Difference between revisions of "Documentation/4.0/SlicerApplication/MainApplicationGUI"
(Prepend documentation/versioncheck template. See http://na-mic.org/Mantis/view.php?id=2887) |
|||
| (10 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| + | <noinclude>{{documentation/versioncheck}}</noinclude> | ||
<!-- ---------------------------- --> | <!-- ---------------------------- --> | ||
{{documentation/{{documentation/version}}/slicerapplication-header}} | {{documentation/{{documentation/version}}/slicerapplication-header}} | ||
| Line 5: | Line 6: | ||
=Overview= | =Overview= | ||
| + | {|width="100%" | ||
| + | | | ||
| + | __TOC__ | ||
| + | |align="right"| | ||
| + | [[image:Slicer4ApplicationGUIMap.jpg|450px|Slicer Main GUI]] | ||
| + | |} | ||
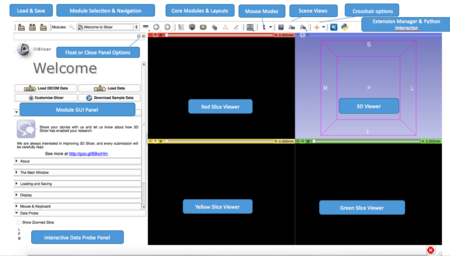
Slicer4's main desktop interface provides top-level access to most commonly-used features, and organizes them into logical groupings. These groups of features are presented in a number of interface panels on the GUI, as is illustrated in the basic layout below. The interface is designed to be easy to learn and remember, to ease navigation of Slicer's large (and growing) functionality, and to easily collapse and hide when you don't need to see it. | Slicer4's main desktop interface provides top-level access to most commonly-used features, and organizes them into logical groupings. These groups of features are presented in a number of interface panels on the GUI, as is illustrated in the basic layout below. The interface is designed to be easy to learn and remember, to ease navigation of Slicer's large (and growing) functionality, and to easily collapse and hide when you don't need to see it. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Application Menu== | ==Application Menu== | ||
| Line 28: | Line 19: | ||
Slicer's Application Menu contains many useful features. A brief overview of some of these is given below. | Slicer's Application Menu contains many useful features. A brief overview of some of these is given below. | ||
| − | + | *File Menu | |
| − | The File Menu contains options for loading a MRML scene, for downloading sample datasets from the internet, or individual datasets of various types. An option for saving scenes and data is also provided here. | + | **The File Menu contains options for loading a MRML scene, for downloading sample datasets from the internet, or individual datasets of various types. An option for saving scenes and data is also provided here. |
| − | + | *Edit Menu | |
| − | + | **The Edit menu contains an option to raise the Application Settings Interface. This interface allows users to customize their installation of Slicer. '''Edit->Application Settings'' can be used to include or suppress various Slicer modules, to customize the appearance of your Python Interactor, to select a custom font, to specify a temporary directory, and to accomplish other customizations as well. | |
| − | The Edit menu contains an option to raise the Application Settings Interface. This interface allows users to customize their installation of Slicer. '''Edit->Application Settings'' can be used to include or suppress various Slicer modules, to customize the appearance of your Python Interactor, to select a custom font, to specify a temporary directory, and to accomplish other customizations as well. | + | *View Menu |
| − | + | **This menu contains options to raise the Python Interactor and the Error Log, both useful developer tools. Menu options to switch layouts, and to toggle the display of individual toolbars and the module GUI panels are also provided under the View Menu. | |
| − | |||
