 values, useful for showing registration results. | ||
| − | ** [[image:DiscreteDesert.png]] Desert: Red to yellow/orange scale, 256 | + | ** [[image:DiscreteDesert.png]] Desert: Red to yellow/orange scale, 256 colous. |
| − | ** [[image:DiscreteInvertedGrey.png]] InvertedGrey: A white to black scale, 256 | + | ** [[image:DiscreteInvertedGrey.png]] InvertedGrey: A white to black scale, 256 colors, useful to highlight negative versions, or to flip intensities of signal values. |
| − | ** [[image:DiscreteReverseRainbow.png]] ReverseRainbow: A | + | ** [[image:DiscreteReverseRainbow.png]] ReverseRainbow: A colorful display option, 256 colors going from purple to red |
** [[image:DiscretefMRI.png]] fMRI: A combination of Ocean (0-22) and Desert (23-42), useful for displaying functional MRI volumes (highlights activation) | ** [[image:DiscretefMRI.png]] fMRI: A combination of Ocean (0-22) and Desert (23-42), useful for displaying functional MRI volumes (highlights activation) | ||
** [[image:DiscretefMRIPA.png]] fMRIPA: A small fMRI positive activation scale going from red to yellow from 0-19, useful for displaying functional MRI volumes when don't need the blue of the fMRI scale. | ** [[image:DiscretefMRIPA.png]] fMRIPA: A small fMRI positive activation scale going from red to yellow from 0-19, useful for displaying functional MRI volumes when don't need the blue of the fMRI scale. | ||
| − | ** [[image:DiscreteRandom.png]] Random: A random selection of 256 rgb | + | ** [[image:DiscreteRandom.png]] Random: A random selection of 256 rgb colors, useful to distinguish between a small number of labeled regions (especially outside of the brain) |
| − | |||
** [[image:DiscreteRed.png]] Red: A red scale of 256 values. Useful for layering with Cyan | ** [[image:DiscreteRed.png]] Red: A red scale of 256 values. Useful for layering with Cyan | ||
** [[image:DiscreteGreen.png]] Green: A green scale of 256 values, useful for layering with Magenta | ** [[image:DiscreteGreen.png]] Green: A green scale of 256 values, useful for layering with Magenta | ||
| Line 82: | Line 81: | ||
** [[image:DiscreteCyan.png]] Cyan: A cyan ramp of 256 values, from black to cyan, complementary ramp to red, layering yeilds gray | ** [[image:DiscreteCyan.png]] Cyan: A cyan ramp of 256 values, from black to cyan, complementary ramp to red, layering yeilds gray | ||
** [[image:DiscreteMagenta.png]] Magenta: A magenta scale of 256 colors from black to magenta, complementary ramp to green, layering yeilds gray | ** [[image:DiscreteMagenta.png]] Magenta: A magenta scale of 256 colors from black to magenta, complementary ramp to green, layering yeilds gray | ||
| − | ** [[image:DiscreteWarm1.png]] Warm1: A scale from yellow to red, of 256 colors, ramp of warm | + | ** [[image:DiscreteWarm1.png]] Warm1: A scale from yellow to red, of 256 colors, ramp of warm colors that's complementary to Cool1 |
| − | ** [[image:DiscreteWarm2.png]] Warm2: A scale from green to yellow, 256 | + | ** [[image:DiscreteWarm2.png]] Warm2: A scale from green to yellow, 256 colors, ramp of warm colors that's complementary to Cool2 |
| − | ** [[image:DiscreteWarm3.png]] Warm3: A scale from cyan to green, 256 | + | ** [[image:DiscreteWarm3.png]] Warm3: A scale from cyan to green, 256 colors, ramp of warm colors that's complementary to Cool3 |
| − | ** [[image:DiscreteCool1.png]] Cool1: A scale from blue to cyan, 256 | + | ** [[image:DiscreteCool1.png]] Cool1: A scale from blue to cyan, 256 colors, ramp of cool colors that's complementary to Warm1 |
| − | ** [[image:DiscreteCool2.png]] Cool2: A scale from magenta to blue, 256 | + | ** [[image:DiscreteCool2.png]] Cool2: A scale from magenta to blue, 256 colous, ramp of cool colors that's complementary to Warm2 |
