Difference between revisions of "Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP"
From Slicer Wiki
(New page: =User experience design for Slicer flexible layouts =) |
m (Text replacement - "\[http:\/\/www\.slicer\.org\/slicerWiki\/index\.php\/([^ ]+) ([^]]+)]" to "$2") |
||
| (10 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
=User experience design for Slicer flexible layouts = | =User experience design for Slicer flexible layouts = | ||
| + | |||
| + | [[Slicer3:UIDesign#Working_problem:_Customizable_layouts_for_Slicer3|Back to Flexible Layouts Overview ]] | ||
| + | |||
| + | == Selecting an intial grid == | ||
| + | In a custom layout tool, a user first selects the number of rows and columns they want to begin with by either | ||
| + | * clicking and dragging on a template or | ||
| + | * entering parameters into entry widgets | ||
| + | |||
| + | [[image:FlexibleLayoutUXPinitialgrid.png]] | ||
| + | |||
| + | == Splitting a "pane" in the grid == | ||
| + | |||
| + | Subsequent modifications apply to the layout containing the specified number of rows and columns. | ||
| + | |||
| + | User can modify layout by clicking on | ||
| + | * individual panes, or | ||
| + | * pane dividers, | ||
| + | |||
| + | but outer-most edges can not be modified. | ||
| + | |||
| + | [[image:FlexibleLayoutUXPsplitpane.png]] | ||
| + | |||
| + | == Expanding a "pane" in the grid == | ||
| + | |||
| + | [[image:FlexibleLayoutUXPspanpane.png]] | ||
| + | |||
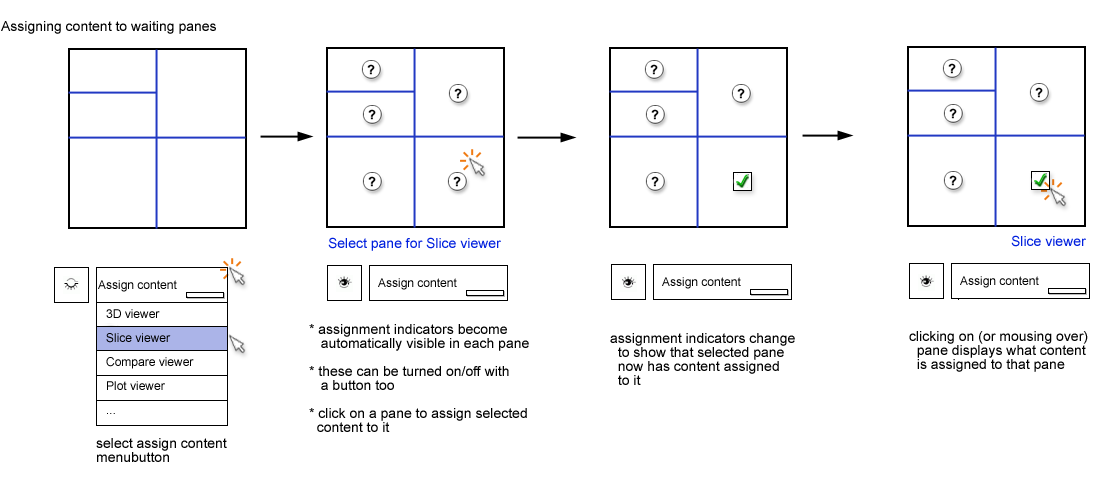
| + | == Assigning content to panes == | ||
| + | |||
| + | [[image:FlexibleLayoutUXPassignContent.png]] | ||
| + | |||
| + | == Evolving tree-based representation of the layout == | ||
| + | |||
| + | [[image:FlexibleLayoutRepresentation.png]] | ||
Latest revision as of 02:25, 27 November 2019
Home < Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXPContents
User experience design for Slicer flexible layouts
Back to Flexible Layouts Overview
Selecting an intial grid
In a custom layout tool, a user first selects the number of rows and columns they want to begin with by either
- clicking and dragging on a template or
- entering parameters into entry widgets
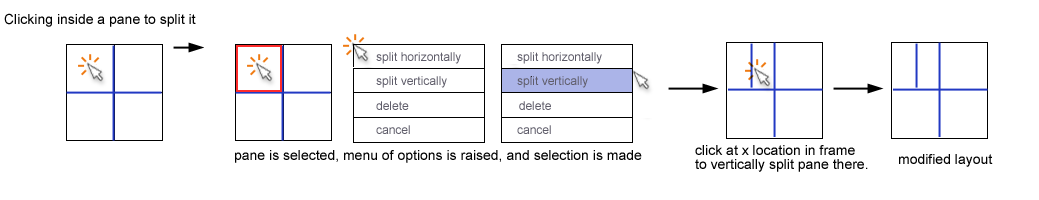
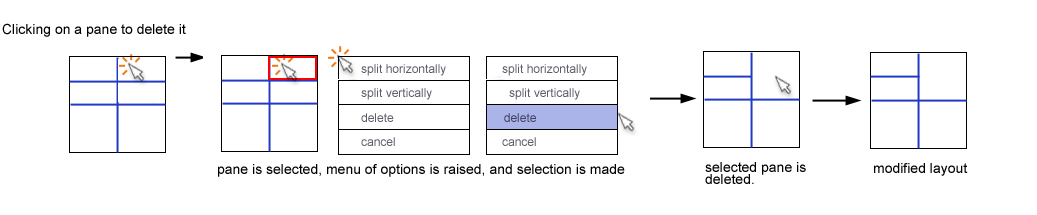
Splitting a "pane" in the grid
Subsequent modifications apply to the layout containing the specified number of rows and columns.
User can modify layout by clicking on
- individual panes, or
- pane dividers,
but outer-most edges can not be modified.