Difference between revisions of "Documentation/Labs/VTKPLOT"
(Created page with "<noinclude>{{documentation/versioncheck}}</noinclude> <gallery widths=400px heights=225px> Image:SlicerRT-0.2 screenshot.png|Charting in radiation therapy. Image:3D Slicer 4.0...") |
|||
| Line 1: | Line 1: | ||
<noinclude>{{documentation/versioncheck}}</noinclude> | <noinclude>{{documentation/versioncheck}}</noinclude> | ||
| − | |||
| − | |||
| − | |||
| − | |||
{{Clear|right}}{{TOC right}} | {{Clear|right}}{{TOC right}} | ||
| − | = Slicer | + | = Slicer Plotting Overview = |
| − | Slicer provides | + | Slicer provides Plotting facilities that include a Plot View that can be packed in the layout, similar to the Slice Views and 3D Views. The architecture also includes nodes that represent the data to be displayed in the plot as well as nodes to represent the display properties of the data and the plot itself. Plot can be serialized with the MRML scene, including the plot data and display properties. In Addition, the Plot view is connected to the Table Module and Views and it is possible to plot array from the table with a simple click. |
= Chart capabilities = | = Chart capabilities = | ||
| − | * | + | * Plot are represented in the MRML scene |
| − | + | * Multiple Plot Views can be in a layout | |
| − | * Multiple | + | * Each Plot View can display any Plot in the MRML scene |
| − | * Each | + | * Each Plot can display multiple Arrays of data from a Table or more Tables |
| − | * Each | + | * Plot Views can [[#Signals|emit signals]] back to the application as the user interacts with a Chart |
| − | * | + | * Multiple plots types (Line, Bar, Scatter) |
| − | * Multiple | ||
| − | |||
* Zooming using the mouse | * Zooming using the mouse | ||
| − | * | + | * Interactively select data (regions or click and drag). |
* Axis labels | * Axis labels | ||
* Legends | * Legends | ||
| − | |||
| − | |||
| − | |||
=Architecture= | =Architecture= | ||
| − | == | + | == Plot View == |
| − | ; [{{doxygen-class-url| | + | ; [{{doxygen-class-url|qMRMLPlotWidget}} qMRMLPlotWidget] |
| − | : The toplevel | + | : The toplevel plotting widget that is packed in layout. Subclass of qMRMLWidget. Contains a qMRMLPlotView and a qMRMLPlotViewControllerWidget. |
| − | ; [{{doxygen-class-url| | + | ; [{{doxygen-class-url|qMRMLPlotView}} qMRMLPlotView] |
| − | : Display canvas of the | + | : Display canvas of the plot. This is currently a subclass of ctkVTKChartView. This allow 2D plotting (for 3D plotting it will require to update and factorize the ctkVTKChartView). |
| − | ; [{{doxygen-class-url| | + | ; [{{doxygen-class-url|qMRMLPlotViewControllerWidget}} qMRMLPlotViewControllerWidget] |
| − | : Widget to control the content and display of a | + | : Widget to control the content and display of a plot. |
== MRML Nodes == | == MRML Nodes == | ||
| − | ; [{{doxygen-class-url| | + | ; [{{doxygen-class-url|vtkMRMLPlotViewNode}} vtkMRMLPlotViewNode] |
| − | : Node associated with a | + | : Node associated with a Plot View. Keeps track of which plot to display in a Plot View. There can be multiple plots in a scene and a given Plot View can display any of the plots. |
| − | ; [{{doxygen-class-url| | + | ; [{{doxygen-class-url|vtkMRMLPlotLayoutNode}} vtkMRMLPlotLayoutNode] |
| − | : Represents the content and properties of a | + | : Represents the content and properties of a plot. Manages a list of Plot Nodes to display in the plot. Provides methods to set the properties of a plot and of the frame. |
| − | ; [{{doxygen-class-url| | + | ; [{{doxygen-class-url|vtkMRMLPlotNode}} vtkMRMLPlotNode] |
| − | : Represents the data that can be displayed in a | + | : Represents the vtkPlot (the data) that can be displayed in a plot. |
= Constructing a chart = | = Constructing a chart = | ||
| − | Below is an example in python to construct and display a | + | Below is an example in python to construct and display a plot communicating completely at the level of MRML. |
<pre lang="python"> | <pre lang="python"> | ||
import slicer | import slicer | ||
| Line 54: | Line 45: | ||
lns.InitTraversal() | lns.InitTraversal() | ||
ln = lns.GetNextItemAsObject() | ln = lns.GetNextItemAsObject() | ||
| − | ln.SetViewArrangement( | + | ln.SetViewArrangement(39) |
# Get the Chart View Node | # Get the Chart View Node | ||
| − | + | pvns = slicer.mrmlScene.GetNodesByClass('vtkMRMLPlotViewNode') | |
| − | + | pvns.InitTraversal() | |
| − | + | pvn = pvns.GetNextItemAsObject() | |