| − | ** [[image:DiscreteCool3.png]] Cool3: A scale from red to magenta, ramp of cool | + | ** [[image:DiscreteCool3.png]] Cool3: A scale from red to magenta, ramp of cool colors that's complementary to Warm3 |
| − | ** [[image:DiscreteRandomIntegers.png]] RandomIntegers: A random scale | + | ** [[image:DiscreteRandomIntegers.png]] RandomIntegers: A random scale with 1000 entries. |
* Shade: | * Shade: | ||
** [[image:ShadeWarmShade1.png]] WarmShade1: A scale from black to red, of 256 colors, ramp of warm colors with variation in value that's complementary to CoolShade1 | ** [[image:ShadeWarmShade1.png]] WarmShade1: A scale from black to red, of 256 colors, ramp of warm colors with variation in value that's complementary to CoolShade1 | ||
** [[image:ShadeWarmShade2.png]] WarmShade2: A scale from black to yellow, through green, of 256 colors, ramp of warm colors with variation in value that's complementary to CoolShade2 | ** [[image:ShadeWarmShade2.png]] WarmShade2: A scale from black to yellow, through green, of 256 colors, ramp of warm colors with variation in value that's complementary to CoolShade2 | ||
| − | ** [[image:ShadeWarmShade3.png]] WarmShade3: A scale from black to green, of 256 | + | ** [[image:ShadeWarmShade3.png]] WarmShade3: A scale from black to green, of 256 colors, ramp of warm colors with variation in value that's complementary to CoolShade3 |
| − | ** [[image:ShadeCoolShade1.png]] CoolShade1: A scale from black to cyan, 256 | + | ** [[image:ShadeCoolShade1.png]] CoolShade1: A scale from black to cyan, 256 colors, ramp of cool colors with variation in value that is complementary to WarmShade1 |
| − | ** [[image:ShadeCoolShade2.png]] CoolShade2: A scale from black to blue through purple, 256 colors, ramp of cool | + | ** [[image:ShadeCoolShade2.png]] CoolShade2: A scale from black to blue through purple, 256 colors, ramp of cool colors with variation in value that is complementary to WarmShade2 |
| − | ** [[image:ShadeCoolShade3.png]] CoolShade3: A scale from black to magenta, 256 | + | ** [[image:ShadeCoolShade3.png]] CoolShade3: A scale from black to magenta, 256 colors, ramp of cool colors with variation in value that is complementary to WarmShade3 |
* Tint: | * Tint: | ||
| − | ** [[image:TintWarmTint1.png]] WarmTint1: A scale from white to red, 256 | + | ** [[image:TintWarmTint1.png]] WarmTint1: A scale from white to red, 256 colors, ramp of warm colors with variation in saturation that's complementary to CoolTint1 |
| − | ** [[image:TintWarmTint2.png]] WarmTint2: A scale from white to yellow, 256 | + | ** [[image:TintWarmTint2.png]] WarmTint2: A scale from white to yellow, 256 colors, ramp of warm colors with variation in saturation that's complementary to CoolTint2 |
| − | ** [[image:TintWarmTint3.png]] WarmTint3: A scale from white to green, 256 | + | ** [[image:TintWarmTint3.png]] WarmTint3: A scale from white to green, 256 colors, ramp of warm colors with variation in saturation that's complementary to CoolTint3 |
| − | ** [[image:TintCoolTint1.png]] CoolTint1: A scale from white to cyan, 256 | + | ** [[image:TintCoolTint1.png]] CoolTint1: A scale from white to cyan, 256 colors, ramp of cool colors with variations in saturation that's complementary to WarmTint1 |
| − | ** [[image:TintCoolTint2.png]] CoolTint2: A scale from white to blue, 256 | + | ** [[image:TintCoolTint2.png]] CoolTint2: A scale from white to blue, 256 colors, ramp of cool colors with variations in saturation that's complementary to WarmTint2 |
