Difference between revisions of "Documentation/Nightly/Modules/DatabaseInteractor"
| Line 73: | Line 73: | ||
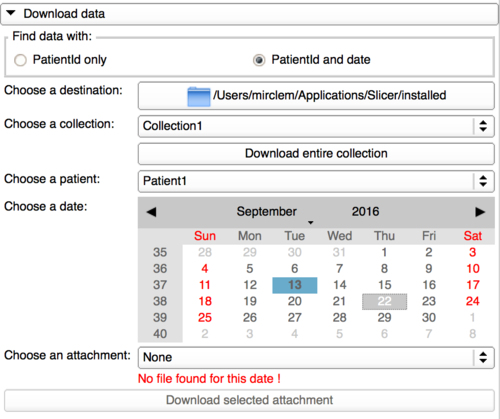
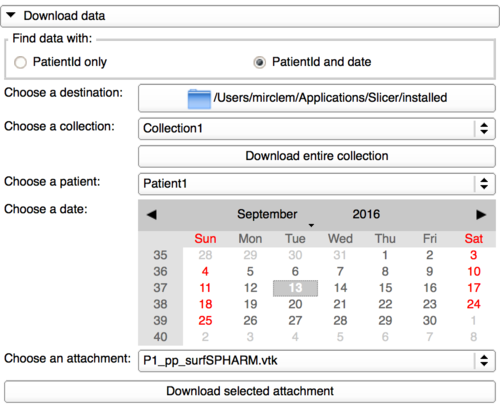
===Download data using date and patient Id=== | ===Download data using date and patient Id=== | ||
{| | {| | ||
| − | |[[Image:DownloadPanelDateAndIdWrongDate.png | + | |[[Image:DownloadPanelDateAndIdWrongDate.png|500px]] |
| − | |[[Image:DownloadPanelDateAndIdGoodDate.png | + | |[[Image:DownloadPanelDateAndIdGoodDate.png|500px]] |
|} | |} | ||
This panel is a bit different than the previous one as it allows the user to use a calendar to find a file date corresponding to the patient Id selected. The dates containing an attachment for the selected patient Id are highlighted in blue to help the user to find data and the last date clicked is highlighted in grey. <br> | This panel is a bit different than the previous one as it allows the user to use a calendar to find a file date corresponding to the patient Id selected. The dates containing an attachment for the selected patient Id are highlighted in blue to help the user to find data and the last date clicked is highlighted in grey. <br> | ||
Revision as of 20:49, 21 November 2016
Home < Documentation < Nightly < Modules < DatabaseInteractor
|
For the latest Slicer documentation, visit the read-the-docs. |
Introduction and Acknowledgements
|
Extension: Database Interactor |
|
|
Module Description
This extension contains multiple panels that allow the user to manage data from a web database. The data displayed in this extension dynamically reacts with user local folders and online database. The user should login with the same credentials than on the server entered as input.
Use Cases
Tutorials
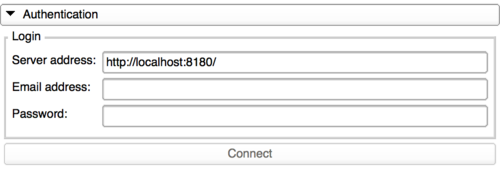
Login to the database

|
This tab allows the user to connect to a web database using the credentials registered in this database. The user can only access the web system if he has the correct permissions. |
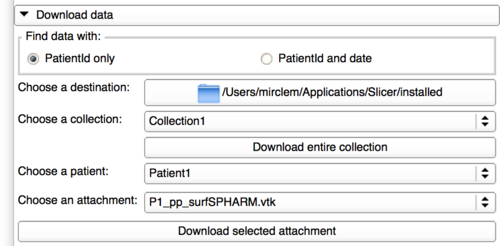
Download data using a patient Id
Download data using date and patient Id

|

|
This panel is a bit different than the previous one as it allows the user to use a calendar to find a file date corresponding to the patient Id selected. The dates containing an attachment for the selected patient Id are highlighted in blue to help the user to find data and the last date clicked is highlighted in grey.
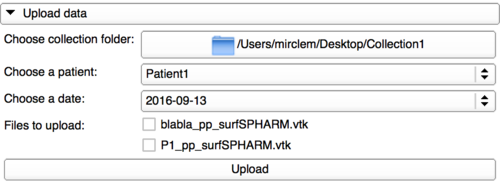
Upload panel
Management panel
Panels and their use
N/A
Similar Modules
N/A
References
N/A
Information for Developers
The source code is available on github