# Create an Array Node and add some data | # Create an Array Node and add some data | ||
| − | + | pn = slicer.mrmlScene.AddNode(slicer.vtkMRMLPlotNode()) | |
a = dn.GetArray() | a = dn.GetArray() | ||
a.SetNumberOfTuples(600) | a.SetNumberOfTuples(600) | ||
| Line 103: | Line 94: | ||
= Properties = | = Properties = | ||
| − | |||
| − | |||
| − | |||
| − | + | Individual properties (such as the color) of a plot | |
| − | + | can be changed calling the vtkPlot stored in a vtkMRMLPlotNode | |
| − | + | ||
| − | + | In addition a set of properties regarding the "frame" are available for a PlotLayout. | |
| − | + | These are stored as Attributes of PlotLayoutNode. | |
| − | + | Available properties are: | |
| − | + | ||
| − | + | "Type" - "Line", "Line and Scatter", "Scatter", "Bar" | |
| − | + | "TitleName" - title ploted on the PlotLayout | |
| − | + | "ShowTitle" - show title "on" or "off" | |
| − | + | "XAxisLabelName" - label ploted on the x-axis | |
| − | + | "ShowXAxisLabel" - show x-axis label "on" or "off" | |
| − | + | "ClickAndDragAlongX" - set the action along x-axis "on" or "off" | |
| + | "ClickAndDragAlongY" - set the action along y-axis "on" or "off" | ||
| + | "YAxisLabelName" - label ploted on the y-axis | ||
| + | "ShowYAxisLabel" - show y-axis label "on" or "off" | ||
| + | "ShowGrid" - show grid "on" or "off" | ||
| + | "ShowLegend" - show legend "on" or "off" | ||
| + | "FontType" - global Font for the PlotLayout: "Arial", "Times", "Courier" | ||
| + | "TitleFontSize" - default: "20" | ||
| + | "AxisTitleFontSize" - default: "16" | ||
| + | "AxisLabelFontSize" - default: "12" | ||
| + | "LookupTable" colorNodeID default: "NULL" | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
= Signals = | = Signals = | ||
| − | + | Plot Views provide signals that allow Slicer to respond to user interactions with the Chart canvas. | |
| − | ;void | + | ;void dataSelected(vtkStringArray* mrmlPlotIDs, vtkCollection* selectionCol) |
| − | + | :Signal emitted when a data point or more has been selected. Returns the MRMLPlotNodes IDs and the correspective arrays with the data points ids (vtkIdTypeArray). | |
| − | |||
| − | :Signal emitted when a data point has been | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 15:27, 25 August 2017
Home < Documentation < Labs < VTKPLOT
|
For the latest Slicer documentation, visit the read-the-docs. |
Slicer Plotting Overview
Slicer provides Plotting facilities that include a Plot View that can be packed in the layout, similar to the Slice Views and 3D Views. The architecture also includes nodes that represent the data to be displayed in the plot as well as nodes to represent the display properties of the data and the plot itself. Plot can be serialized with the MRML scene, including the plot data and display properties. In Addition, the Plot view is connected to the Table Module and Views and it is possible to plot array from the table with a simple click.
Chart capabilities
- Plot are represented in the MRML scene
- Multiple Plot Views can be in a layout
- Each Plot View can display any Plot in the MRML scene
- Each Plot can display multiple Arrays of data from a Table or more Tables
- Plot Views can emit signals back to the application as the user interacts with a Chart
- Multiple plots types (Line, Bar, Scatter)
- Zooming using the mouse
- Interactively select data (regions or click and drag).
- Axis labels
- Legends
Architecture
Plot View
- [[[
- Template:Documentation/Labs/doxygen-class-url]] qMRMLPlotWidget]
- The toplevel plotting widget that is packed in layout. Subclass of qMRMLWidget. Contains a qMRMLPlotView and a qMRMLPlotViewControllerWidget.
- [[[
- Template:Documentation/Labs/doxygen-class-url]] qMRMLPlotView]
- Display canvas of the plot. This is currently a subclass of ctkVTKChartView. This allow 2D plotting (for 3D plotting it will require to update and factorize the ctkVTKChartView).
- [[[
- Template:Documentation/Labs/doxygen-class-url]] qMRMLPlotViewControllerWidget]
- Widget to control the content and display of a plot.
MRML Nodes
- [[[
- Template:Documentation/Labs/doxygen-class-url]] vtkMRMLPlotViewNode]
- Node associated with a Plot View. Keeps track of which plot to display in a Plot View. There can be multiple plots in a scene and a given Plot View can display any of the plots.
- [[[
- Template:Documentation/Labs/doxygen-class-url]] vtkMRMLPlotLayoutNode]
- Represents the content and properties of a plot. Manages a list of Plot Nodes to display in the plot. Provides methods to set the properties of a plot and of the frame.