| − | ** [[image:TintCoolTint3.png]] CoolTint3: A scale from white to magenta, 256 | + | ** [[image:TintCoolTint3.png]] CoolTint3: A scale from white to magenta, 256 colors, ramp of cool colors with variations in saturation that's complementary to WarmTint3 |
* FreeSurfer | * FreeSurfer | ||
| − | ** [[image:FreeSurferHeat.png]] Heat: The Heat FreeSurfer | + | ** [[image:FreeSurferHeat.png]] Heat: The Heat FreeSurfer color table, shows hot spots with high activation |
| − | ** [[image:FreeSurferBlueRed.png]] BlueRed: A FreeSurfer color scale, 256 | + | ** [[image:FreeSurferBlueRed.png]] BlueRed: A FreeSurfer color scale, 256 colors, from blue to red |
| − | ** [[image:FreeSurferRedBlue.png]] RedBlue: A FreeSurfer color scale, 256 | + | ** [[image:FreeSurferRedBlue.png]] RedBlue: A FreeSurfer color scale, 256 colors, from red to blue |
| − | ** [[image:FreeSurferRedGreen.png]] RedGreen: A FreeSurfer color scale, 256 | + | ** [[image:FreeSurferRedGreen.png]] RedGreen: A FreeSurfer color scale, 256 colors, from red to green, used to highlight sulcal curvature |
| − | ** [[image:FreeSurferGreenRed.png]] GreenRed: A FreeSurfer color scale, 256 | + | ** [[image:FreeSurferGreenRed.png]] GreenRed: A FreeSurfer color scale, 256 colors, from green to red, used to highlight sulcal curvature |
** FreeSurferLabels: A color table read in from a text file, each line of the format: IntegerLabel Name R G B Alpha | ** FreeSurferLabels: A color table read in from a text file, each line of the format: IntegerLabel Name R G B Alpha | ||
* PET | * PET | ||
| Line 117: | Line 116: | ||
** [[image:CartilegeMRIdGEMRIC15T.png]] dGEMRIC-1.5T: Useful for displaying 1.5 tesla delayed gadolinium-enhanced MRI of cartilage | ** [[image:CartilegeMRIdGEMRIC15T.png]] dGEMRIC-1.5T: Useful for displaying 1.5 tesla delayed gadolinium-enhanced MRI of cartilage | ||
** [[image:CartilegeMIdGEMRIC3T.png]] dGEMRIC-3T: Useful for displaying 3 Tesla delayed gadolinium-enhanced MRI of cartilage | ** [[image:CartilegeMIdGEMRIC3T.png]] dGEMRIC-3T: Useful for displaying 3 Tesla delayed gadolinium-enhanced MRI of cartilage | ||
| − | *Default Labels from File: | + | * Default Labels from File: |
** a list of color nodes loaded from files, from the default Slicer color directory | ** a list of color nodes loaded from files, from the default Slicer color directory | ||
| + | **ColdToHotRainbow: a shifted rainbow that runs from blue to red, useful when needing to display a volume for which larger values are hotter | ||
| + | **HotToColdRainbow: a shifted rainbow that runs from red to blue, useful when needing to display a volume for which larger values are colder | ||
** [[image:LabelsPelvis.png]] PelvisColor: useful for displaying segmented pelvic MRI volumes | ** [[image:LabelsPelvis.png]] PelvisColor: useful for displaying segmented pelvic MRI volumes | ||
| − | * [[image:SlicerBrainLUT2010.png]] Slicer3_2010_Brain_Labels: a brain segementation table with 16 labels defined. | + | ** [[image:SlicerBrainLUT2010.png]] Slicer3_2010_Brain_Labels: a brain segementation table with 16 labels defined. |
** [[image:LabelsNonSemantic.png]] 64Color-Nonsemantic: A color table with no semantic labels, pure color information | ** [[image:LabelsNonSemantic.png]] 64Color-Nonsemantic: A color table with no semantic labels, pure color information | ||
| + | ** MediumChartColors: A Stephen Few palette. Similar to the Dark Bright color but in the medium range of intensity. May be a better choice for bar charts. | ||
| + | ** DarkBrightChartColors: Palette designed by Stephen Few in "Practical Rules for Using Colors in Charts". Similar to the Maureen Stone palette. Stephen Few recommends this palette for highlighting data. This palette is useful when display small points or thin lines. Again, this palette is good for categorical data. | ||