| − | This menu contains options to raise the Python Interactor and the Error Log, both useful developer tools. Menu options to switch layouts, and to toggle the display of individual toolbars and the module GUI panels are also provided under the View Menu. | ||
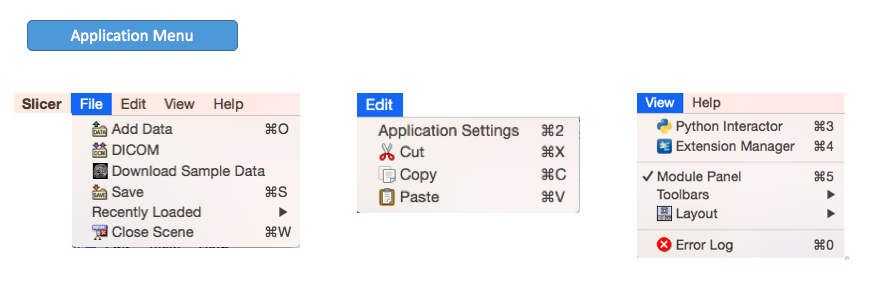
[[image: Slicer4AppMenu.jpg | center]] | [[image: Slicer4AppMenu.jpg | center]] | ||
| − | == | + | ==Toolbar== |
| − | The | + | The Toolbar provides shortcuts to many useful sets of functionality. The following toolbars appear here by default. Customization is possible from the Slicer View Menu. |
| − | + | *Load & Save Options | |
| − | + | **The '''Load Scene''' option will raise a browser to select and load a collection of data as a MRML scene. This option clears the existing scene and resets the application state. The '''Save''' option will raise the "Save Data" Interface which offers a variety of options for saving MRML scenes and individual datasets. | |
| − | The '''Load Scene''' option will raise a browser to select and load a collection of data as a MRML scene. This option clears the existing scene and resets the application state. The '''Save''' option will raise the "Save Data" Interface which offers a variety of options for saving MRML scenes and individual datasets. | + | *Module Selection & Navigation |
| − | + | **The Module Selection & Navigation toolbar provides options for searching for module names, selecting from a module menu, and moving backward and forward through the module selection history for convenience. | |
| − | + | *Core Modules | |
| − | + | **The Core Module Toolbar provides shortcuts to your "Home" module, and some of Slicer's core modules including | |
| − | The Module Selection & Navigation toolbar provides options for searching for module names, selecting from a module menu, and moving backward and forward through the module selection history for convenience. | + | *** Models |
| − | + | *** Transforms | |
| − | + | *** Data | |
| − | + | *** Volumes | |
| − | The Core Module Toolbar provides shortcuts to your "Home" module, and some of Slicer's core modules including | + | *** Annotations |
| − | * Models | + | *** Interactive Editor |
| − | * Transforms | + | *Layouts |
| − | * Data | + | **The Layout Toolbar provides a drop-down menu of layouts useful for many types of studies. When Slicer is exited normally, the selected layout is saved and restored as part of the Application state. |
| − | * Volumes | ||
| − | * Annotations | ||
| − | * Interactive Editor | ||
| − | |||
| − | |||
| − | |||
| − | The Layout Toolbar provides a drop-down menu of layouts useful for many types of studies. When Slicer is exited normally, the selected layout is saved and restored as part of the Application state. | ||
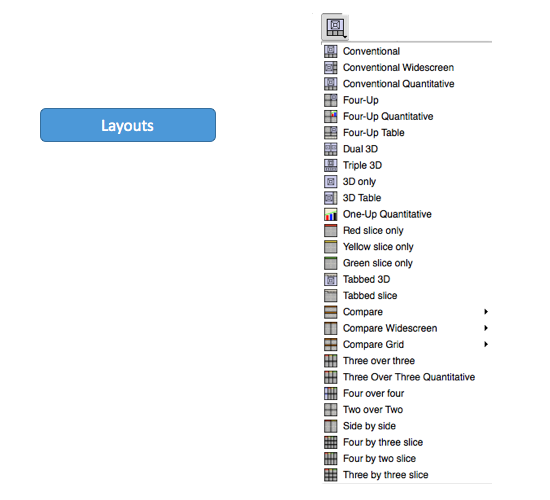
[[image:Slicer4Layouts.jpg | center]] | [[image:Slicer4Layouts.jpg | center]] | ||
| − | + | *Mouse Modes | |
| − | |||
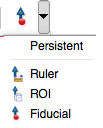
[[image:Slicer4MouseModeToolbar.jpg | center]] | [[image:Slicer4MouseModeToolbar.jpg | center]] | ||
| − | + | **Slicer has two mouse modes: '''Transform''' (which allows interactive rotate, translate and zoom operations), and '''Place''' (which permits objects to be interactively placed in 3D or 2D). The toolbar icons that switch between these mouse modes are shown from left to right above, respectively. '''Place Fiducial''' is the default place option as shown above; options to place both '''Ruler''' and '''Region of Interest''' Widgets are also available from the drop-down Place Mode menu. | |
| − | Slicer has two mouse modes: '''Transform''' (which allows interactive rotate, translate and zoom | ||
| − | operations), and '''Place''' (which permits objects to be interactively placed in 3D or 2D). The toolbar icons | ||