- [[[
- Template:Documentation/Labs/doxygen-class-url]] vtkMRMLPlotNode]
- Represents the vtkPlot (the data) that can be displayed in a plot.
Constructing a chart
Below is an example in python to construct and display a plot communicating completely at the level of MRML.
import slicer
import math
# Switch to a layout (24) that contains a Chart View to initiate the construction of the widget and Chart View Node
lns = slicer.mrmlScene.GetNodesByClass('vtkMRMLLayoutNode')
lns.InitTraversal()
ln = lns.GetNextItemAsObject()
ln.SetViewArrangement(39)
# Get the Chart View Node
pvns = slicer.mrmlScene.GetNodesByClass('vtkMRMLPlotViewNode')
pvns.InitTraversal()
pvn = pvns.GetNextItemAsObject()
# Create an Array Node and add some data
pn = slicer.mrmlScene.AddNode(slicer.vtkMRMLPlotNode())
a = dn.GetArray()
a.SetNumberOfTuples(600)
x = range(0, 600)
for i in range(len(x)):
a.SetComponent(i, 0, x[i]/50.0)
a.SetComponent(i, 1, math.sin(x[i]/50.0))
a.SetComponent(i, 2, 0)
# Create a second Array node
dn2 = slicer.mrmlScene.AddNode(slicer.vtkMRMLDoubleArrayNode())
a = dn2.GetArray()
a.SetNumberOfTuples(600)
x = range(0, 600)
for i in range(len(x)):
a.SetComponent(i, 0, x[i]/50.0)
a.SetComponent(i, 1, math.cos(x[i]/50.0))
a.SetComponent(i, 2, 0)
# Create a Chart Node.
cn = slicer.mrmlScene.AddNode(slicer.vtkMRMLChartNode())
# Add the Array Nodes to the Chart. The first argument is a string used for the legend and to refer to the Array when setting properties.
cn.AddArray('A double array', dn.GetID())
cn.AddArray('Another double array', dn2.GetID())
# Set a few properties on the Chart. The first argument is a string identifying which Array to assign the property.
# 'default' is used to assign a property to the Chart itself (as opposed to an Array Node).
cn.SetProperty('default', 'title', 'A simple chart with 2 curves')
cn.SetProperty('default', 'xAxisLabel', 'Something in x')
cn.SetProperty('default', 'yAxisLabel', 'Something in y')
# Tell the Chart View which Chart to display
cvn.SetChartNodeID(cn.GetID())
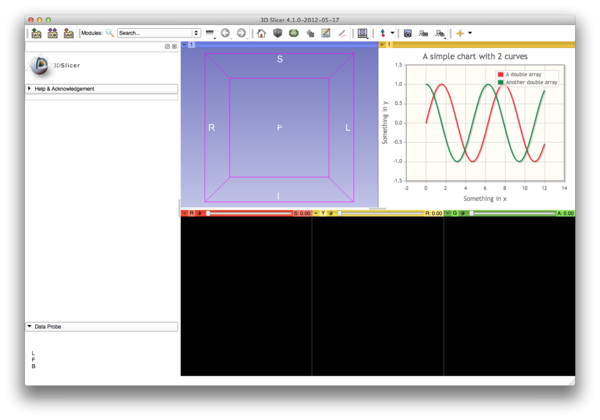
This code produces the chart below.
Properties
Individual properties (such as the color) of a plot can be changed calling the vtkPlot stored in a vtkMRMLPlotNode
In addition a set of properties regarding the "frame" are available for a PlotLayout. These are stored as Attributes of PlotLayoutNode. Available properties are:
"Type" - "Line", "Line and Scatter", "Scatter", "Bar" "TitleName" - title ploted on the PlotLayout "ShowTitle" - show title "on" or "off" "XAxisLabelName" - label ploted on the x-axis "ShowXAxisLabel" - show x-axis label "on" or "off" "ClickAndDragAlongX" - set the action along x-axis "on" or "off" "ClickAndDragAlongY" - set the action along y-axis "on" or "off" "YAxisLabelName" - label ploted on the y-axis "ShowYAxisLabel" - show y-axis label "on" or "off" "ShowGrid" - show grid "on" or "off" "ShowLegend" - show legend "on" or "off" "FontType" - global Font for the PlotLayout: "Arial", "Times", "Courier" "TitleFontSize" - default: "20" "AxisTitleFontSize" - default: "16" "AxisLabelFontSize" - default: "12" "LookupTable" colorNodeID default: "NULL"
Signals
Plot Views provide signals that allow Slicer to respond to user interactions with the Chart canvas.
- void dataSelected(vtkStringArray* mrmlPlotIDs, vtkCollection* selectionCol)
- Signal emitted when a data point or more has been selected. Returns the MRMLPlotNodes IDs and the correspective arrays with the data points ids (vtkIdTypeArray).