** [[image:SlicerShortLUT.png]] Slicer3_2010_LabelColors: a table with 16 labels defined. | ** [[image:SlicerShortLUT.png]] Slicer3_2010_LabelColors: a table with 16 labels defined. | ||
**AbdomenColors: useful for displaying segmented abdominal MRI volumes | **AbdomenColors: useful for displaying segmented abdominal MRI volumes | ||
**SPL-BrainAtlas-ColorFile: useful for displaying segmented brain MRI volumes | **SPL-BrainAtlas-ColorFile: useful for displaying segmented brain MRI volumes | ||
| − | **SPL-BrainAtlas- | + | **SPL-BrainAtlas-2012-ColorFile: an updated brain segmentation color node |
| − | ** | + | **LightPaleChartColors: A light pale palette from Stephen Few, useful for charts. |
| − | ** | + | **SPL-BrainAtlas-2009-ColorFile: an updated brain segmentation color node |
| − | ** | + | * User Generated: A user defined color table, use the editor to specify it |
| + | ** Copies of other color tables get displayed in this category | ||
| + | ** If you create a new color node, it will appear here | ||
* File | * File | ||
** If you load a color file from File -> Add Data, it will appear here | ** If you load a color file from File -> Add Data, it will appear here | ||
| − | * | + | *GenericAnatomyColors: a list of whole body anatomy labels and useful colors for them, the default for the Editor module creating new label map volumes |
| − | * | + | *Generic Colors: a list of colors with the names being the same as the integer value for each entry |
| + | |||
| − | |[[Image: | + | |[[Image:Slicer43-Colors-Tables.jpeg|thumb|280px|Drop down menu showing current color tables]] |
|} | |} | ||
| Line 140: | Line 146: | ||
{{documentation/{{documentation/version}}/module-section|Use Cases}} | {{documentation/{{documentation/version}}/module-section|Use Cases}} | ||
| − | [[Image: | + | [[Image:Slicer43-Colors-3D.jpeg|thumb|300px|Colors]] |
The Colors module Dispay panel can be popped up as a stand alone widget and used to select colors in other modules of Slicer4. | The Colors module Dispay panel can be popped up as a stand alone widget and used to select colors in other modules of Slicer4. | ||
| − | * The Models module uses it to select surface model | + | * The Models module uses it to select surface model colors. |
* The Volumes module uses it to select color maps for label map volumes to control which colors are used to display the scalar values at each voxel | * The Volumes module uses it to select color maps for label map volumes to control which colors are used to display the scalar values at each voxel | ||
* The Editor uses it to select colors with which to paint on label map volumes. | * The Editor uses it to select colors with which to paint on label map volumes. | ||
| + | * Select and edit colors for [[Slicer4:2012_GenericChartColors | Charting]] | ||
<!-- ---------------------------- --> | <!-- ---------------------------- --> | ||
| Line 161: | Line 168: | ||
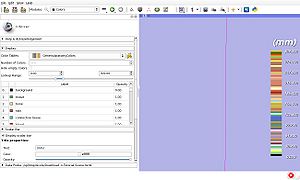
* Display panel: | * Display panel: | ||
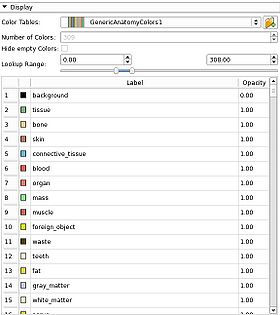
**Color Tables: a drop down menu from which to select from the list of installed color look up tables. | **Color Tables: a drop down menu from which to select from the list of installed color look up tables. | ||
| − | **Copy Color Node button: Duplicate the current color table to edit the color entrees as built-in color tables don't allow user | + | **[image:Slicer43-Colors-FolderPlus.jpeg]] Copy Color Node button: Duplicate the current color table to edit the color entrees as built-in color tables don't allow user editing. |
| − | **Number of Colors: the number of colors in the currently selected table | + | **Number of Colors: the number of colors in the currently selected table. |
