Difference between revisions of "Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP2"
From Slicer Wiki
m (Text replacement - "\[http:\/\/www\.slicer\.org\/slicerWiki\/index\.php\/([^ ]+) ([^]]+)]" to "$2") |
|||
| (8 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
=User experience design for Slicer flexible layouts -- DRAFT2 = | =User experience design for Slicer flexible layouts -- DRAFT2 = | ||
| − | [ | + | [[Slicer3:UIDesign#Working_problem:_Customizable_layouts_for_Slicer3|Back to Flexible Layouts Overview ]] |
== Same functionality for both users and developers == | == Same functionality for both users and developers == | ||
* '''Developers''' may want to specify a default layout for their module, which includes viewers and multiple UIs. | * '''Developers''' may want to specify a default layout for their module, which includes viewers and multiple UIs. | ||
* '''End-Users''' may want to select from a suite of default specialized layouts OR define their own custom layout. | * '''End-Users''' may want to select from a suite of default specialized layouts OR define their own custom layout. | ||
| − | * Both users and developers should be able to choose from among the | + | * '''Both users and developers should be able to choose from among the same options.''' |
* Users and developers will use different tools, and have different UXP. | * Users and developers will use different tools, and have different UXP. | ||
* Assume that developers will use Qt Designer. | * Assume that developers will use Qt Designer. | ||
| Line 19: | Line 19: | ||
** Assign '''guis''' to panes in grid | ** Assign '''guis''' to panes in grid | ||
| − | == | + | Below is design draft 2 for Slicer custom layout interface: |
| − | In a custom layout tool, a user first selects the number of rows and columns they want to begin with by either | + | |
| + | == Creating a new custom layout == | ||
| + | In a custom layout tool, a user creates a new named (''e.g.'' MyCustomLayout) layout and first selects the number of rows and columns they want to begin with by either | ||
* clicking and dragging on a template or | * clicking and dragging on a template or | ||
* entering parameters into entry widgets | * entering parameters into entry widgets | ||
| + | |||
| + | == Selecting an initial grid == | ||
[[image:FlexibleLayoutUXPinitialgrid.png]] | [[image:FlexibleLayoutUXPinitialgrid.png]] | ||
| Line 38: | Line 42: | ||
== Adding tabs to a "pane" in the grid == | == Adding tabs to a "pane" in the grid == | ||
| + | * Assume tab indicators don't show up unless we have >=2 defined. (any pane is implicitly a single tab w/o indicator). | ||
[[image:FlexibleLayoutUXP2addTabs.png]] | [[image:FlexibleLayoutUXP2addTabs.png]] | ||
| − | |||
== Assigning Content to a "pane" in the grid == | == Assigning Content to a "pane" in the grid == | ||
[[image:FlexibleLayoutUXP2assignView.png]] | [[image:FlexibleLayoutUXP2assignView.png]] | ||
| + | |||
| + | * If a pane has tabs in it, then the boundary of the pane doesn't highlight on mouse-over anymore -- instead the individual tab indicators themselves highlight. | ||
| + | * We'll need to experiment with this so it's easy for user to select among tabs when assigning content -- may need different style of indicators and different way of selecting among them. | ||
| + | * Can try the following: | ||
| + | ** Moving in X across the pane indexes tab column. | ||
| + | ** Moving in Y across the pane indexes tab row. | ||
[[image:FlexibleLayoutUXP2assignUI.png]] | [[image:FlexibleLayoutUXP2assignUI.png]] | ||
Latest revision as of 02:34, 27 November 2019
Home < Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP2User experience design for Slicer flexible layouts -- DRAFT2
Back to Flexible Layouts Overview
Same functionality for both users and developers
- Developers may want to specify a default layout for their module, which includes viewers and multiple UIs.
- End-Users may want to select from a suite of default specialized layouts OR define their own custom layout.
- Both users and developers should be able to choose from among the same options.
- Users and developers will use different tools, and have different UXP.
- Assume that developers will use Qt Designer.
- Users will use a Slicer "custom layout" interface.
