Difference between revisions of "Slicer3:UIDesign:WorkingProblems:RadioCheckButtons"
(New page: Back to Slicer3 UI Design Various experiments below for quickly readable icon state: either "selected" "deselected" or "disabled". Varying color, contrast, text...) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
Back to [[Slicer3:UIDesign | Slicer3 UI Design ]] | Back to [[Slicer3:UIDesign | Slicer3 UI Design ]] | ||
| − | + | Back to [[Slicer3:UIDesign#Working_problem:_Consistent_checkbuttons_and_radiobuttons_across_platforms_.28Issue_Resolved | Radio and Check Button Design]] | |
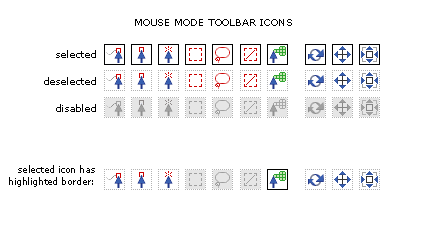
Various experiments below for quickly readable icon state: either "selected" "deselected" or "disabled". Varying color, contrast, texture, etc. to find a design solution that reads out state quickly, at a glance. Drop shadow makes icons pop, but requires more pixels in each icon and we might have to re-do all existing icons to ensure good packing behavior. Also, we might get tired of this effect. Contrast differences add more visual "pop" than color differences. The greyed out dotted lines provide a good solution for "deselected" state, with good visual contrast to the black outlined "selected" state. Both are clearly distinguished from the "disabled" state. Options P&Q are preferred below. | Various experiments below for quickly readable icon state: either "selected" "deselected" or "disabled". Varying color, contrast, texture, etc. to find a design solution that reads out state quickly, at a glance. Drop shadow makes icons pop, but requires more pixels in each icon and we might have to re-do all existing icons to ensure good packing behavior. Also, we might get tired of this effect. Contrast differences add more visual "pop" than color differences. The greyed out dotted lines provide a good solution for "deselected" state, with good visual contrast to the black outlined "selected" state. Both are clearly distinguished from the "disabled" state. Options P&Q are preferred below. | ||
Latest revision as of 21:05, 17 December 2008
Home < Slicer3:UIDesign:WorkingProblems:RadioCheckButtonsBack to Slicer3 UI Design
Back to Radio and Check Button Design
Various experiments below for quickly readable icon state: either "selected" "deselected" or "disabled". Varying color, contrast, texture, etc. to find a design solution that reads out state quickly, at a glance. Drop shadow makes icons pop, but requires more pixels in each icon and we might have to re-do all existing icons to ensure good packing behavior. Also, we might get tired of this effect. Contrast differences add more visual "pop" than color differences. The greyed out dotted lines provide a good solution for "deselected" state, with good visual contrast to the black outlined "selected" state. Both are clearly distinguished from the "disabled" state. Options P&Q are preferred below.
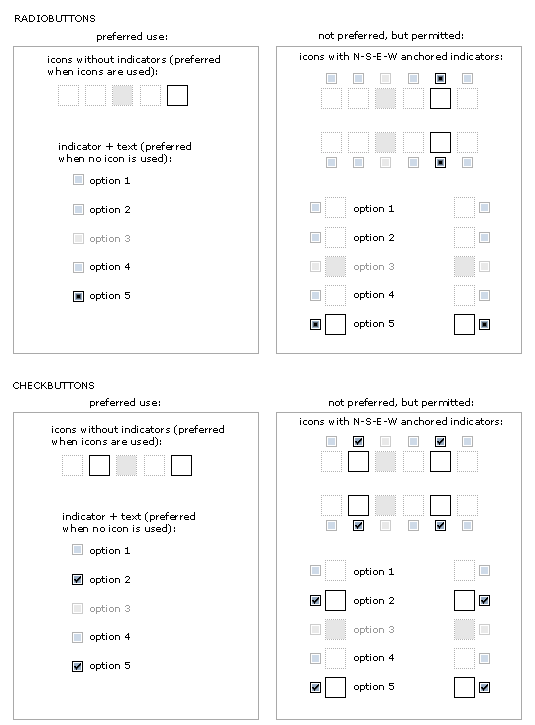
How do various icon configurations appear with and without icons, text, and indicators? The preferred convention would be to use either indicators + text or icons alone -- rather than indicators + icons together, or indicators, icons + text together. Sometimes this extra information may be necessary, so the last two embodiments are not ruled out.
Best without indicator, but ok with too.
Applying new design to Mouse Mode Toolbar
Easier to comprehend at a glance, and no ambiguity between "disabled" and "deselected"