| − | **Hide empty Colors: | + | **Hide empty Colors: When checked, hide the unnamed color entries in the list below. |
**Lookup Range: Only change the display range, not the values in the table. | **Lookup Range: Only change the display range, not the values in the table. | ||
**Table of currently selected colors: | **Table of currently selected colors: | ||
| − | ***Index: the integer value giving the index of this color in the look up table, used to match it up with a scalar value in a volume voxel | + | ***1st Column: Index: the integer value giving the index of this color in the look up table, used to match it up with a scalar value in a volume voxel. |
| − | ***Color: a box showing the current | + | ***2nd Column: Color: a box showing the current color. When viewing an editable table, double click on it to bring up a color picker. |
| − | ***Label: the text description of the color, often an anatomical label | + | ***Label: the text description of the color, often an anatomical label. For some tables, the name is automatically generated from the RGBA values. |
| − | ***Opacity: a value between 0 and 1 describing how opaque this color is. The background | + | ***Opacity: a value between 0 and 1 describing how opaque this color is. The background color at index 0 is usually set to 0 and other colors to 1. |
| align="right" | | | align="right" | | ||
[[Image:Slicer4-Colors-Display.jpeg|thumb|280px|Display panel]] | [[Image:Slicer4-Colors-Display.jpeg|thumb|280px|Display panel]] | ||
| Line 175: | Line 182: | ||
| | | | ||
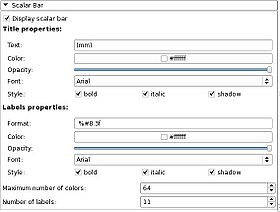
* Scalar Bar panel: | * Scalar Bar panel: | ||
| − | **Display scalar bar: check this box if you wish to see a scalar bar in the 3d view that shows the range of | + | **Display scalar bar: check this box if you wish to see a scalar bar in the 3d view that shows the range of colors for this color look up table. You can drag the widget around in the 3D window, it will resize and switch between horizontal and vertical alignments. |
| − | **'''Title properties''' control the display of the scalar bar's title text | + | **'''Title properties''' control the display of the scalar bar's title text. |
| − | ***Text: Title text, often showing the measurement units of mm | + | ***Text: Title text, often showing the measurement units of mm. |
| − | ***Color: the color to use for the title text | + | ***Color: the color to use for the title text. |
| − | ***Opacity: the opacity of the title text | + | ***Opacity: the opacity of the title text. |
| − | ***Font: the font used to display the title text | + | ***Font: the font used to display the title text. |
| − | ***Style: check these boxes if you wish to adjust the style of the title text font | + | ***Style: check these boxes if you wish to adjust the style of the title text font. |
****bold | ****bold | ||
****italic | ****italic | ||
****shadow | ****shadow | ||
| − | **'''Labels properties''' control the display of the scalar bar's label text | + | **'''Labels properties''' control the display of the scalar bar's label text, displayed along the length of the scalar bar. |
| − | ***Format: a string format that controls the number of digits in the values displayed as the scalar bar labels | + | ***Format: a string format that controls the number of digits in the values displayed as the scalar bar labels, uses [http://www.cplusplus.com/reference/cstdio/printf/ standared C++ string format notation]. |
| − | ***Color: the color to use for the label text | + | ***Color: the color to use for the label text. |
| − | ***Opacity: the opacity of the label text | + | ***Opacity: the opacity of the label text. |