| − | that switch between these mouse modes are shown from left to right above, respectively. '''Place Fiducial''' | ||
| − | is the default place option as shown above; options to place both '''Ruler''' and '''Region of Interest''' Widgets | ||
| − | are also available from the drop-down Place Mode menu. | ||
'''Hint: Transform''' mode is the default interaction mode. By default, '''Place''' mode persists for one "place" | '''Hint: Transform''' mode is the default interaction mode. By default, '''Place''' mode persists for one "place" | ||
| Line 82: | Line 58: | ||
'''Persistent''' checkbox shown rightmost in the Mouse Mode Toolbar. | '''Persistent''' checkbox shown rightmost in the Mouse Mode Toolbar. | ||
| − | + | *Screenshots & Scene Views | |
| − | + | **This toolbar presents options for capturing screenshots and '''Scene Views'''. A Scene View is a description of the state of the MRML scene at the time of its capture that can be restored at any time. This mechanism is useful for preparing and viewing multiple interesting presentations of a complicated dataset. | |
| − | This toolbar presents options for capturing screenshots and '''Scene Views'''. A Scene View is a description of the state of the MRML scene at the time of its capture that can be restored at any time. This mechanism is useful for preparing and viewing multiple interesting presentations of a complicated dataset. | + | *Crosshair Options |
| − | + | **The Crosshair Toolbar provides a set of options for customizing the appearance and behavior of the crosshairs across all Slice Viewers. | |
| − | |||
| − | |||
| − | The Crosshair Toolbar provides a set of options for customizing the appearance and behavior of the crosshairs across all Slice Viewers. | ||
[[ image:Slicer4CrosshairOptions.jpg | center]] | [[ image:Slicer4CrosshairOptions.jpg | center]] | ||
Latest revision as of 07:36, 14 June 2013
Home < Documentation < 4.0 < SlicerApplication < MainApplicationGUI
|
For the latest Slicer documentation, visit the read-the-docs. |
Overview
Slicer4's main desktop interface provides top-level access to most commonly-used features, and organizes them into logical groupings. These groups of features are presented in a number of interface panels on the GUI, as is illustrated in the basic layout below. The interface is designed to be easy to learn and remember, to ease navigation of Slicer's large (and growing) functionality, and to easily collapse and hide when you don't need to see it.
Application Menu
Slicer's Application Menu contains many useful features. A brief overview of some of these is given below.
- File Menu
- The File Menu contains options for loading a MRML scene, for downloading sample datasets from the internet, or individual datasets of various types. An option for saving scenes and data is also provided here.
- Edit Menu
- The Edit menu contains an option to raise the Application Settings Interface. This interface allows users to customize their installation of Slicer. 'Edit->Application Settings can be used to include or suppress various Slicer modules, to customize the appearance of your Python Interactor, to select a custom font, to specify a temporary directory, and to accomplish other customizations as well.
- View Menu
- This menu contains options to raise the Python Interactor and the Error Log, both useful developer tools. Menu options to switch layouts, and to toggle the display of individual toolbars and the module GUI panels are also provided under the View Menu.
Toolbar
The Toolbar provides shortcuts to many useful sets of functionality. The following toolbars appear here by default. Customization is possible from the Slicer View Menu.
