Difference between revisions of "Documentation/Nightly/Developers/Tutorials/PythonAndUIFile"
(4.1 -> Nightly) |
|||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <noinclude>{{documentation/versioncheck}}</noinclude> | ||
Back to [[Documentation/{{documentation/version}}/Developers|Developers Information]]← | Back to [[Documentation/{{documentation/version}}/Developers|Developers Information]]← | ||
| + | == Using QtDesigner to create scripted module GUI == | ||
| − | This | + | Scripted modules can display graphical user interface created in QtDesigner. The easiest way to create such scripted module is to use ''scripteddesigner'' template in Extension Wizard. |
| + | |||
| + | The scripted module base class provides two convenience features: | ||
| + | * Adds an "Edit UI" button to the Reload&test section of the scripted module. Pressing the button launches QtDesigner (bundled with Slicer) and opens the module's ui file. | ||
| + | * Makes all widgets available in the module widget object's ''ui'' member, so there is no need to call ''findChild'' method manually. For example, a button can be accessed simple as ''self.ui.ClearButton'' instead of finding it by calling ''clear_button = line_edit_widget.findChild(qt.QPushButton, 'ClearButton')''. | ||
| + | |||
| + | == Creating widgets from .ui files manually == | ||
| + | |||
| + | This section explains how UI file created using QtDesigner can be loaded and used from a python script loaded using the Slicer python interactor. | ||
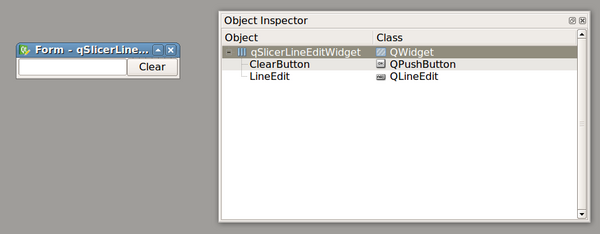
As depicted below, let's assume you created a UI file where a QLineEdit and QPushButton are layout horizontally. | As depicted below, let's assume you created a UI file where a QLineEdit and QPushButton are layout horizontally. | ||
| Line 9: | Line 19: | ||
|[[Image:UIFileForPythonExample.png|thumb|600px|Example of UI file with a QPushButton and QLineEdit]] | |[[Image:UIFileForPythonExample.png|thumb|600px|Example of UI file with a QPushButton and QLineEdit]] | ||
|} | |} | ||
| − | |||
| − | |||
The following code snippet aims at loading the UI file and connecting the associated QPushButton and QLineEdit. | The following code snippet aims at loading the UI file and connecting the associated QPushButton and QLineEdit. | ||
<pre> | <pre> | ||
| − | + | line_edit_widget = slicer.util.loadUI("/home/jchris/Projects/sandbox/qSlicerLineEditWidget.ui") | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
# Get references to both the QPushButton and the QLineEdit | # Get references to both the QPushButton and the QLineEdit | ||
| − | + | ||
line_edit = line_edit_widget.findChild(qt.QLineEdit, 'LineEdit') | line_edit = line_edit_widget.findChild(qt.QLineEdit, 'LineEdit') | ||
| Line 31: | Line 34: | ||
</pre> | </pre> | ||
| − | + | Loading the UI file and accessing the associated objects is internally done using [http://doc.trolltech.com/4.7/quiloader.html QUILoader]. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 04:02, 3 May 2019
Home < Documentation < Nightly < Developers < Tutorials < PythonAndUIFile
|
For the latest Slicer documentation, visit the read-the-docs. |
Back to Developers Information←
Using QtDesigner to create scripted module GUI
Scripted modules can display graphical user interface created in QtDesigner. The easiest way to create such scripted module is to use scripteddesigner template in Extension Wizard.
The scripted module base class provides two convenience features:
- Adds an "Edit UI" button to the Reload&test section of the scripted module. Pressing the button launches QtDesigner (bundled with Slicer) and opens the module's ui file.
- Makes all widgets available in the module widget object's ui member, so there is no need to call findChild method manually. For example, a button can be accessed simple as self.ui.ClearButton instead of finding it by calling clear_button = line_edit_widget.findChild(qt.QPushButton, 'ClearButton').
Creating widgets from .ui files manually
This section explains how UI file created using QtDesigner can be loaded and used from a python script loaded using the Slicer python interactor.
As depicted below, let's assume you created a UI file where a QLineEdit and QPushButton are layout horizontally.
The following code snippet aims at loading the UI file and connecting the associated QPushButton and QLineEdit.
line_edit_widget = slicer.util.loadUI("/home/jchris/Projects/sandbox/qSlicerLineEditWidget.ui")
# Get references to both the QPushButton and the QLineEdit
line_edit = line_edit_widget.findChild(qt.QLineEdit, 'LineEdit')
clear_button.connect('clicked()', line_edit, 'clear()')
line_edit_widget.show()
Loading the UI file and accessing the associated objects is internally done using QUILoader.