| − | ***Font: the font used to display the label text | + | ***Font: the font used to display the label text. |
| − | ***Style:check these boxes if you wish to adjust the style of the label text font | + | ***Style: check these boxes if you wish to adjust the style of the label text font. |
****bold | ****bold | ||
****italic | ****italic | ||
****shadow | ****shadow | ||
| − | **Maximum number of colors: limit the range of | + | **Maximum number of colors: limit the range of colors displayed on the scalar bar. |
| − | **Number of labels: how many labels to display along the scalar bar | + | **Number of labels: how many labels to display along the length of the scalar bar. |
| align="right" | | | align="right" | | ||
[[Image:Slicer4-Colors-ScalarBar.jpeg|thumb|280px|Scalar bar panel]] | [[Image:Slicer4-Colors-ScalarBar.jpeg|thumb|280px|Scalar bar panel]] | ||
| Line 202: | Line 209: | ||
<!-- ---------------------------- --> | <!-- ---------------------------- --> | ||
{{documentation/{{documentation/version}}/module-section|Similar Modules}} | {{documentation/{{documentation/version}}/module-section|Similar Modules}} | ||
| − | * The Volumes, Editor and Models modules use the | + | * The Volumes, Editor and Models modules use the colors to adjust the display properties for label map volumes and surface models |
<!-- ---------------------------- --> | <!-- ---------------------------- --> | ||
{{documentation/{{documentation/version}}/module-section|References}} | {{documentation/{{documentation/version}}/module-section|References}} | ||
| − | + | ||
| + | * [[Documentation/{{documentation/version}}/SlicerApplication/LookupTables | Slicer Application Lookup Tables]] | ||
<!-- ---------------------------- --> | <!-- ---------------------------- --> | ||
Latest revision as of 19:07, 15 November 2013
Home < Documentation < 4.3 < Modules < Colors
|
For the latest Slicer documentation, visit the read-the-docs. |
Introduction and Acknowledgements
| |||||||
|
Module Description
|
The Colors Module manages color look up tables. Color look up tables are used by mappers to translate between an integer and a color value for display of models and volumes. Slicer supports three kinds of tables:
You can load a color table file from the File -> Add Data dialog. File formatThe color file format is a plain text file with the .txt or .ctbl extension. Each line in the file has: label name R G B A label is an integer, name a string, and RGBA are 0-255. File example: # Comments if the line start with # 0 air 0 0 0 0 1 bone 255 255 255 255 whatever after the Alpha value is discarded 2 tumor 255 128 0 255 ... Custom LUTsYou can create custom LUTs by creating a table with the colors on the wiki, saving to file and then loading them into Slicer. CategoriesThe colors are divided up into categories:
|
Use Cases
The Colors module Dispay panel can be popped up as a stand alone widget and used to select colors in other modules of Slicer4.
- The Models module uses it to select surface model colors.
- The Volumes module uses it to select color maps for label map volumes to control which colors are used to display the scalar values at each voxel
- The Editor uses it to select colors with which to paint on label map volumes.
- Select and edit colors for Charting
Tutorials
N/A
Panels and their use
A list of all the panels in the interface, their features, what they mean, and how to use them. For instance:
|
|
|
Similar Modules
- The Volumes, Editor and Models modules use the colors to adjust the display properties for label map volumes and surface models
References
Information for Developers
| Section under construction. |