- Load & Save Options
- The Load Scene option will raise a browser to select and load a collection of data as a MRML scene. This option clears the existing scene and resets the application state. The Save option will raise the "Save Data" Interface which offers a variety of options for saving MRML scenes and individual datasets.
- Module Selection & Navigation
- The Module Selection & Navigation toolbar provides options for searching for module names, selecting from a module menu, and moving backward and forward through the module selection history for convenience.
- Core Modules
- The Core Module Toolbar provides shortcuts to your "Home" module, and some of Slicer's core modules including
- Models
- Transforms
- Data
- Volumes
- Annotations
- Interactive Editor
- The Core Module Toolbar provides shortcuts to your "Home" module, and some of Slicer's core modules including
- Layouts
- The Layout Toolbar provides a drop-down menu of layouts useful for many types of studies. When Slicer is exited normally, the selected layout is saved and restored as part of the Application state.
- Mouse Modes
- Slicer has two mouse modes: Transform (which allows interactive rotate, translate and zoom operations), and Place (which permits objects to be interactively placed in 3D or 2D). The toolbar icons that switch between these mouse modes are shown from left to right above, respectively. Place Fiducial is the default place option as shown above; options to place both Ruler and Region of Interest Widgets are also available from the drop-down Place Mode menu.
Hint: Transform mode is the default interaction mode. By default, Place mode persists for one "place" operation after the Place Mode icon is selected, and then the mode switches back to Transform. Place mode can be made persistent (useful for creating multiple fiducial points, rulers, etc.) by checking the Persistent checkbox shown rightmost in the Mouse Mode Toolbar.
- Screenshots & Scene Views
- This toolbar presents options for capturing screenshots and Scene Views. A Scene View is a description of the state of the MRML scene at the time of its capture that can be restored at any time. This mechanism is useful for preparing and viewing multiple interesting presentations of a complicated dataset.
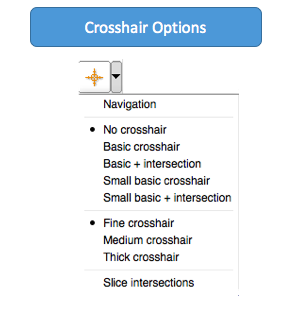
- Crosshair Options
- The Crosshair Toolbar provides a set of options for customizing the appearance and behavior of the crosshairs across all Slice Viewers.
Module Panel
Any selected module in Slicer will display its user interface in the Module Panel. The panel may be undocked (by left-clicking & dragging the panel chrome or by selecting its undock icon; hidden by selecting the hide (X) icon, or have its display toggled by selecting View->Module Panel. The panel can be re-docked by double-clicking on its chrome.
Data Probe
The Data Probe interactively reports data values at voxels indexed by the current mouse position in all layers (Label, Foreground and Background).
See the Data Probe documentation for more information about the data values displayed.
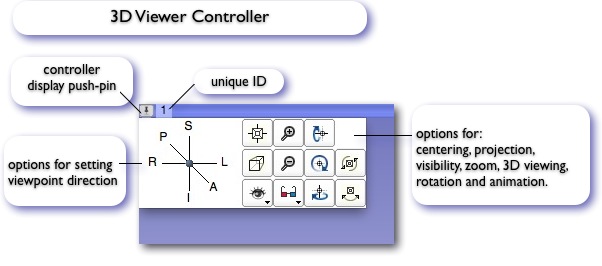
3D Viewer
Access the 3D Viewer Controller by mousing over the push-pin icon in the top left corner of any 3D Viewer. The panel may be opened persistently by clicking the push-pin icon which effectively "pins" it open. Clicking again "unpins" the panel. Next to the push-pin, a unique ID may be found that distinguishes this 3D viewer from other 3D viewers that may have been created when other layouts were selected. The panel contains options for setting the viewpoint direction, and configuring the appearance and behavior of any 3D Viewer.