- Options include:
- Set up an initial layout grid
- Split panes in grid horizontally
- Split panes in grid vertically
- Delete panes in grid
- Add tabs to panes in grid
- Assign views to panes in grid
- Assign guis to panes in grid
Below is design draft 2 for Slicer custom layout interface:
Creating a new custom layout
In a custom layout tool, a user creates a new named (e.g. MyCustomLayout) layout and first selects the number of rows and columns they want to begin with by either
- clicking and dragging on a template or
- entering parameters into entry widgets
Selecting an initial grid
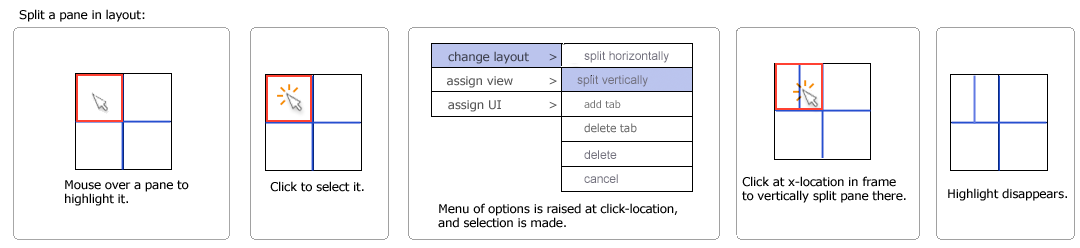
Splitting a "pane" in the grid
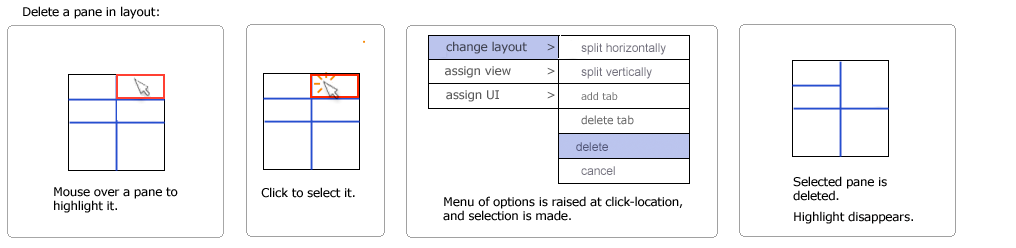
Deleting a "pane" in the grid
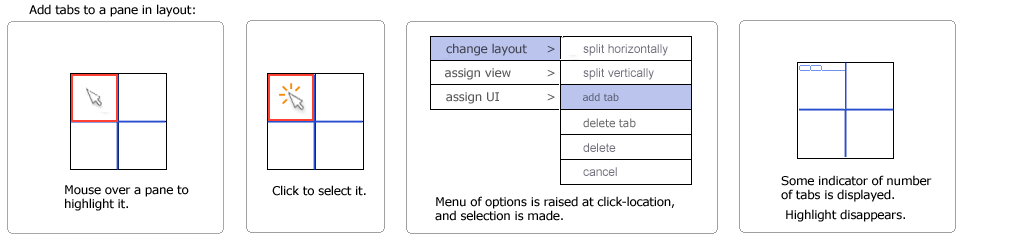
Adding tabs to a "pane" in the grid
- Assume tab indicators don't show up unless we have >=2 defined. (any pane is implicitly a single tab w/o indicator).
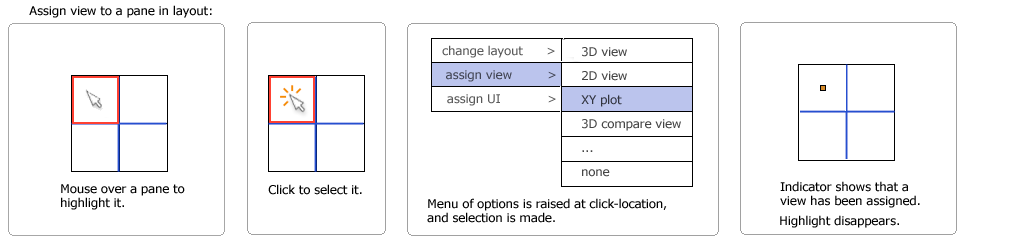
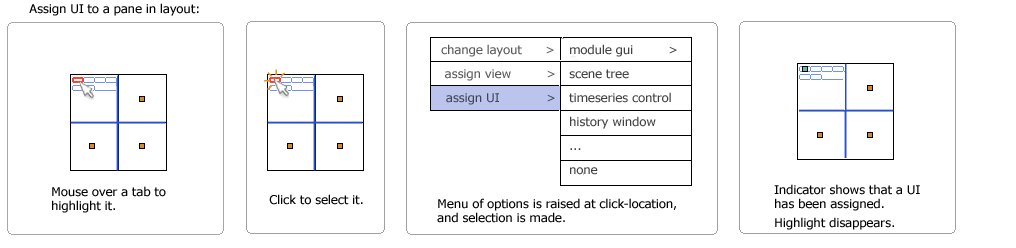
Assigning Content to a "pane" in the grid
- If a pane has tabs in it, then the boundary of the pane doesn't highlight on mouse-over anymore -- instead the individual tab indicators themselves highlight.
- We'll need to experiment with this so it's easy for user to select among tabs when assigning content -- may need different style of indicators and different way of selecting among them.
- Can try the following:
- Moving in X across the pane indexes tab column.
- Moving in Y across the pane indexes tab row.