Difference between revisions of "Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXP"
From Slicer Wiki
| Line 3: | Line 3: | ||
[http://www.slicer.org/slicerWiki/index.php/Slicer3:UIDesign#Working_problem:_Customizable_layouts_for_Slicer3 Back to Flexible Layouts Overview ] | [http://www.slicer.org/slicerWiki/index.php/Slicer3:UIDesign#Working_problem:_Customizable_layouts_for_Slicer3 Back to Flexible Layouts Overview ] | ||
| + | == Selecting an intial grid == | ||
In a custom layout tool, a user first selects the number of rows and columns they want to begin with by either | In a custom layout tool, a user first selects the number of rows and columns they want to begin with by either | ||
* clicking and dragging on a template or | * clicking and dragging on a template or | ||
| Line 8: | Line 9: | ||
[[image:FlexibleLayoutUXPinitialgrid.png]] | [[image:FlexibleLayoutUXPinitialgrid.png]] | ||
| + | |||
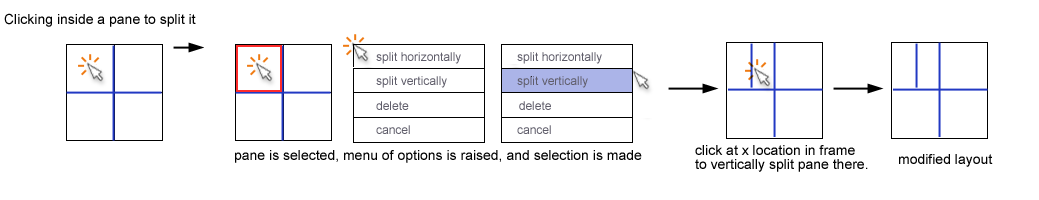
| + | == Splitting a "pane" in the grid == | ||
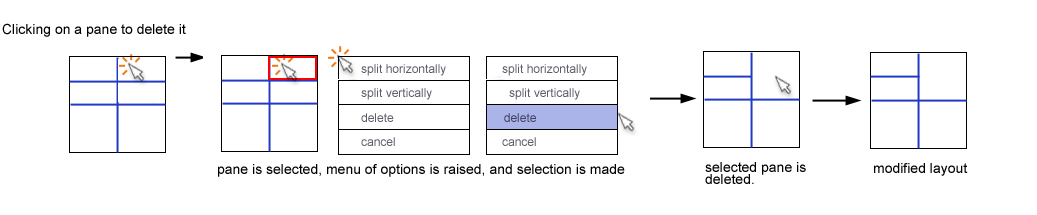
[[image:FlexibleLayoutUXPsplitpane.png]] | [[image:FlexibleLayoutUXPsplitpane.png]] | ||
| + | |||
| + | == Expanding a "pane" in the grid == | ||
[[image:FlexibleLayoutUXPspanpane.png]] | [[image:FlexibleLayoutUXPspanpane.png]] | ||
| + | |||
| + | == Question to consider when expanding panes == | ||
[[image:FlexibleLayoutUXPselectExtendedPane.png]] | [[image:FlexibleLayoutUXPselectExtendedPane.png]] | ||
| + | |||
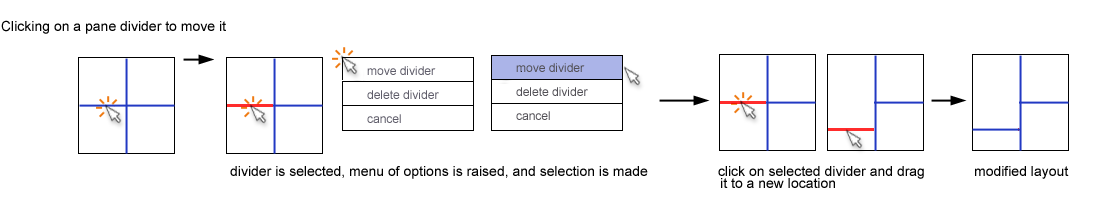
| + | == Moving a "pane divider" in the grid == | ||
[[image:FlexibleLayoutUXPmovepane.png]] | [[image:FlexibleLayoutUXPmovepane.png]] | ||
| + | |||
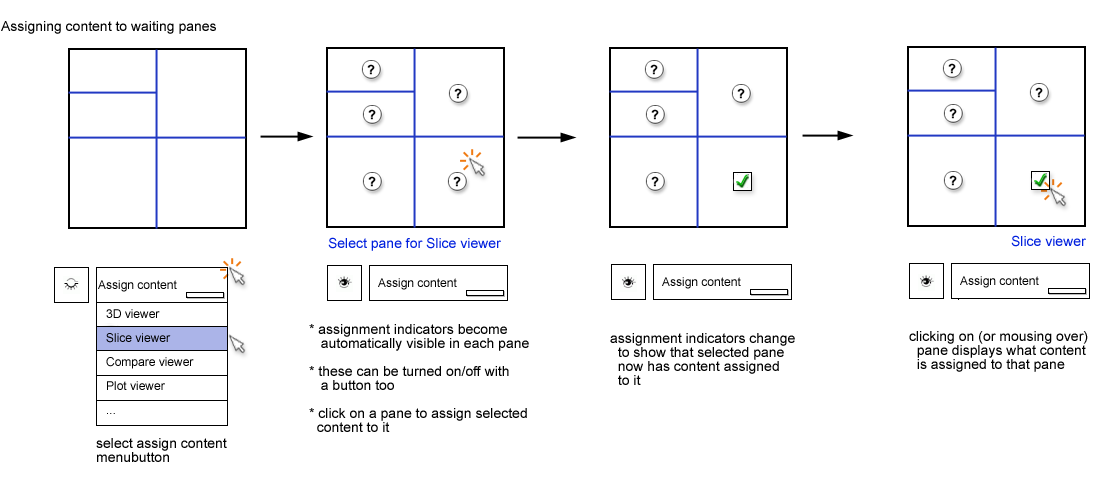
| + | == Assigning content to panes == | ||
[[image:FlexibleLayoutUXPassignContent.png]] | [[image:FlexibleLayoutUXPassignContent.png]] | ||
| + | |||
| + | == Evolving tree-based representation of the layout == | ||
[[image:FlexibleLayoutRepresentation.png]] | [[image:FlexibleLayoutRepresentation.png]] | ||
Revision as of 19:23, 8 January 2009
Home < Slicer3:UIDesign:WorkingProblems:SlicerFlexibleLayout:UXPUser experience design for Slicer flexible layouts
Back to Flexible Layouts Overview
Selecting an intial grid
In a custom layout tool, a user first selects the number of rows and columns they want to begin with by either
- clicking and dragging on a template or
- entering parameters into entry widgets