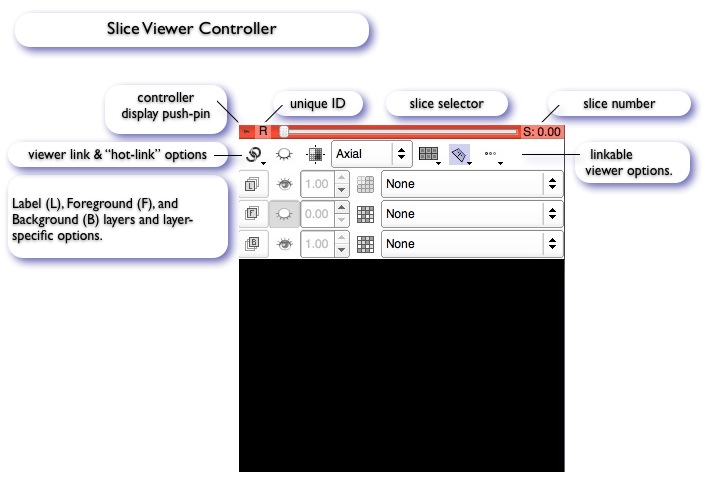
Slice Viewers
Access any Slice Viewer's Controller by mousing over its push-pin icon in the top left corner of any slice viewer. The panel may also be opened persistently by clicking the push-pin icon. Next to the push-pin a unique ID may be found that distinguishes the particular Slice Viewer from other Slice Viewers that may have been created when other layouts were selected. A Slice Scrollbar is provided for manually sweeping through slices and a slice number entry widget is also provided at the top right of the display for manually indexing a particular slice. Each Slice Viewer contains options for displaying each of the layers (Foreground, Background and Label) including their visibility in the 3D viewer.
Some Slice Viewer configuration options may be applied to one or all Slice Viewers by using the Link option. When viewers are unlinked, an option applies only to the viewer being adjusted. When viewers are linked, the option will apply to all Slice Viewers. Link and Unlink are persistent settings, and the additional Hot-Link option available from the pull-down menu applies only for one mouse operation.
Mouse & Keyboard Across Platforms
Below is basic information about how to use the three-, two-, and one-button mouse (or trackpad) on Windows, Mac, and Linux platforms to perform basic interaction operations in Slicer.
Adjusting Window & Level on All Platforms
Left-clicking and dragging the mouse in any Slice viewer is a quick way to adjust Window and Level. Adjust the middle value (level) of the greyscale window by moving the mouse up (increase level) or down (decrease level), and adjust the greyscale window size by moving the mouse to the left (decrease window size) or right (increase window size). Slicer's Volumes Module provides a "Display" interface panel for making more precise adjustments.
Selecting & Manipulating on All Platforms
Mousing over any "pickable" object in any of Slicer's viewers will cause the cursor to change from a "pointer" into a "picking hand". When the cursor shows a picking hand, left-clicking and dragging the mouse will pick and manipulate the object. Releasing the mouse button will deselect the object.
Viewer Cross-Reference on All Platforms
Holding down the Shift-Key while moving the mouse in any Slice Viewer will cause other Slice Viewers to interactively scroll to the same RAS position indexed by the mouse. This feature is useful when inspecting multiple registered studies.
Zoom In & Out in Slice & 3D Viewers
- Windows, Mac & Linux with
- 3-Button Mouse: Right-click & drag down & up
- 2-Button Mouse: Right-click & drag down & up
- 1-Button Mouse: Ctrl+Left-click & drag down & up
- Mac with trackpad: two-finger click & drag
Pan (Translate) in Slicer & 3D Viewers
- Windows, Mac & Linux with
- 3-Button Mouse: Middle-click & drag
- 2-Button Mouse: Shift+Left-click & drag
- 1-Button Mouse: Shift+Left-click & drag
Rotate in 3D Viewers
- Windows, Mac & Linux with
- 3-Button Mouse: Left-click & drag
- 2-Button Mouse: Left-click & drag
- 1-Button Mouse: Left-click & drag